在前端开发中,css选择器是一个非常重的功能,它意味着对网页每一个模块精准的控制,只有对模块有了精准的控制,才能制作出精美的网页,给用户带来视觉的体验,以下是一些css的选择器的介绍:
实例
<!DOCTYPE html>
<html>
<head>
<title>css选择器</title>
<meta charset="utf-8">
<style type="text/css">
/*标签选择器*/
ul {
margin: 0px;
width: 580px;
border: 1px dashed #666;
padding: 10px 5px;
background-color: #efefef;
}
/*子级撑开父级区块*/
ul:after {
content: '';
display: block;
clear: both;
}
ul li {
list-style: none;
float: left;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
background-color: pink;
margin: 5px 10px;
color: red;
font-weight: bolder;
}
/*id选择器*/
#item1 {
background-color: lightblue;
color: red;
}
/*类选择器/class选择器*/
.item2 {
background-color: lightgreen;
}
/*属性选择器:属性名*/
ul li[id] {
background-color: gold;
}
/*属性选择器:属性值*/
ul li[id="item3"] {
background-color: blueviolet;
}
/*属性选择器: 以指定属性值开头的元素*/
ul li[class^="cat"] {
background-color: red;
color: black;
}
/*属性选择器: 以指定属性值结尾的元素*/
ul li[class$="dog"] {
background-color: brown;
color: black;
}
/*属性选择器: 属性值中包含指定的子串*/
ul li[class*="te"] {
background-color: green;
}
/*后代选择器/层级选择器*/
body ul li {
border: 1px dashed black;
}
/*子选择器*/
ul > li[class="type1"] {
background-color: lightblue;
}
/*相邻选择器*/
ul li[class="type2"] ~ * {
background-color: black;
color: white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"] + li {
background-color: pink;
color: black;
}
/*群组选择器*/
h1, p {
font-size: 1.5rem;
font-weight: lighter;;
font-family: 楷体;
margin: 0;
}
/*为类选择器:链接*/
a {
font-size: 2rem;
}
/*访问前*/
a:link {
color:red;
}
/*访问后*/
a:visited {
color: orange;
}
/*获取焦点的时候*/
a:focus {
color:purple;
}
/*鼠标悬停的时候*/
a:hover {
color:green;
}
/*鼠标点击激活的时候*/
a:active {
color:blue;
}
/*伪类选择器: 位置*/
ul li:first-child {
background-color: #efefef!important;
}
ul li:last-child {
background-color: red;
}
ul li:nth-child(5) {
background-color: red;
}
ul li:nth-child(odd) {
/*偶数: even,奇数 odd*/
background-color: gold!important;
}
/*伪类选择器: 根据子元素的数量*/
ol :only-child {
background-color: coral;
}
ol li:only-child {
background-color: coral;
}
ul li:nth-last-child(3) {
background-color: wheat!important;
}
ol li:nth-of-type(2) {
background-color: lightgreen;
}
/*选择空的区块*/
:empty {
width: 400px;
height: 400px;
background-color: skyblue;
}
:empty:before {
content: '这是div的before内容';
}
:empty:after {
/*通过伪类添加的元素,默认都是行内元素,不支持宽高设置,可以通过设置背景图片的方式来间接处理*/
content: url("./images/gou.jpg");
}
</style>
</head>
<body>
<ul>
<li id="item1">恭</li>
<li class="item2">喜</li>
<li class="catpigdog">发</li>
<li class="type1">财</li>
<li id="item3">红</li>
<li class="type2">包</li>
<li>拿</li>
<li>来</li>
<li>!</li>
</ul>
<h1>css种类繁多的选择器</h1>
<p>css的学习是前端的一个重要的知识点,对于js和jquery非常的重要</p>
<a href="http://php.cn" >PHP中文网</a>
<ol>
<li>list1第一行</li>
</ol>
<ol>
<li>list2第一行</li>
<li>list2第二行</li>
<li>list2第三行</li>
</ol>
<ol>
<li>list3第一行</li>
<li>list3第二行</li>
<li>list3第三行</li>
<li>list3第四行</li>
</ol>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

