今天是第六天上课,朱老师主要讲解固定定位及三种布局方式。
固定定位
代码:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>QQ客,服</title> <style> *{ margin:0; padding:0; } .box{ width:100px; height:200px; padding:2px; border:1px solid lightblue; border-radius: 10%; position: fixed; right:2px; bottom:2px; } .main{ width:100%; height:100%; background: lightskyblue; border-radius: 10%; color: white; text-align: center; } .top p{ line-height: 30px; } ul{ height: 150px; width:100%; margin:10px 0; background: #FFFFFF; list-style: none; } li{ height:25px; margin:5px 0; color: lightblue; line-height: 25px; } img{ width:25px; height:25px; float: left; } </style> </head> <body> <div class="box"> <div class="main"> <p>kefu中心</p> <ul> <li class="in"> <img src="images/qq.png"> 客,服一 </li> <li class="in"> <img src="images/qq.png"> 客,服二 </li> <li class="in"> <img src="images/qq.png"> 客,服三 </li> <li class="in"> <img src="images/qq.png"> 客,服四 </li> <li class="in"> <img src="images/qq.png"> 客,服五 </li> </ul> </div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
效果图

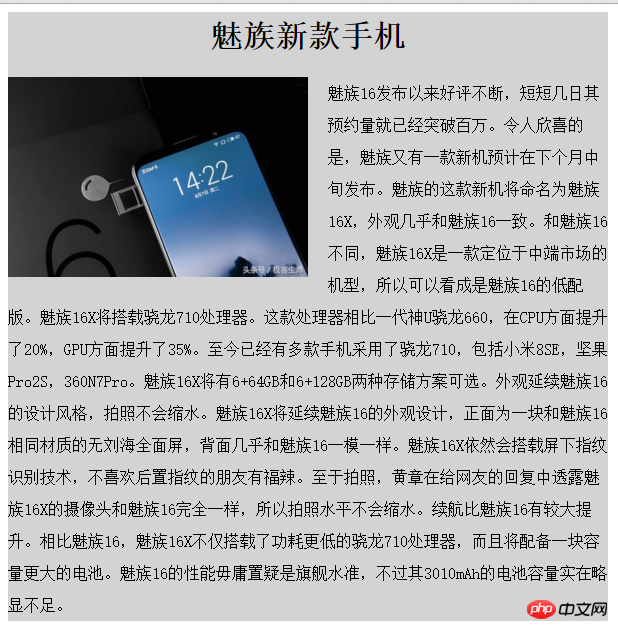
图文混排
代码:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style type="text/css"> h1,p{ margin: 0;} h1{ margin-bottom: 20px; font-family: "Arial Black"; font-weight: bold; } .box{ width: 600px; background: lightgray; text-align: center; } img{ width:300px; float:left; margin-right:20px; margin-bottom:20px; } p{ font-size: 1rem; line-height: 2rem; text-align: left; } </style> </head> <body> <div class="box"> <h1>魅族新款手机</h1> <img src="images/02.jpg"> <p>魅族16发布以来好评不断,短短几日其预约量就已经突破百万。令人欣喜的是,魅族又有一款新机预计在下个月中旬发布。魅族的这款新机将命名为魅族16X,外观几乎和魅族16一致。和魅族16不同,魅族16X是一款定位于中端市的机型,所以可以看成是魅族16的低配版。魅族16X将搭载骁龙710处理器。这款处理器相比一代神U骁龙660,在CPU方面提升了20%,GPU方面提升了35%。至今已经有多款手机采用了骁龙710,包括小米8SE,坚果Pro2S,360N7Pro。魅族16X将有6+64GB和6+128GB两种存储方案可选。外观延续魅族16的设计风格,拍照不会缩水。魅族16X将延续魅族16的外观设计,正面为一块和魅族16相同材质的无刘海全面屏,背面几乎和魅族16一模一样。魅族16X依然会搭载屏下指纹识别技术,不喜欢后置指纹的朋友有福辣。至于拍照,黄章在给网友的回复中透露魅族16X的摄像头和魅族16完全一样,所以拍照水平不会缩水。续航比魅族16有较大提升。相比魅族16,魅族16X不仅搭载了功耗更低的骁龙710处理器,而且将配备一块容量更大的电池。魅族16的性能毋庸置疑是旗舰水准,不过其3010mAh的电池容量实在略显不足。</p> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
效果图:

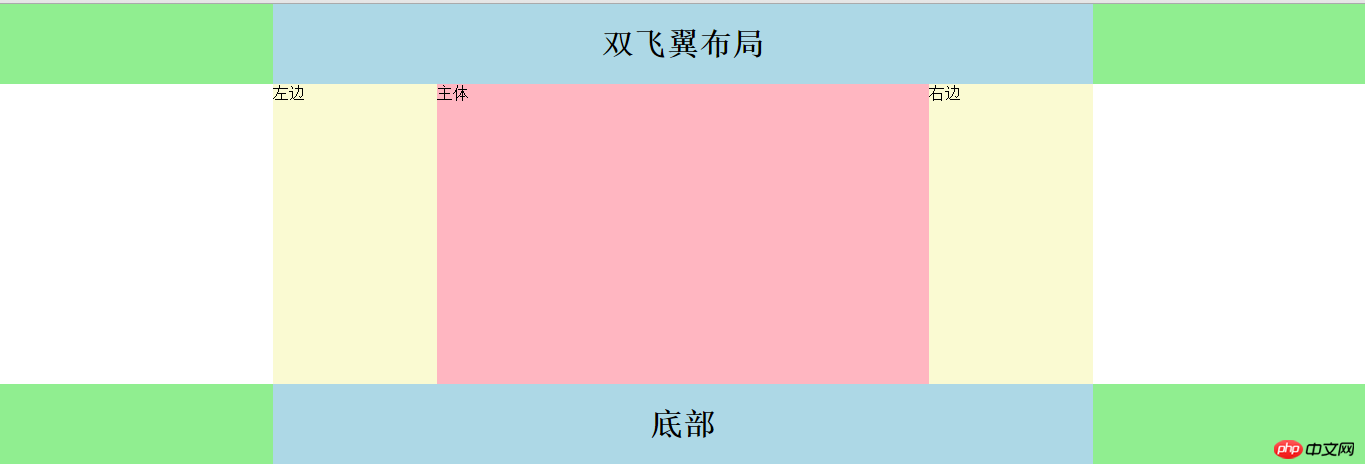
双飞翼布局
代码:
实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>双飞翼布局</title> <style type="text/css"> *{ margin: 0; padding: 0; } .header,.footer{ width: 100%; background: lightgreen; } .content{ width: 60%; height: 80px; background: lightblue; margin: auto; text-align: center; line-height: 80px; font-size: 2rem; font-weight: bold; } .container{ width:60%; background: lightgreen; overflow: hidden; margin: auto; } .wrap{ width:100%; background: lightsalmon; float:left; } .main{ min-height:300px; background: lightpink; margin:0 20%; } .left{ width:20%; min-height:300px; background: lightgoldenrodyellow; float:left; margin-left:-100%; } .right{ width:20%; min-height:300px; background: lightgoldenrodyellow; float:left; margin-left:-20% } </style> </head> <body> <div class="header"> <div class="content">双飞翼布局</div> </div> <div class="container"> <div class="wrap"> <div class="main">主体</div> </div> <div class="left">左边</div> <div class="right">右边</div> </div> <div class="footer"> <div class="content">底部</div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
效果图:

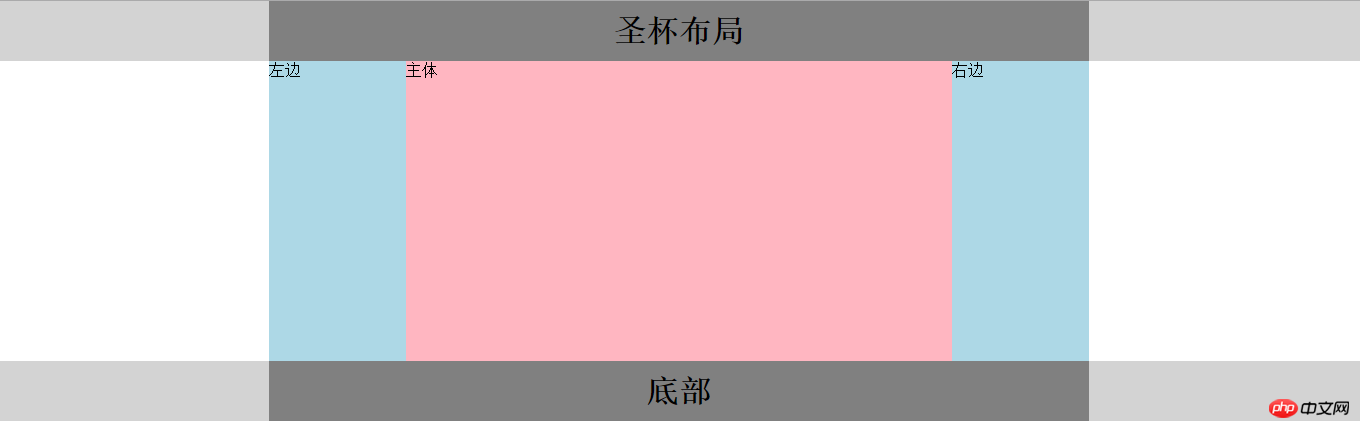
4. 圣杯布局
代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圣杯布局</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header,.footer{
width: 100%;
min-height: 60px;
background: lightgrey;
}
.content{
width: 60%;
min-height: 100%;/*最小高度*/
background-color: grey;
margin: auto;
text-align: center;
line-height: 60px;
font-size: 2rem;
font-weight: bold;
}
.container{
width:40%;
margin:auto;
background: lightgrey;
overflow: hidden;
padding: 0 10%;
}
.main{
width:100%;
min-height: 300px;
background: lightpink;
float:left;
}
.left{
width: 25%;
min-height: 300px;
background: lightblue;
float:left;
margin-left:-100%;
position: relative;/*相对于自身*/
left:-25%;
}
.right{
width: 25%;
min-height: 300px;
background: lightblue;
float:left;
margin-left:-25%;
position: relative;
right:-25%;
}
.footer{
clear:both;
}
</style>
</head>
<body>
<div class="header">
<div class="content">圣杯布局</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图:

5. 圣杯布局与双飞翼布局的区别:
双飞翼与圣杯主要的区别就在于对于中间区的处理上,双飞翼布局是用margin的方式挤压,圣杯布局是用相对定位拉出去。
课堂总结:这次课堂做学到的中布局方式对我来说是比较难的,这确实花了点时间去理解,三列布局还是比较容易,用绝对定位即可搞定,圣杯布局与双飞翼布局以先渲染主体区为主,主要利用浮动和margin来进行布局排版,有点费解。

