自己做了一个下午,才把这个页面做了出来。时间紧张也就没有进行美化,打算等到这周末有时间了再把最后的美化进行完,算是一个H5,CSS的完美结束把。
主页代码:
实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>后台管理系统</title>
<!--<link rel="stylesheet" href="untitled.css">-->
<style>
*{
padding: 0;
margin: 0;
}
.header {
width: 100%;
height: 75px;
background: #009ad6;
}
.footer {
width: 100%;
height: 75px;
background: #009ad6
}
.content{
background: #9F33C1;
width: 1000px;
text-align: center;
text-align: center;
margin: auto
}
.container{
background: #D262D9;
width: 800px;
min-height: 500px;
overflow: hidden;
margin: auto;
margin-left: 300px
}
.main{
width: 600px;
min-height: 500px;
background: #E93F41;
float: left;
position: relative;
left: 200px
}
.left{
float: left;
width: 200px;
min-height: 500px;
background: #B02260;
margin-left: -100%;
position: relative;
left: -200px;
margin-left: -400px
}
.content div ul li{
float: right;
list-style: none;
padding: 10px
}
iframe{
width: 500px;
height: 400px;
margin: auto
}
.container .left ul li{
margin: 20px;
list-style: none;
font-size: 1.5rem
}
iframe {
min-width: 100%;
min-height: 400px;
margin: auto;
border: none;
</style>
</head>
<body>
<div class="header">
<div class="content">
<div><h1>后台管理系统</h1></div>
<div><ul>
<li><a href="">退出登录</a></li>
<li><a href="">修改密码</a></li>
<li><a>欢迎登陆</a></li>
</ul></div>
</div>
</div>
<div class="container">
<div class="main">
<iframe src="welcome.html" frameborder="0" name="main"></iframe>
</div>
<div class="left">
<ul>
<li><a href="setting.html" target="main">系统设置</a></li>
<li><a href="user.html" target="main">用户管理</a></li>
<li><a href="document.html" target="main">文档管理</a></li>
<li><a href="kind.html" target="main">分类管理</a></li>
<li><a href="product.html" target="main">产品管理</a></li>
</ul>
</div>
</div>
<div class="footer">
<div class="content">
<h1>版权所有:php.cn</h1></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
文档管理界面:
实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
table{border: #B11417 1px solid;
border-width: thin;
background: #AD8F90;
width: 500px;
border-collapse: collapse/*折叠表格线*/
}
tr,th{border: #B11417 1px solid;
width: 80px;height: 40px;
text-align: center;
}
tr:hover{background: #ccc}
td{border: #B11417 1px solid;margin: auto}
img{margin-top: 5px;
border-radius: 8px}
a{border: 1px solid;
padding: 5px;
border-radius: 6px;
text-decoration: none;
background: white;
color: black
}
a:hover{background: black;
color: white
}
</style>
</head>
<body style="font-family: 'kaiti'">
<table>
<caption><h1></h1></caption>
<tr>
<th>编号</th>
<th>种类</th>
<th>文档标题</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td><p>伊利最新鲜牛奶</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>2</td>
<td>面包</td>
<td><p>达利园小面包</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>3</td>
<td>篮球</td>
<td><p>Air系列</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>4</td>
<td>书</td>
<td><p>《三体》</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
分类管理界面:
实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
table{border: #B11417 1px solid;
border-width: thin;
background: #AD8F90;
width: 500px;