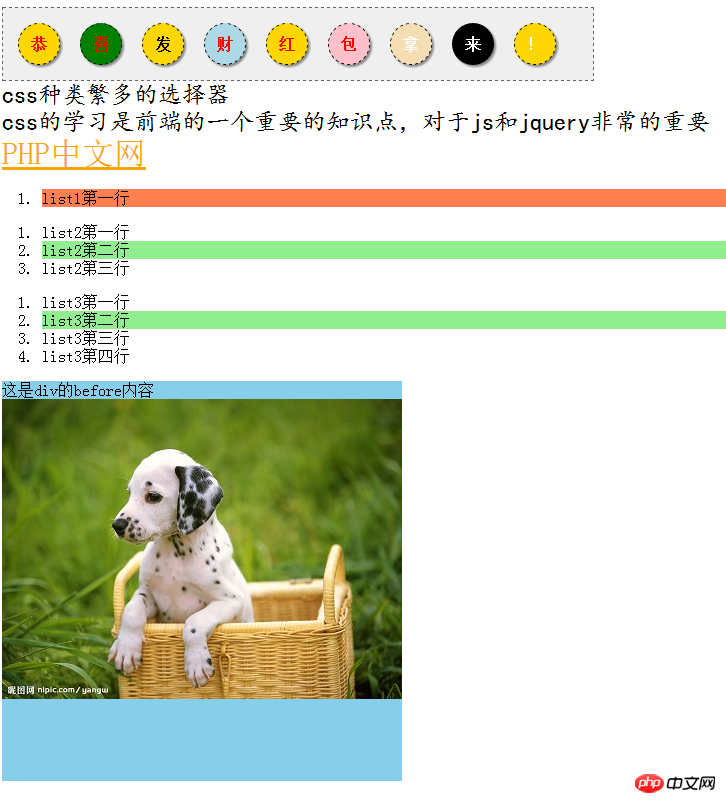
说明:以上通过使用css选择器,完成了类似双色球的界面,以及对每个有序列表的把控
在前端开发中,form表单担任着一个非常重要的角色,用户信息的提交,验证基本上都需要使用到form表单,以下是通过form表单来实现的一个用户注册的小案例:
实例
<!DOCTYPE html> <html> <head> <title>用户注册table</title> <meta charset="utf-8"> </head> <body> <form action="" method="get"> <table align="center" width="350" bgcolor="pink" style="font-family: 楷体;"> <caption><h2>会员注册</h2></caption> <tr> <td colspan="2"> <hr> </td> </tr> <tr align="center"> <td align="right"><label for="name">姓名:</label></td> <td align="left"><input type="text" id="name" name="name" placeholder="请输入姓名"></td> </tr> <tr align="center"> <td align="right"><label for="email">邮箱:</label></td> <td align="left"><input type="text" id="email" name="email" placeholder="example@mail.com"></td> </tr> <tr align="center"> <td align="right"><label for="pwd">密码:</label></td> <td align="left"><input type="text" id="pwd" name="paw" placeholder="密码为数字或字母"></td> </tr> <tr align="center"> <td align="right">性别:</td> <td align="left"> <input type="radio" name="sex" value="nan">男 <input type="radio" name="sex" value="nv">女 <input type="radio" name="sex" value="secret" checked>保密 </td> </tr> <tr align="center"> <td align="right">爱好:</td> <td align="left"> <input type="checkbox" name="hobby" value="shopping">购物 <input type="checkbox" name="hobby" value="basketball">篮球 <input type="checkbox" name="hobby" value="game" checked>游戏 <input type="checkbox" name="hobby" value="travel" checked>旅游 </td> </tr> <tr> <td colspan="2" align="center"> <hr> <input type="reset" name="reset" value="重置" style="text-shadow: 5px 5px 5px radio #666;border-radius: 8px;"> <input type="submit" name="submit" value="提交" style="text-shadow: 5px 5px 5px radio #666;border-radius: 8px;"> </td> </tr> </table> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

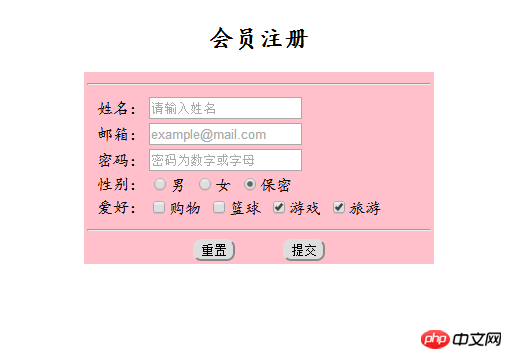
说明:以上是通过使用form+table的知识点来完成的用户祖册界面,包括文本框,密码框,单选框、复选框、重置按钮、提交按钮的使用
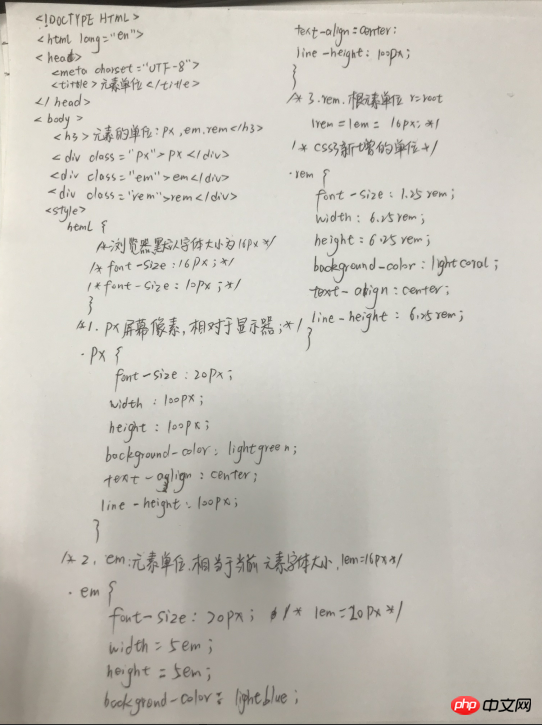
手抄代码:

说明:此图片主要介绍了元素的三种单位:px,em,rem,以及它们之间的换算关系
总结:
(1)css选择器的种类有很多,最常用的包括标签选择器、类选择器,id选择器、 属性选择器等,不同的选择器所达到的目的是相同的,都是为了精确地控制网页中的区块,在以后的使用中要多加练习,达到熟练地运用每种选择器。
(2)html中form表单是为了提交用户的一些信息,其中最为重要的是其标签中各种属性的使用,对各种属性含义的理解,使用表格结合form表单可以使界面更加的美观和规范
(3)网页元素中的单位只有三种:px,em,rem;px 是屏幕像素,相对于显示器;em是元素单位,一般的,相对于当前元素字体大小,1em = 16px;rem是根元素单位, 一般的,1rem = 1em = 16px,它是css3中新增的元素单位,三种元素之间的换算是非常重要的,换算的时候要仔细考虑细节,它们之间的关系。

