1、为什么学习HTML
网页是由HTML标签构成的,学习html,能够对网页进行布局,可以实现交互效果,展示相关内容。而PHP是用来动态生成html的。程序员只有学习了html,才能认识网页结构,才能明白如何编写PHP代码完成业务、项目。
2.为什么选择PHP开发动态网站?
PHP属于脚本语言,是弱类型编程语言,入门快,能花较少的时间掌握PHP编码;开发快,PHP出现的时间比较久,有很多较成熟的类库和框架,可以稍作修改加以使用;更新迭代快,PHP有专门的组织进行维护,不断提升PHP的功能,实现更多的功能,运行速度也得到较大提高。
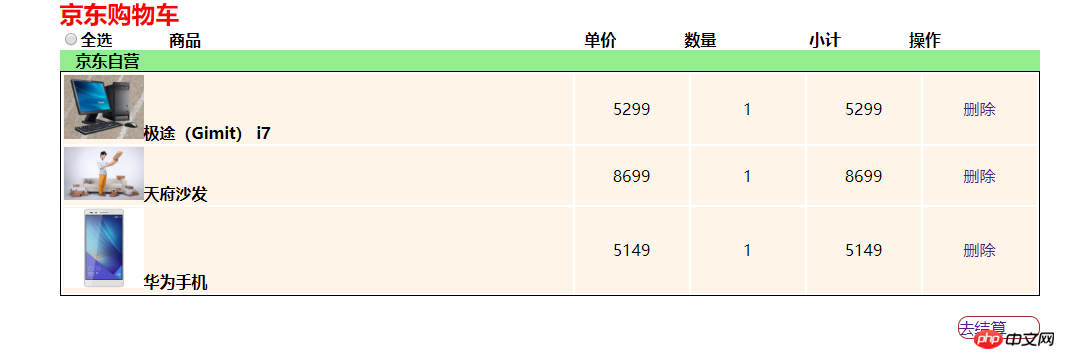
实例:购物车
实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shopping cart</title>
<style>
div,p,h1,h2,h3,h4,h5,h6,ul,li {
padding: 0;
margin: 0;
}
a {
text-decoration: none;
}
a:hover {
color: #ff8765;
}
div#main {
width: 980px;
margin:0 auto;
/*border: 1px solid black;*/
}
div#main h2 {
color: red;
}
ul,li {
list-style: none;
display: inline-block;
font-weight: bold;
}
ul li {
width:100px;
}
ul.left {
width:500px;
}
ul.right,ul.center{
width: 200px;
margin-left:20px;
}
table {
width: 980px;
border: black solid 1px;
}
table caption {
text-align: left;
text-indent:1em;
font-weight: bold;
background:lightgreen;
}
table tr {
background: #FFF4E8;
}
table td {
width:110px;
text-align: center;
}
table tr td:first-child {
width:500px;
text-align:left;
}
table tr td:first-child img {
width: 80px;
}
table tr td span {
display: inline-block;
width: 200px;
}
div#jiesuan {
float: right;
margin-top:20px;
width: 80px;
border: 1px solid brown;
border-radius:10px
}
div#jiesuan a {
text-align: center;
}
div#jiesuan a:hover {
color: #0f10ff;
}
</style>
</head>
<body>
<div id="main">
<h2>京东购物车</h2>
<div>
<ul class="left"><li><input type="radio">全选</li> <li>商品</li> </ul>
<ul class="center"><li>单价</li><li>数量</li></ul>
<ul class="right"><li>小计</li><li>操作</li></ul>
</div>
<table>
<caption>京东自营</caption>
<tr>
<td><a href="https://www.jd.com/"><img src="images/computer.jpg"></a><span><b>极途(Gimit) i7 </b></span></td>
<td>5299</td>
<td>1</td>
<td>5299</td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td><a href="https://www.jd.com/"><img src="images/sofa.jpg"></a><span><b>天府沙发 </b></span></td>
<td>8699</td>
<td>1</td>
<td>8699</td>
<td><a href="">删除</a></td>
</tr>
<tr>
<td><a href="https://www.jd.com/"><img src="images/huawei.jpg"></a><span><b>华为手机 </b></span></td>
<td>5149</td>
<td>1</td>
<td>5149</td>
<td><a href="">删除</a></td>
</tr>
</table>
<div id="jiesuan"> <a href="">去结算</a></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果如下: