代码作业
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文章管理</title>
<style>
table,tr,td{
border: 1px solid black;
}
table{
width: 700px;
border-collapse: collapse;
margin: auto;
text-align: center;
}
table tr td img{
width: 150px;
}
td{
padding: 8px;
}
table caption{
font-size: 25px;
margin-bottom: 20px;
}
table tr:first-child{ /*table下的第一个tr标签*/
background-color: lightseagreen;
font-weight: bolder;
}
a{
text-decoration: none;
color: seagreen;
}
a:hover{
color: red;
}
/*分页样式*/
p{
text-align: center;
}
p a {
display: inline-block;
border: 1px solid lightseagreen;
width: 25px;
}
p a:first-child{ /*p标签下的第一个a标签*/
width: 45px;
}
p a:last-child{ /*p标签下的最后一个a标签*/
width: 45px;
}
/*当前页样式*/
.active{
background-color: lightseagreen;
color: #cfcfcf;
}
</style>
</head>
<body>
<!--表格内容-->
<table>
<caption>文章管理</caption>
<tr>
<td>ID</td>
<td>图片</td>
<td>文章标题</td>
<td>分类</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><img src="images/web.png" alt=""></td>
<td><a href="">WEB项目开发流程大揭秘</a></td>
<td>其他</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><img src="images/peixunphp.jpg" alt=""></td>
<td><a href="">第三期培训_PHP开发</a></td>
<td>PHP</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><img src="images/peixunqianduan.jpg" alt=""></td>
<td><a href="">第三期培训_前端基础</a></td>
<td>HTML5</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><img src="images/peixunshizhan.jpg" alt=""></td>
<td><a href="">第三期培训_PHP开发</a></td>
<td>PHP</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<!--分页标签-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分类管理</title>
<style>
table,tr,td{
border: 1px solid black;
}
table{
width: 700px;
border-collapse: collapse;
margin: auto;
text-align: center;
}
table tr td img{
width: 150px;
}
td{
padding: 8px;
}
table caption{
font-size: 25px;
margin-bottom: 20px;
}
table tr:first-child{ /*table下的第一个tr标签*/
background-color: lightseagreen;
font-weight: bolder;
}
a{
text-decoration: none;
color: seagreen;
}
a:hover{
color: red;
}
/*分页样式*/
p{
text-align: center;
}
p a {
display: inline-block;
border: 1px solid lightseagreen;
width: 25px;
}
p a:first-child{ /*p标签下的第一个a标签*/
width: 45px;
}
p a:last-child{ /*p标签下的最后一个a标签*/
width: 45px;
}
/*当前页样式*/
.active{
background-color: lightseagreen;
color: #cfcfcf;
}
</style>
</head>
<body>
<table>
<caption>分类管理</caption>
<tr>
<td>ID</td>
<td>名称</td>
<td>总数</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><a href="">PHP</a></td>
<td>2</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><a href="">HTML5</a></td>
<td>1</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><a href="">其他</a></td>
<td>1</td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<!--分页标签-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>软件管理</title>
<style>
table,tr,td{
border: 1px solid black;
}
table{
width: 700px;
border-collapse: collapse;
margin: auto;
text-align: center;
}
table tr td img{
width: 150px;
}
td{
padding: 8px;
}
table caption{
font-size: 25px;
margin-bottom: 20px;
}
table tr:first-child{ /*table下的第一个tr标签*/
background-color: lightseagreen;
font-weight: bolder;
}
a{
text-decoration: none;
color: seagreen;
}
a:hover{
color: red;
}
/*分页样式*/
p{
text-align: center;
}
p a {
display: inline-block;
border: 1px solid lightseagreen;
width: 25px;
}
p a:first-child{ /*p标签下的第一个a标签*/
width: 45px;
}
p a:last-child{ /*p标签下的最后一个a标签*/
width: 45px;
}
/*当前页样式*/
.active{
background-color: lightseagreen;
color: #cfcfcf;
}
</style>
</head>
<body>
<table>
<caption>软件管理</caption>
<tr>
<td>ID</td>
<td>软件名称</td>
<td>下载地址</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<td><a href="">Notepad++7.3.1
</a></td>
<td><a href="http://www.php.cn/xiazai/gongju/92">http://www.php.cn/xiazai/gongju/92</a></td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>2</td>
<td><a href="">SublimeText3汉化版
</a></td>
<td><a href="http://www.php.cn/xiazai/gongju/93">http://www.php.cn/xiazai/gongju/93</a></td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>3</td>
<td><a href="">Zend Studio 13.0.1
</a></td>
<td><a href="http://www.php.cn/xiazai/gongju/121">http://www.php.cn/xiazai/gongju/121</a></td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
<tr>
<td>4</td>
<td><a href="">PhpStorm 18.2.1 Win版
</a></td>
<td><a href="http://www.php.cn/xiazai/gongju/122">http://www.php.cn/xiazai/gongju/122</a></td>
<td><a href="">编辑</a>|<a href="">删除</a></td>
</tr>
</table>
<!--分页标签-->
<p>
<a href="">首页</a>
<a href="" class="active">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">...</a>
<a href="">尾页</a>
</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
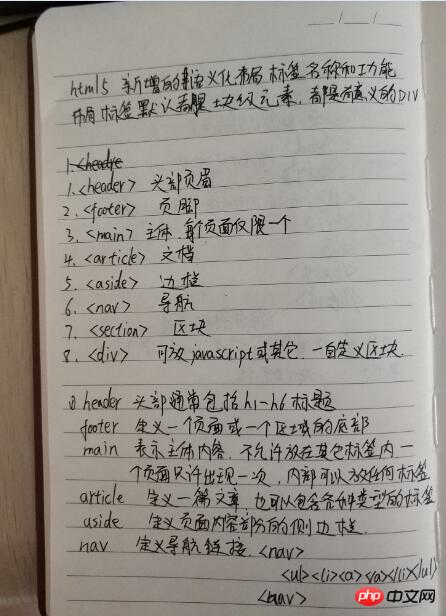
手写作业