编写标准的下拉菜单和分裂式下拉菜单
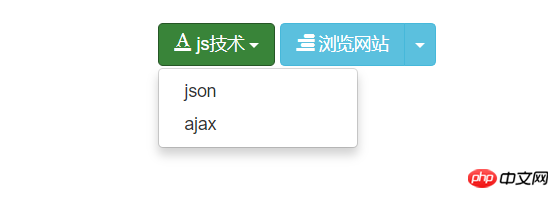
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="../lib/dist/css/bootstrap.css"> <script src="../lib/jquery.js"></script> <script src="../lib/dist/js/bootstrap.js"></script> <title>Title</title> </head> <body> <div class="container"> <div class="row" style="margin-top: 2rem"> <!--编写一个标准的下拉菜单,要求对data-属性有较深的理解--> <div class="col-md-1 col-md-offset-4" > <div class="dropdown"> <button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown"> <span class="glyphicon glyphicon-text-color"></span> js技术 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="">json</a></li> <li><a href="">ajax</a></li> </ul> </div> </div> <!--使用按钮组编写一个分裂式下拉菜单,了解这类常用控件编写的基本思路--> <div class="col-md-2"> <div class="btn-toolbar"> <div class="btn-group"> <button type="button" class="btn btn-info" > <span class="glyphicon glyphicon-align-right" ></span> 浏览网站</button> <button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <li class="dropdown-header">技术来源</li> <li><a href="http://www.php.cn">PHP中文网</a></li> <li class="divider"></li> <!--分隔符--> <li class="dropdown-header">搜索引擎</li> <li><a href="http://www.baidu.com">百度</a></li> <li class="divider"></li> <li class="dropdown-header">新闻</li> <li><a href="http://www.sina.com.cn">新浪</a></li> </ul> </div> </div> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例