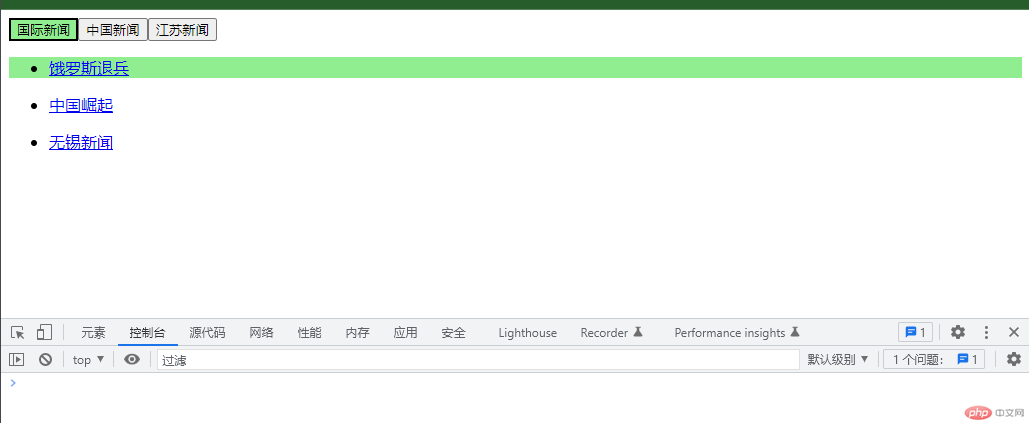
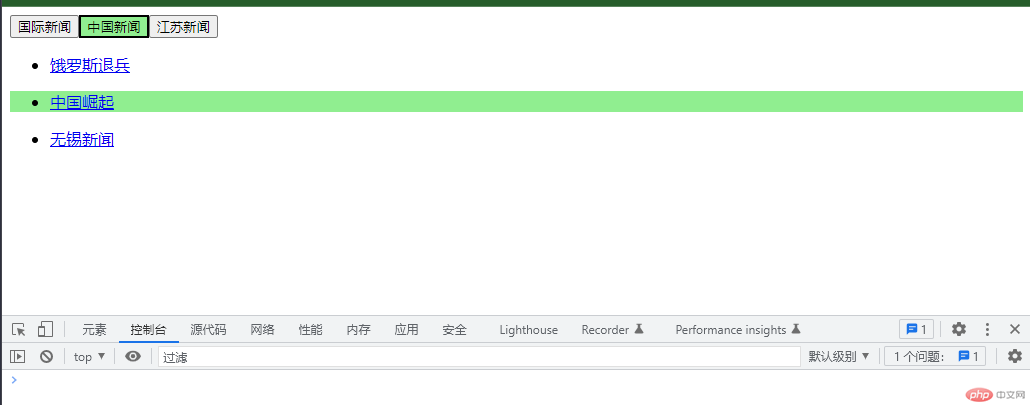
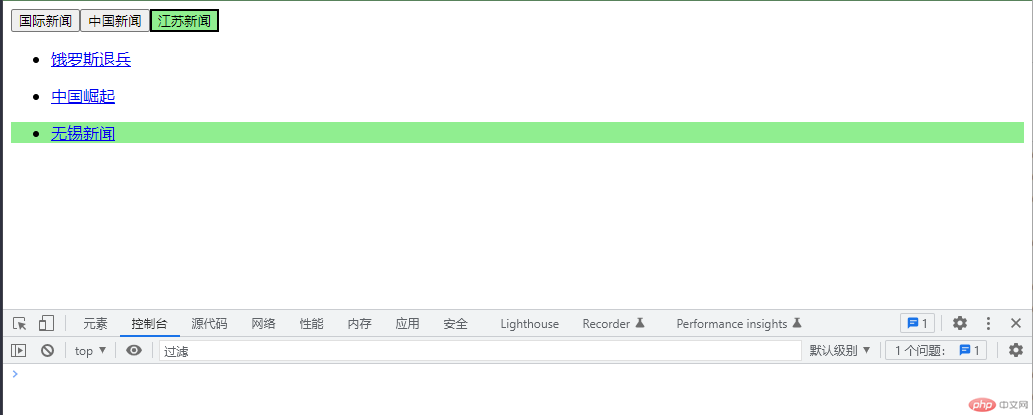
选项卡
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>选项卡</title><style>.hidden {}.active {display: block;}.type > *.active,.content > *.active {background-color: lightgreen;}</style></head><body><div class="box"><!-- 1. 栏目组 --><div class="type" style="display: flex"></div><!-- 2. 内容组 --><div class="content"></div></div><script type="module">// 导入模块import { createTab, setBtnStatus, setContentStatus } from "./modules/zy01.js";// 1. 获取栏目,内容容器元素const type = document.querySelector(".type");const content = document.querySelector(".content");// 2. 页面加载完成,创建栏目和对应的内容window.onload = () => createTab(type, content);// 3. 点击栏目时,设置按钮的状态,与按钮对应的内容的状态type.onclick = (ev) => {// 1. 当前按钮高亮setBtnStatus(ev);// 2. 与按钮对应的内容显示出来setContentStatus(ev, ev.target);};</script></body></html>
//todo 选项卡的数据以及方法// 栏目数据const cates = [{ cid: 1, cname: "国际新闻" },{ cid: 2, cname: "中国新闻" },{ cid: 3, cname: "江苏新闻" },];//列表数据const details = [{Key: 1,cid: 1,content: [{title: "饿罗斯退兵",url: "https://www.360kuai.com/pc/detail?url=http%3A%2F%2Fzm.news.so.com%2Fdaef26b096bf7944c16970f96c1ac169&check=76bc8294131d84fb&refer_scene=&tj_url=&ucheck=f5cbfc4258ec56b26c922b3c24b93e82&sign=360_c109fef1&uid=&scene=49001",},],},{Key: 2,cid: 2,content: [{title: "中国崛起",url: "https://www.360kuai.com/pc/detail?url=http%3A%2F%2Fzm.news.so.com%2Fdaef26b096bf7944c16970f96c1ac169&check=76bc8294131d84fb&refer_scene=&tj_url=&ucheck=f5cbfc4258ec56b26c922b3c24b93e82&sign=360_c109fef1&uid=&scene=49001",},],},{Key: 3,cid: 3,content: [{title: "无锡新闻",url: "https://www.360kuai.com/pc/detail?url=http%3A%2F%2Fzm.news.so.com%2Fdaef26b096bf7944c16970f96c1ac169&check=76bc8294131d84fb&refer_scene=&tj_url=&ucheck=f5cbfc4258ec56b26c922b3c24b93e82&sign=360_c109fef1&uid=&scene=49001",},],},];// 创建样目和对应的内容区function createTab(type, content) {// 1. 