实例
<!DOCTYPE html> <html> <head> <title>html中的文本格式化</title> <meta charset="utf-8"> </head> <body> <h1>这是一个h1标签</h1> <h2>这是一个h2标签</h2> <h3>这是一个h3标签</h3> <h4>这是一个h4标签</h4> <h5>这是一个h5标签</h5> <h6>这是一个h6标签</h6> <hr> <p style="text-indent:2em">高勇的坐庄之路简单粗暴。坐庄之前,高勇经常到电视台做节目讲股票,参加炒股大赛获得过冠军,在高校开设投资课程这些老套路,把自己包装成所谓的股神。赚足了名气之后,高勇跟人合伙成立了私募基金公司北京护城河投资发展中心。护城河公司跟其他私募套路一样,通过信托等渠道进行资金募集。</p> <br> <hr> <strong>百度一下,你就知道</strong><br> <i>高勇的坐庄之路简单粗暴</i><br> <em>这是定义着重字的标签</em><br> <del>这是添加删除线的标签</del><br> <span style="background: pink;width: 300px;height: 200px;">998元</span> <del >1998</del> <pre>预 格式 化文本</pre><!-- 保留代码中原文本格式 --> <p style="background: #ccc;width: 300px;height: 200px;">123</p> <span>399元</span><br><hr> <!-- 块级元素:div、h1~h6、p等独占一行 对宽高属性值设置有效 行内元素:可以共存一行对宽高属性值设置不生效 行内块元素:同时拥有块级元素和行内元素的特点 --> <img src="images/gou.jpg" style="width: 300px;height: 200px" /> <span style="color: pink;">这是可爱的小狗</span> <hr> <!-- 行内块级相互转换: display: inline 将块级元素转换为行内 display: inline-block;将块级元素转换为行内块元素,将行内元素转换为行内块元素; display: block;将行内元素转换为块级 --> <div style="width: 100px;height: 100px;background: #ccc;display: inline;">1</div> <!-- 通过display: inline将div变成了行内元素、宽高的属性设置无效 --> <div style="width: 100px;height: 100px;background: #ccc;display: inline-block;">2</div> <!--通过display: inline-block将div变成了行内块元素,可以共存于一行 --> <span style="width: 100px;height: 100px;background: pink;display: block;">3</span> <!--通过display: block将span变成了块级元素,宽高的属性设置有效、独占一行 --> <span style="width: 100px;height: 100px;background: #ff0000;display: inline-block;">4</span><!--通过display: inline-block将span变成了行内块元素,宽高的属性设置有效、 --> <span style="width: 100px;height: 100px;background: yellow;display: inline-block;">5</span> <!-- 同上,只是为了测试可以同行显示 --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行图片

说明:此图片主要实现了html的一些格式文本,行内、块级、行内块元素的内容。
实例
<!DOCTYPE html>
<html>
<head>
<title>文本控制</title>
<meta charset="utf-8"></meta>
<style type="text/css">
p{
font-weight: bold;/*定义粗体*/
font-size: 20px; /*定义字体大小*/
font-family: 楷体; /*定义字体样式*/
}
h1{
text-align: center;/*居中显示,还有属性 left、right*/
height: 100px; /*定义行高*/
background: #ccc;
line-height: 100px; /*定义行高并垂直居中显示*/
}
span{
font-size: 50px;
font-weight:bold;
font-family: georgia;
}
img{
width: 400px;
height: 300px;
}
b{
display: block;
width: 400px;
height: 40px;
background: pink;
overflow: hidden;/*溢出的内容隐藏不显示*/
margin-bottom: 200px;
}
/*伪类也叫伪选择器*/
b:hover{overflow: visible;}
/*默认值,内容不会被修剪,元素会被呈现在元素框之外;*/
</style>
</head>
<body>
<h1>php中文网</h1>
<p>百度一下,你就知道</p>
<br>
<hr>
<!-- 谷歌logo -->
<h6>这是一个谷歌的图标</h6>
<span style="color: #0388F1">G</span>
<span style="color: rgb(245,28,39);">o</span>
<span style="color: #FFE80E">o</span>
<span style="color: #0388F1">g</span>
<span style="color: #39FF1B">l</span>
<span style="color: rgb(245,28,39);">e</span>
<br>
<hr>
<!-- 图文混排 -->
<img src="images/gou.jpg">
<p style="display: inline-block;width: 200px;height: 150px; text-indent: 2em">
这是一只可爱的小狗,你看它那一双可爱的双眼,真的感觉整个人都被它吸引了,那种呆萌的感觉,估计是个女生都发抗拒这种可爱,希望以后能有这个一个可爱的小狗,陪我一起生活,给枯燥的生活添加一丝生机,一丝可爱,这是一件多么美好的事情呀!
</p>
<br><hr><br><br>
<img src="images/gou.jpg">
<b>
这是一只可爱的小狗,你看它那一双可爱的双眼,真的感觉整个人都被它吸引了,那种呆萌的感觉,估计是个女生都发抗拒这种可爱,希望以后能有这个一个可爱的小狗,陪我一起生活,给枯燥的生活添加一丝生机,一丝可爱,这是一件多么美好的事情呀!
</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行图片

