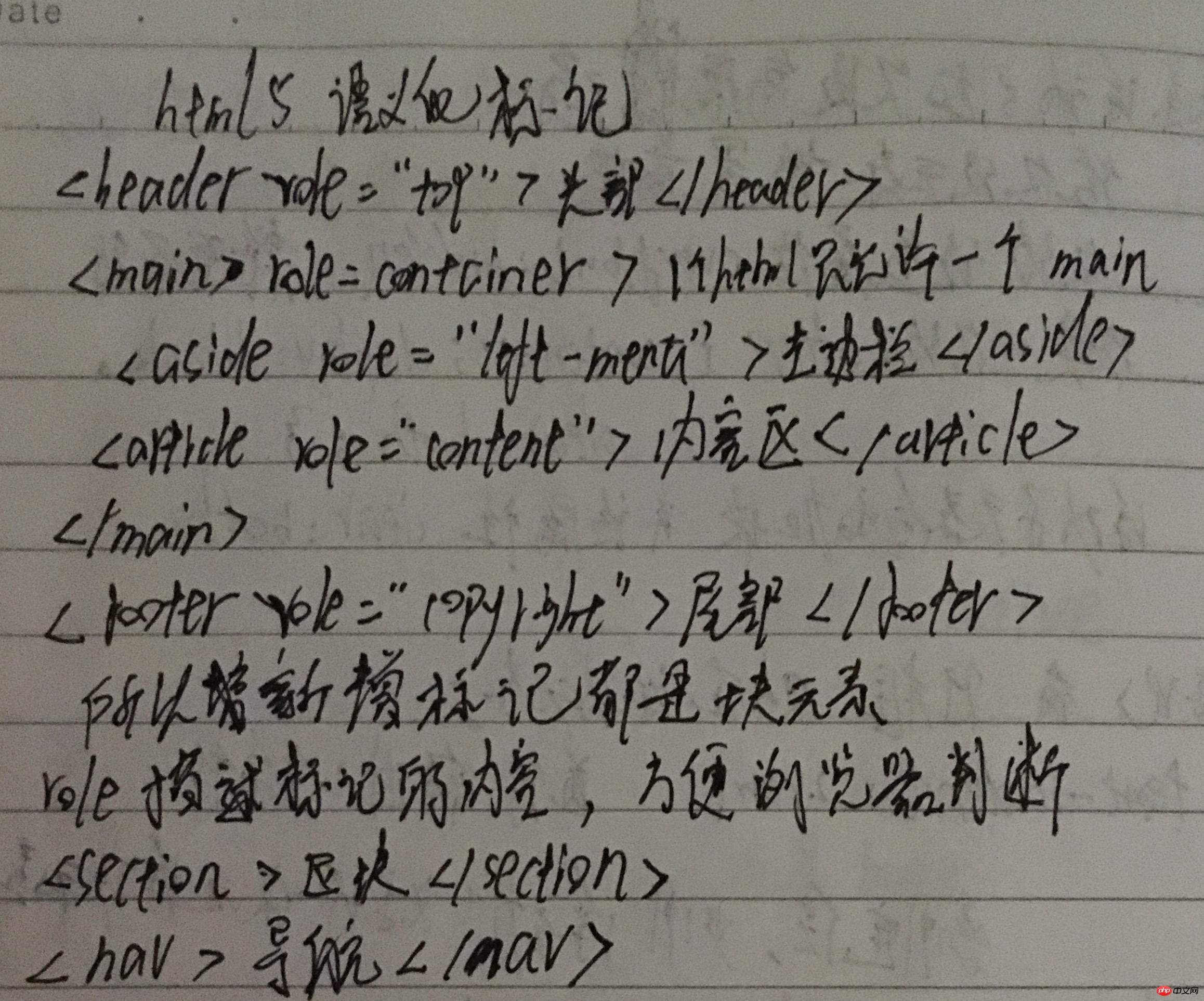
HTML5新增的语义化标记用来代替原来布局div,可以让浏览器更容易识别布局的内容,也更加方便代码的查阅。下面是手抄的新增HTML5的基本标签

后台文档管理界面
实例
运行实例 »<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文档管理</title> <style> body{padding:0;margin: 0;} img{ width:50px; } table{ margin: 50px auto; text-align: center; border-collapse: collapse; } table tr td{ border: 1px solid black; padding: 5px 20px; } caption{ font-size: 1.5rem; font-weight: bold; margin-bottom: 20px; } table tr:first-child{ background: lightskyblue; } a{ text-decoration: none; color: green; } a:hover{ color: brown; text-decoration-line: underline; } ul{ text-align: center; list-style: none; padding: 0; /*overflow: hidden;*/ } ul li{ /*float: left;*/ margin-left: 5px; padding: 5px 10px; border: 1px solid black; display: inline-block; } ul li:nth-child(2){ background: green; } .active{ color: white; } ul li:nth-child(6){border:none} </style> </head> <body> <table> <caption>文档管理</caption> <tr> <td>ID</td> <td>标题图片</td> <td>文档标题</td> <td>所属分类</td> <td>操作</td> </tr> <tr> <td>1</td> <td><img src="./static/images/1.jpg" alt="iphone x"></td> <td><a href="">Apple公司最新旗舰产品:iPhone X隆重上市</a></td> <td>手机</td> <td><a href="">编辑</a>|<a href="">删除</a></td> </tr> <tr> <td>2</td> <td><img src="./static/images/2.jpg" alt="华为p20"></td> <td><a href="">华为P20手机将全面采用自主研发的麒麟cpu</a></td> <td>手机</td> <td><a href="">编辑</a>|<a href="">删除</a></td> </tr> <tr> <td>3</td> <td><img src="./static/images/3.jpg" alt="小米8"></td> <td><a href="">小米现正降价100元促销中</a></td> <td>手机</td> <td><a href="">编辑</a>|<a href="">删除</a></td> </tr> <tr> <td>4</td> <td><img src="./static/images/4.jpg" alt="OPPO Find X"></td> <td><a href="">Find X重新定义全面屏</a></td> <td>手机</td> <td><a href="">编辑</a>|<a href="">删除</a></td> </tr> </table> <ul> <li><a href="">首页</a></li> <li><a href="" class="active">1</a></li> <li><a href="">2</a></li> <li><a href="">3</a></li> <li><a href="">4</a></li> <li><a href="">...</a></li> <li><a href="">尾页</a></li> </ul> </body> </html>点击 "运行实例" 按钮查看在线实例
分类管理界面
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<style type="text/css">
body{padding:0;margin: 0;}
table{
width: 600px;
margin: 50px auto;
text-align: center;
border-collapse: collapse;
}
table tr td{
border: 1px solid black;
padding: 5px 20px;
}
caption{
font-size: 1.5rem;
font-weight: bold;
margin-bottom: 20px;
}
table tr:first-child{
background: lightskyblue;
}
a{
text-decoration: none;
color: green;
}
a:hover{
color: brown;
text-decoration-line: underline;
}
ul{
text-align: center;
list-style: none;
padding: 0;
/*overflow: hidden;*/
}
ul li{
/*float: left;*/
margin-left: 5px;
padding: 5px 10px;
border: 1px solid black;