border-collapse: collapse/*折叠表格线*/
}
tr,th{border: #B11417 1px solid;
width: 80px;height: 40px;
text-align: center;
}
tr:hover{background: #ccc}
td{border: #B11417 1px solid;margin: auto}
img{margin-top: 5px;
border-radius: 8px}
a{border: 1px solid;
padding: 5px;
border-radius: 6px;
text-decoration: none;
background: white;
color: black
}
a:hover{background: black;
color: white
}
</style>
</head>
<body style="font-family: 'kaiti'">
<table>
<caption><h1></h1></caption>
<tr>
<th>编号</th>
<th>种类</th>
<th>层级</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>2</td>
<td>面包</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>3</td>
<td>篮球</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>4</td>
<td>书</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
table{border: #B11417 1px solid;
border-width: thin;
background: #AD8F90;
width: 500px;
border-collapse: collapse/*折叠表格线*/
}
tr,th{border: #B11417 1px solid;
width: 80px;height: 40px;
text-align: center;
}
tr:hover{background: #ccc}
td{border: #B11417 1px solid;margin: auto}
img{margin-top: 5px;
border-radius: 8px}
a{border: 1px solid;
padding: 5px;
border-radius: 6px;
text-decoration: none;
background: white;
color: black
}
a:hover{background: black;
color: white
}
</style>
</head>
<body style="font-family: 'kaiti'">
<table>
<caption><h1></h1></caption>
<tr>
<th>编号</th>
<th>种类</th>
<th>层级</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>2</td>
<td>面包</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>3</td>
<td>篮球</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>4</td>
<td>书</td>
<td><p>顶级</p></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
产品管理
实例
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style type="text/css">
table{border: #B11417 1px solid;
border-width: thin;
background: #AD8F90;
width: 500px;
border-collapse: collapse/*折叠表格线*/
}
tr,th{border: #B11417 1px solid;
width: 80px;height: 40px;
text-align: center;
}
tr:hover{background: #ccc}
td{border: #B11417 1px solid;margin: auto}
img{margin-top: 5px;
border-radius: 8px}
a{border: 1px solid;
padding: 5px;
border-radius: 6px;
text-decoration: none;
background: white;
color: black
}
a:hover{background: black;
color: white
}
</style>
</head>
<body style="font-family: 'kaiti'">
<table>
<caption><h1></h1></caption>
<tr>
<th>编号</th>
<th>种类</th>
<th>图片</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>牛奶</td>
<td><img src="img/2419558_221735216163_2.jpg" width="80px"></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>2</td>
<td>面包</td>
<td><img src="img/thSJTBSEJ1.jpg" width="80px" height="50px"></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>3</td>
<td>篮球</td>
<td><img src="img/thPJJV6QPD.jpg" width="80px"></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
<tr>
<td>4</td>
<td>书</td>
<td><img src="img/thI9D21321.jpg" width="80px"></td>
<td><a href="">删除</a><a href="">编辑</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
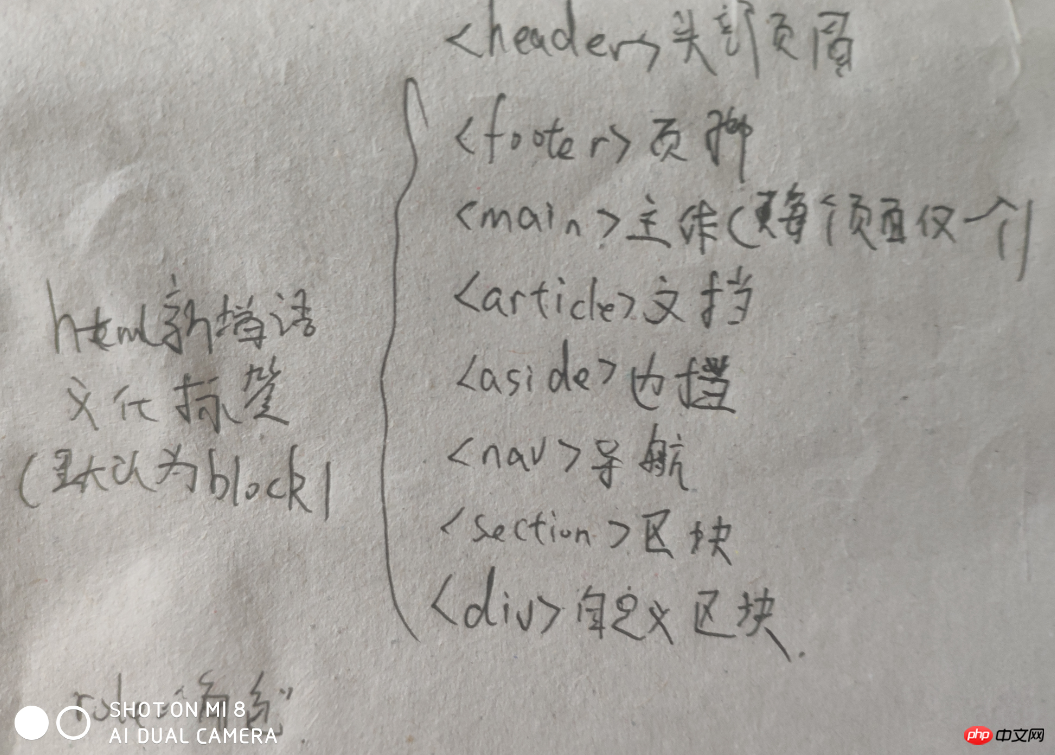
html5新增语义化布局标签的名称与功能:

个人总结:
如果独立完成一个完整的网站时,工作量比较重,尤其对于自己这种新手。唯一的方法就是多做,多练,熟悉每一个标签。