说明:此图片主要实现了css中的文本控制,以及伪类的使用
实例
<!DOCTYPE html>
<html>
<head>
<title>0813作业</title>
<meta charset="utf-8">
<style type="text/css">
body{
margin-left:auto;
margin-right:auto;
}
h1{
font-weight: bold;
font-size: 23px;
text-align: left;
}
a{
color: blue;
text-decoration: none;
font-size: 6px;
}
p{
font-size: 13px;
text-align: left;
}
img{
display: block;
width: 400px;
height: 250px;
}
</style>
</head>
<body style="width: 400px;">
<h1>黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</h1>
<span style="color: #ccc;text-align: left;font-size: 10px;">2018-08-13 21:16 来源搜狐娱乐</span>
<a style="align-content: right;" href="https://baike.baidu.com/item/%E9%BB%84%E6%99%93%E6%98%8E/6597?fr=aladdin">黄晓明</a>
<p>原标题:黄晓明出借账户被卷股票操纵案 知情人:账户未冻结</p>
<img src="images/ming.jpg">
<p style="text-align: center;font-size: 13px;">黄晓明(资料图)</p>
<p>黄晓明,1977年11月13日生于山东省青岛市,中国内地男演员、歌手,毕业于北京电影学院表演系本科班。1998年主演个人首部电视剧《爱情不是游戏》</p>
<p>2005年起连续10年入选“福布斯中国名人榜”。2006年主演武侠剧《神雕侠侣》。2007年凭借民国剧《新上海滩》获得第13届上海电视节白玉兰奖最佳男演员提名;</p>
<p>2010年凭借谍战片《风声》获得第17届北京大学生电影节最受欢迎男演员奖。2011年凭借古装片《赵氏孤儿》获得第11届华语电影传媒大奖观众票选最受瞩目男演员奖</p>
<p>获得中国电影金鸡奖、中国电影华表奖、大众电影百花奖最佳,从而进入演艺圈。2001年因在古装剧《大汉天子》中饰演刘彻一角而获得关注。</p>
<p>2010年凭借谍战片《风声》获得第17届北京大学生电影节最受欢迎男演员奖。2011年凭借古装片《赵氏孤儿》获得第11届华语电影传媒大奖观众票选最受瞩目男演员奖</p>
<p>同年成立黄晓明工作室 。2012年任第11届长春国际电影节形象大使 。2013年凭借剧情片《中国合伙人》获得中国电影金鸡奖、中国电影华表奖、大众电影百花奖最佳男主角奖。<a href="www.souhu.cn">返回搜狐,查看更多>>></a></p>
<br>
<span style="color: #ccc;text-align: left;font-size: 10px;">
声明:该文仅代表作者自己观点,搜狐信息平台发布。</span>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行截图

说明:此图片主要结合了今天所学的知识点来完成的案例
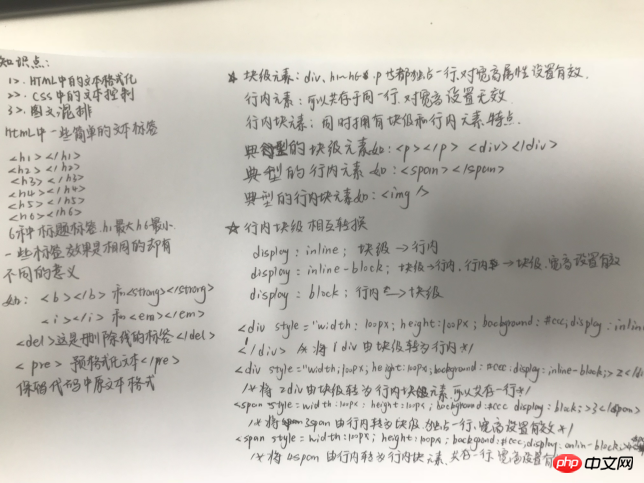
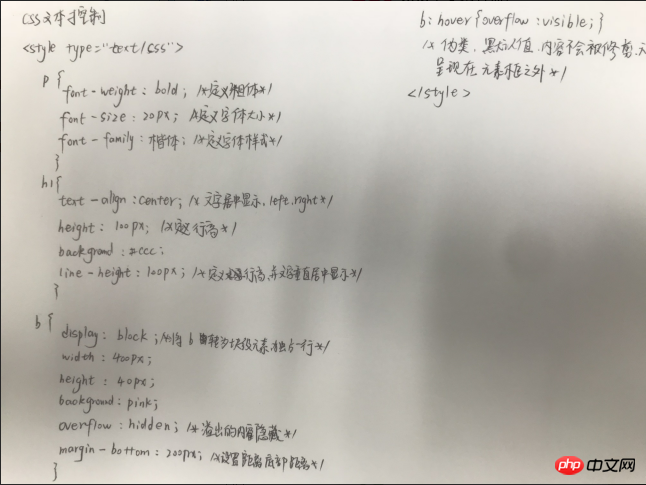
手抄代码


说明:手抄代码主要抄写了一些新掌握的知识点,主要的还是html文本格式,css文本控制及图文混排需要注意的地方。
总结:
(1)今天主要学习了html中一些基本的文本格式,包括6种标题标签h1~h6,加粗<b>、斜体<i>,删除<del>等
(2)有些标签虽然在网页上的效果是相同的,但意义却不同,如<b>和<strong>、<i>和<em>等
(3)行内元素和块内级元素也是css中的重要部分,要熟练地掌握他们之间的转换,以及行内块元素的使用display的三个属性,inline(块级元素转行内元素,共存一行,高宽设置无效),block(行内元素转块级元素,独自一行,高宽设置有效),inline-block(行内、块级转成行内块级,共存一行,高宽设置有效)
(4)最后时间了谷歌logo的制作,加深了格式,文本的使用,还做了图文混排的练习,进一步的掌握了伪类的使用。