display: inline-block;
}
ul li:nth-child(2){
background: green;
}
.active{
color: white;
}
ul li:nth-child(6){border:none}
tr:nth-child(3) td:nth-child(4), tr:last-child td:nth-child(4){
color: red;
}
</style>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>分类名称</td>
<td>层级</td>
<td>是否启用</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td>手机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>笔记本</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>打印机</td>
<td>顶级</td>
<td>启用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td>显示器</td>
<td>顶级</td>
<td>禁用</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<ul>
<li><a href="">首页</a></li>
<li><a href="" class="active">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">...</a></li>
<li><a href="">尾页</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3.产品管理界面
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>产品管理</title>
<style>
body{padding:0;margin: 0;}
img{
width:50px;
}
table{
width: 600px;
margin: 50px auto;
text-align: center;
border-collapse: collapse;
}
table tr td{
border: 1px solid black;
padding: 5px 20px;
}
caption{
font-size: 1.5rem;
font-weight: bold;
margin-bottom: 20px;
}
table tr:first-child{
background: lightskyblue;
}
a{
text-decoration: none;
color: green;
}
a:hover{
color: brown;
text-decoration-line: underline;
}
ul{
text-align: center;
list-style: none;
padding: 0;
/*overflow: hidden;*/
}
ul li{
/*float: left;*/
margin-left: 5px;
padding: 5px 10px;
border: 1px solid black;
display: inline-block;
}
ul li:nth-child(2){
background: green;
}
.active{
color: white;
}
ul li:nth-child(6){border:none}
</style>
</head>
<body>
<table>
<caption>产品管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>型号</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="./static/images/1.jpg" alt="iphone x"></td>
<td>admin@php.cn</td>
<td>7888</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="./static/images/2.jpg" alt="华为p20"></td>
<td>华为P20</td>
<td>4888</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="./static/images/3.jpg" alt="小米8"></td>
<td>小米8</td>
<td>2699</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="./static/images/4.jpg" alt="OPPO Find X"></td>
<td>OPPO Find X</td>
<td>4999</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<ul>
<li><a href="">首页</a></li>
<li><a href="" class="active">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">...</a></li>
<li><a href="">尾页</a></li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
这3个后台的管理界面都是利用table标记来布局,table布局具有简单、整洁的特点。
通过A标记的target属性与iframe的name属性相等,可以实现画中画功能
而底部的页码则是利用ul标记来完成的
缩小窗口导致的画面丢失可以给丢失内容的容器加min-weight属性,从而保证它的宽度

