为了让我们的框架形式变得更加好kan,我们需要加入Bootstrap和Jq文件到框架中
1、通过Bootstrap和jq官网进行相关文件的下载
(1)Bootstrap下载地址:https://v3.bootcss.com/getting-started/#download

(2)JQ下载地址:http://jquery.com/

2、将下载完毕之后的JQ文件放进bootstrap/js文件夹下

3、将bootstrap中的js、css、font文件夹复制到TP5中的public/static文件夹下

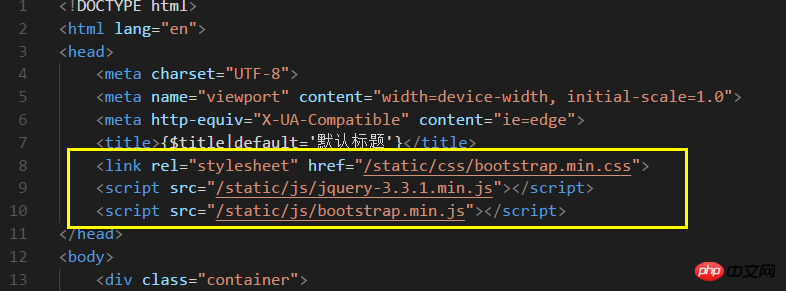
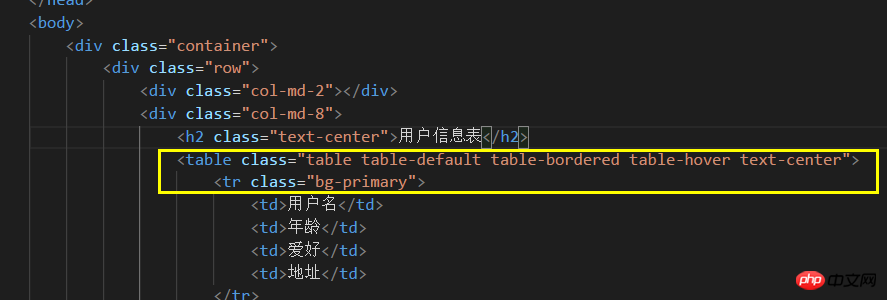
4、在视图文件中对相关文件进行调用:

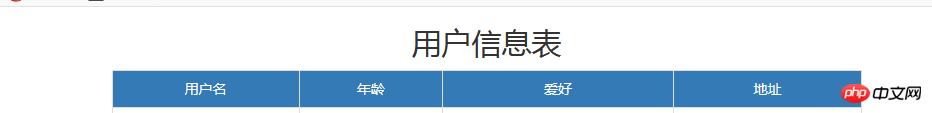
5、调用完之后,我们就可以进行使用啦,使用的方式不但特别简单,而且页面会变得简洁又好kan哦


以上
END

