经典的三列双飞翼网站布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列双飞翼网站布局</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
header,footer{
width: 100%;
height: 90px;
background: #efefef;
display: block;
line-height: 90px;
text-align: center;
}
.fl{
float: left;
}
.w250{
width: 250px;
}
.container{
width: 1000px;
margin:0 auto;
overflow: hidden;
background: #2c2c2c;
}
.container .wrap{
width: 100%;
}
.container .main{
min-height: 600px;
margin: 0 260px;
background:#cbc2c2;
}
.container .left{
min-height: 600px;
background: #a6a3a3;
margin-left: -100%;
}
.container .right{
min-height: 600px;
background: #5f5d5d;
margin-left: -250px;
}
</style>
<body>
<header>
<div class="container">TOP</div>
</header>
<div class="container">
<div class="wrap fl">
<div class="main">MAIN</div>
</div>
<div class="left w250 fl">LEFT</div>
<div class="right w250 fl">RIGHT</div>
</div>
<footer>
<div class="container">FOOTER</div>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
三列经典的双飞翼布局的创建步骤与原理分析:
第1步: 创建一个大容器container,设置页面总宽度并左右居中
第2步:创建三列DOM结构,顺序非常重要,
2.1主体content在前,其次是left和right
2.2主体content必须套一个父级块main,将样式加给它才可以
2.3其中main宽度100%,left,right宽度固定
2.4main,left,right的高度暂时先设置为固定值,有了内容填充时再设置为100%,随内容自适应变化
第3步:main,left,right全部左浮动,因为前面的wrap块宽度为100%,必须导致left,right全部被挤到了下面
第4步: left设置,margin:-1000px;或者 margin-left:-100%;
(100%就是父级块的宽度1000px,负数表示方向相反,即向左缩进,最终到达父块起始点:0,0)
第5步: right设置,参考left,只需要margin-left: -200px;
(注意,只要移动一个绝对值,把自己移上去到最后就可以了)
第6步: content内容块,添加左右外边距,将内容区挤压出来: margin: 0 200px;
并给一个宽度100%,直接引用父级块宽度
经典的三列圣杯网站布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典的三列圣杯网站布局</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
header,footer{
width: 100%;
height: 90px;
background: #efefef;
display: block;
line-height: 90px;
text-align: center;
}
.fl{
float: left;
}
.w250{
width: 250px;
}
.container{
width: 500px;
margin:0 auto;
overflow: hidden;
background: #2c2c2c;
padding: 0 250px;
}
.container .main{
width: 100%;
min-height: 600px;
background:#cbc2c2;
}
.container .left{
min-height: 600px;
margin-left:-100%;
background: #a6a3a3;
position:relative;
left: -250px;
}
.container .right{
min-height: 600px;
background: #5f5d5d;
margin-left:-250px;
position:relative;
right:-250px;
}
</style>
<body>
<header>
<div class="container">TOP</div>
</header>
<div class="container">
<div class="main fl">MAIN</div>
<div class="left w250 fl">LEFT</div>
<div class="right w250 fl">RIGHT</div>
</div>
<footer>
<div class="container">FOOTER</div>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
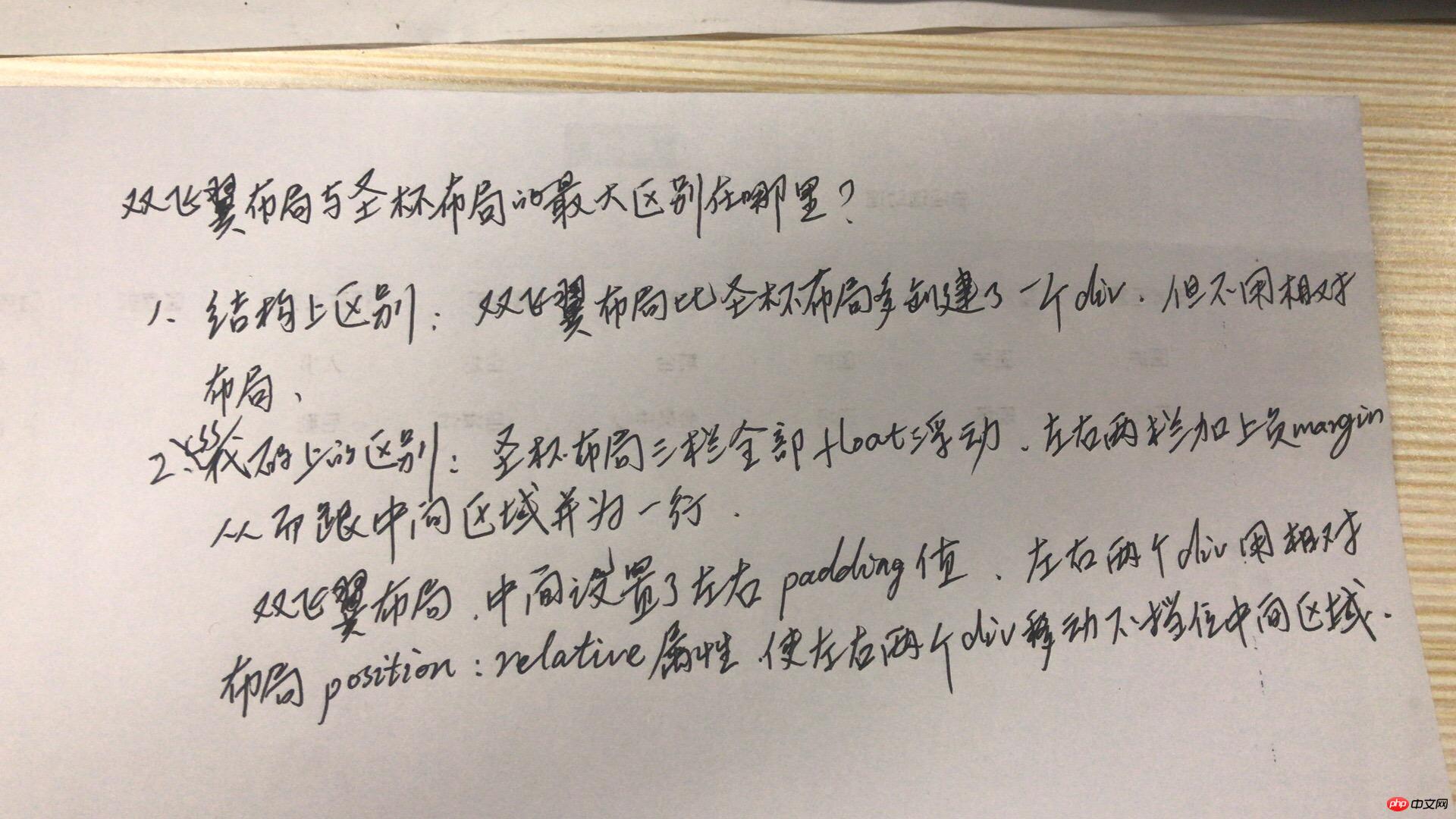
双飞冀与圣杯布局的最大区别: