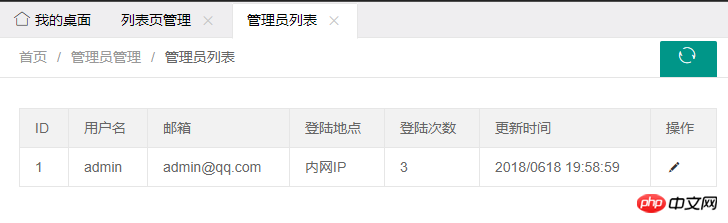
企业站点后台管理之用户管理,首先考虑用户登录后才能进行后续的操作。1.当用户未登录访问后台时,跳转到用户登录界面
2.当用户已经登录,再次访问登录界面company.com/admin.php/user/login,提示用户已经登录,不要重复登录,跳转到后台首页。
用户表中的登录地点字段,通过curl http_Get() ,访问淘宝ip地址库得到响应,解析结果中的json,得到登录的地址。
protected $beforeActionList = [
//判断用户是否已登录?
'islogined' => ['only'=>'login']
];
表示执行login() 方法之前,先执行 islogined()方法
application\common\model\User.php
实例
<?php
namespace app\common\model;
use think\Model;
class User extends Model
{
protected $table='user';
protected $pk='user_id';
protected $autoWriteTimestamp=true;
protected $update_time='update_time';
protected $dateFormat='Y/md H:i:s';
//password sha1 to db
protected function setPasswordAttr($password){
return sha1($password);
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
application\admin\controller\User.php
实例
<?php
namespace app\admin\controller;
use app\common\controller\Base;
use app\common\model\User as UserModel;
use think\facade\Request;
use think\facade\Session;
class User extends Base
{
protected $beforeActionList = [
//判断用户是否已登录?
'islogined' => ['only'=>'login']
];
//login
public function login(){
return $this->view->fetch();
}
public function index(){
$user=UserModel::get(1);
$this->view->user=$user;
return $this->view->fetch();
}
public function doLogin(){
$email=Request::param('email');
$password=sha1(Request::param('password'));
$user=UserModel::get(1);
if($user['email']!=$email){
$res=['status'=>0,'msg'=>'邮箱有误'];
} elseif ($user['password'] != $password){
$res=['status'=>0,'msg'=>'密码有误'];
} else {
$res=['status'=>0,'msg'=>'登录成功'];
Session::set('user_name',$user['user_name']);
}
return $res;
}
public function logOut(){
Session::delete('user_name');
$this->redirect('login');
}
public function adminEdit(){
$user=UserModel::get(1);
$this->view->user=$user;
return $this->view->fetch();
}
public function doEdit(){
$user=Request::param();
$data=[
'email'=>$user['email'],
'password'=>$user['password']
];
$where=['user_id'=>1];
UserModel::update($data,$where);
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
application\admin\view\user\index.html
实例
{include file="common@header" /}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">管理员管理</a>
<a>
<cite>管理员列表</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<table class="layui-table">
<thead>
<tr>
<th>ID</th>
<th>用户名</th>
<th>邮箱</th>
<th>登陆地点</th>
<th>登陆次数</th>
<th>更新时间</th>
<th>操作</th>
</thead>
<tbody>
<tr>
<td>{$user.user_id}</td>
<td>{$user.user_name}</td>
<td>{$user.email}</td>
<td>{:getCity()}</td>
<td>{$user.login_count}</td>
<td>{$user.update_time}</td>
<td class="td-manage">
<a title="编辑" onclick="x_admin_show('编辑','{:url(\"adminEdit\")}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
</td>
</tr>
</tbody>
</table>
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
application\admin\view\user\admin_edit.html
实例
{include file="common@header" /}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="username" class="layui-form-label">
用户名
</label>
<div class="layui-input-inline">
{//用户名admin不允许修改,在input中添加disabled,禁用掉}
<input type="text" id="username" name="username" required="" lay-verify="required"
autocomplete="off" value="{$user.user_name}" class="layui-input" disabled>
</div>
<div class="layui-form-mid layui-word-aux">
<span class="x-red"></span>用户名禁用修改
</div>
</div>
<div class="layui-form-item">
<label for="L_email" class="layui-form-label">
邮箱
</label>
<div class="layui-input-inline">
<input type="text" value="{$user.email}" id="L_email" name="email" required="" lay-verify="email"
autocomplete="off" class="layui-input" autofocus="">
</div>
</div>
<div class="layui-form-item">
<label for="L_pass" class="layui-form-label">
密码
</label>
<div class="layui-input-inline">
<input type="password" id="L_pass" name="pass" lay-verify="pass"
autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">
6到16个字符
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
确认密码
</label>
<div class="layui-input-inline">
<input type="password" id="L_repass" name="repass" lay-verify="repass"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="L_repass" class="layui-form-label">
</label>
<button class="layui-btn" lay-filter="add" lay-submit="">
