{
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒模型</title>
</head>
<body>
<div class="box"></div>
<style>
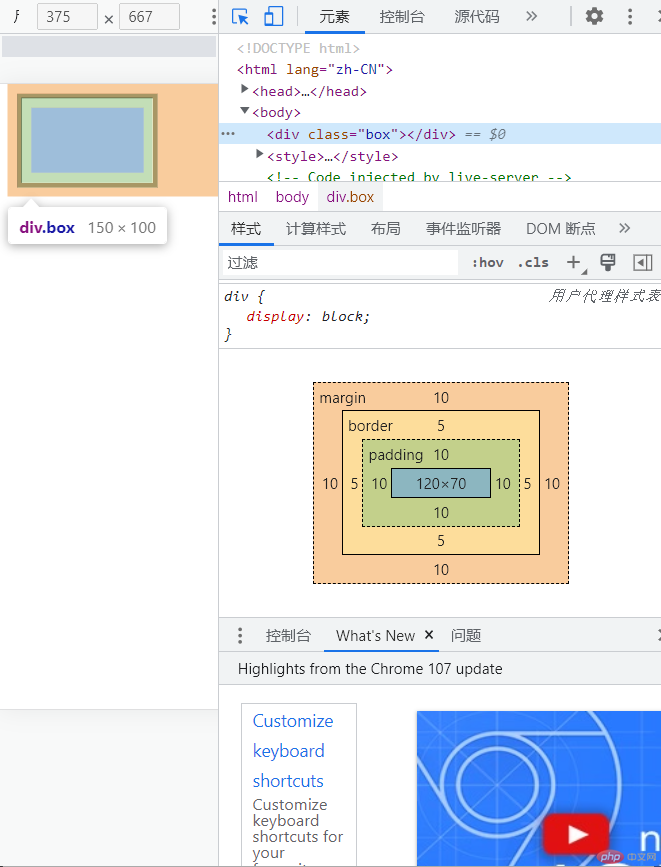
.box {
width: 150px;
height: 100px;
background-color: antiquewhite;
border: 5px solid black;
padding: 10px;
background-clip: content-box;
margin: 10px;
box-sizing: border-box;}</style>
</body>
</html>
}
padding和maigin规则:
从“上”开始顺时针顺序:上、右、下、左