生成样目for (let i = 0; i < cates.length; i++) {// (1) 创建一个按钮const btn = document.createElement("button");// (2) 设置按钮的文本btn.textContent = cates[i].cname;// (3) 给按钮添加一个自定义 data-key, 主要是为了一内容id绑定btn.dataset.key = cates[i].cid;// (4) 默认高亮第1个,所以第一个加上class="active"if (i === 0) btn.classList.add("active");// (5) 将新按钮, 添加到栏目容器元素中 typetype.append(btn);}// 2. 生成内容for (let i = 0; i < details.length; i++) {// (1) 创建列表 <ul>const ul = document.createElement("ul");// (2) 添加列表索引<ul data-key>ul.dataset.key = details[i].cid;// (3) 默认显示第1个,其它隐藏ul.classList.add(i === 0 ? "active" : "hidden");// (4) 生成子元素<li><a>用于显示每一条数据for (let k = 0; k < details[i].content.length; k++) {// 1. 生成 <li>const li = document.createElement("li");// 2. 生成 <a>const a = document.createElement("a");// 3. a.hrefa.href = details[i].content[k].url;// 4. a.textContenta.textContent = details[i].content[k].title;// 5. 将<a>添加到<li>li.append(a);// 6. <li>添加到<ul>ul.append(li);// 7. <ul>添加到内容容器中.contentcontent.append(ul);}}}// 设置按钮高亮function setBtnStatus(ev) {// 1. 当前按钮const currentBtn = ev.target;// 2. 去掉所有按钮的active, 遍历[...ev.currentTarget.children].forEach((btn) => btn.classList.remove("active"));// 3. 设置当前按钮高亮currentBtn.classList.add("active");}// 设置内容状态: 与按钮对应的内容显示出来function setContentStatus(ev, currentBtn) {// 1. 获取所有列表const lists = document.querySelectorAll(".content > ul");// 2. 去掉所有列表active,换成hiddenlists.forEach((list) => list.classList.replace("active", "hidden"));// 3. 找到与栏目key对应的列表const currentList = [...lists].find((list) => list.dataset.key == currentBtn.dataset.key);// 4. 将要显示的列表,加上active,显示出来currentList.classList.replace("hidden", "active");}export { createTab, setBtnStatus, setContentStatus };