保存
</button>
</div>
</form>
</div>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//自定义验证规则
form.verify({
pass: [/(.+){6,12}$/, '密码必须6到12位'],
repass: function(value){
if($('#L_pass').val()!=$('#L_repass').val()){
return '两次密码不一致';
}
}
});
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
//以post方式提交到服务器
$.post("{:url('doEdit')}",{
'email': $('#L_email').val(),
'password': $('#L_pass').val()
})
layer.alert("保存成功", {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
return false;
});
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
application\admin\view\user\login.html
实例
{include file="common@header" /}
<body class="login-bg">
<div class="login layui-anim layui-anim-up">
<div class="message">企业网站后台管理系统</div>
<div id="darkbannerwrap"></div>
<form method="post" class="layui-form" >
<input name="email" placeholder="邮箱" type="email" lay-verify="required" class="layui-input" id="L_email" autofocus="">
<hr class="hr15">
<input name="password" lay-verify="required" placeholder="密码" type="password" class="layui-input" id="L_pass">
<hr class="hr15">
<input value="登录" lay-submit lay-filter="login" style="width:100%;" type="submit">
<hr class="hr20" >
</form>
</div>
<script>
$(function () {
layui.use('form', function(){
var form = layui.form;
//监听提交
form.on('submit(login)', function(data){
//将登录信息提交到服务器上验证
$.post("{:url('user/doLogin')}",{
'email': $('#L_email').val(),
'password': $('#L_pass').val()
},function(data){
//如果验证成功,跳转到后台首页
if (data.status == 1) {
layer.msg(data.msg,function(){
location.href='{:url("index/index")}'
})
}
//验证失败,跳转到登录页
layer.msg(data.msg,function(){
location.href='{:url("user/login")}'
})
},'json')
return false;
});
});
})
</script>
<!-- 底部结束 -->
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
application\common\controller\Base.php
实例
<?php
namespace app\common\controller;
use think\Controller;
use think\facade\Session;
class Base extends Controller
{
protected function initialize()
{
parent::initialize();
$this->filter(function($content){
return str_replace('__ADMIN__','/static/admin',$content);
});
}
protected function isLogin()
{
//如果没有登录,并且当前操作不是登录,则提示用户登录并跳转到登录页面
if (!Session::has('user_name')){
$this->error('请登录~','user/login');
}
}
//判断用户是否已经登录了?如果已登录,应该提示用户不要重复登录
protected function islogined()
{
if(Session::has('user_name')) {
$this->error('不要重复登录');
}
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
application\common.php
实例
<?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006-2016 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: 流年 <liu21st@gmail.com>
// +----------------------------------------------------------------------
// 应用公共文件
use think\Db;
function getUserName(){
return Db::connect('qiye')->table('user')->value('user_name');
}
function getCurrentTime(){
return date('Y-m-d H:i:s',time());
}
function getMysqlVersion(){
return Db::connect('qiye')->query('SELECT VERSION() AS version')[0]['version'];
}
function getCateName($cateId){
return Db::table('category')->where('cate_id',$cateId)
->value('cate_name');
}
function getCity(){
$ip = $_SERVER['REMOTE_ADDR']; //获取客户端IP地址
// $url = 'http://ip.taobao.com/service/getIpInfo.php?ip='.$ip;
$url = 'http://ip.taobao.com/service/getIpInfo.php?ip='.$ip;
$res =json_decode(http_get($url), true);
return $res['data']['city'];
}
function http_Post($url,$data){
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL,trim($url));
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
//启用时会发送一个常规的POST请求,为1或者为true
if(!empty($data)){
$data = is_array($data)?json_encode($data):$data;
curl_setopt($curl,CURLOPT_POST,1);
curl_setopt($curl,CURLOPT_POSTFIELDS,$data);//需要要传送的内容
}
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$return_str = curl_exec($curl);
curl_close($curl);
return $return_str;
}
function http_Get($url){
$curl = curl_init();
curl_setopt($curl,CURLOPT_URL,trim($url));
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl,CURLOPT_HEADER,0);
curl_setopt($curl,CURLOPT_CUSTOMREQUEST,'GET');//需要要传送的内容
curl_setopt($curl,CURLOPT_RETURNTRANSFER,1);
$return_str = curl_exec($curl);
curl_close($curl);
return $return_str;
}运行实例 »
点击 "运行实例" 按钮查看在线实例