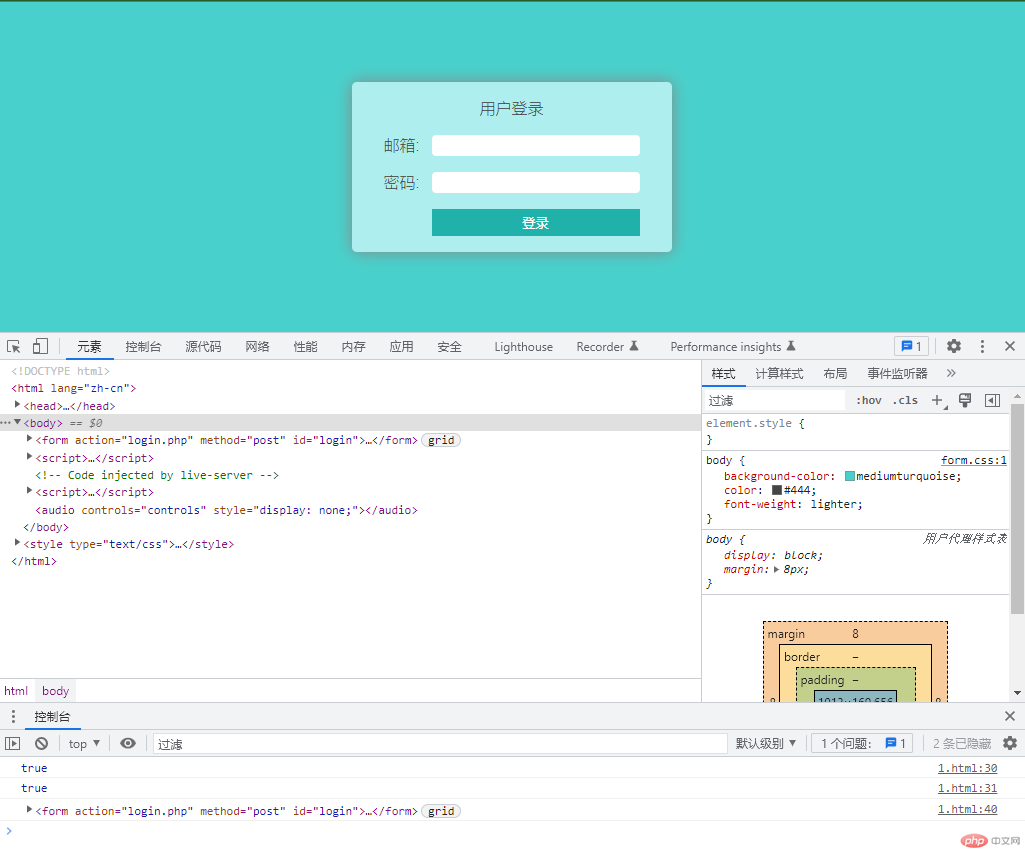
实例演示禁用表单默认提交的三种方式
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单事件</title><link rel="stylesheet" href="form.css" /></head><body><form action="login.php" method="post" id="login"><label class="title">用户登录</label><label for="email">邮箱:</label><input type="email" id="email" name="email" value="" autofocus /><label for="password">密码:</label><input type="password" id="password" name="password" /><button name="submit">登录</button></form><script>document.forms.login.submit.onclick = function (ev) {// 禁用默认提交行为ev.preventDefault();// // 禁用冒泡ev.stopPropagation();// // 因为当前不存在事件委托,不需要利用事件冒泡// // 不用再区分事件主体的类型的, 之前要区分: 绑定和触发// // 事件主体: 二合一console.log(ev.target === ev.currentTarget);console.log(this === ev.target);// * * 当前事件主体的3种形式// * * 1. ev.target// * * 2. ev.currentTarget// * * 3. this// form属性: 始终指向当前表单对象,每一个控件都有的// input,select,button,textarea...console.log(this.form);let email = this.form.email;// passwordlet password = this.form.password;// 非空验证if (email.value.trim().length === 0) {alert("邮箱不能为空");email.focus();return false;} else if (password.value.trim().length === 0) {alert("密码不能为空");password.focus();return false;}// 禁用表单默认提交行为的3种方法// * * 1. form.onsubmit = 'return false'// * * 2. form.button.type = 'button'// * * 3. event.preventDefault()/*** 其它表单事件* 1. submit: 提交* 2. focus: 焦点* 3. blur: 失去焦点* 4. change: 值改变,且失去焦点时* 5. input: 值一旦改变就触发, 不等失去焦点};</script></body></html>