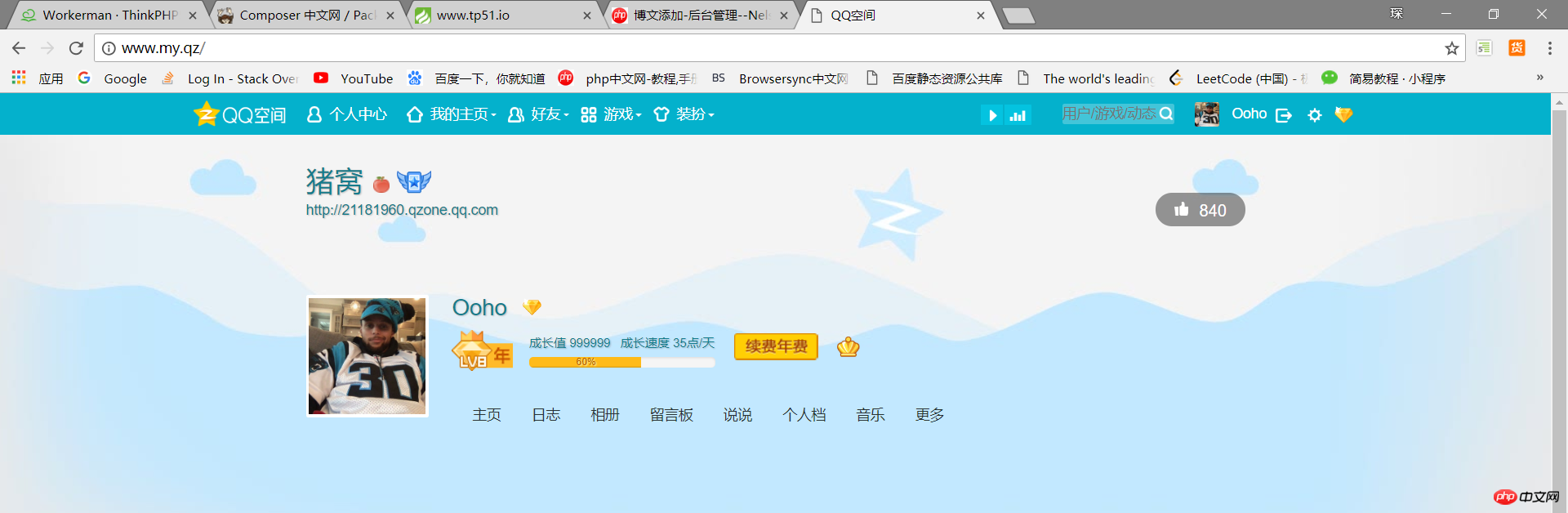
首页代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>QQ空间</title> <!-- 调用bootstrap布局 --> <link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css"> <!-- 调用自定义样式 --> <link rel="stylesheet" type="text/css" href="./css/index.css"> </head> <body> <!-- 头部 --> <div> <div> <div> <a href=""></a> <ul> <li> <div><a href=""><i class="ul-icon icon-icenter"></i><span>个人中心</span></a></div> </li> <li> <div><a href=""><i class="ul-icon icon-home"></i><span>我的主页</span><i></i></a></div> </li> <li> <div><a href=""><i class="ul-icon icon-friend"></i><span>好友</span><i></i></a></div> </li> <li> <div><a href=""><i class="ul-icon icon-games"></i><span>游戏</span><i></i></a></div> </li> <li> <div><a href=""><i class="ul-icon icon-dress"></i><span>装扮</span><i></i></a></div> </li> </ul> </div> <div> <div> <a href=""> <img src="./images/head-portrait.jpg"> <span>Ooho</span> </a> <a href=""> <i class="ui-icon icon-logout"></i> </a> <a href=""> <i class="ui-icon icon-setting"></i> </a> <a href=""> <i class="ui-icon icon-vip"></i> </a> </div> <div> <input type="text" name="" placeholder="用户/游戏/动态"> <a href=""><i class="ui-icon icon-search"></i></a> </div> <div> <a href=""><i></i></a> <a href=""><i></i></a> </div> </div> </div> </div> <!-- 身体 --> <div> <div> <div> <div> <h1> <span>猪窝</span> <i></i> <i class="ui-icon icon-qzphone"></i> </h1> <div> <span>http://21181960.qzone.qq.com</span> </div> </div> <div> <div> <span>Ooho</span> <i></i> </div> <div> <div> <a href=""> <i></i> </a> </div> <div> <div> <div> <span>成长值 999999</span> <span>成长速度 35点/天</span> </div> <div> <div> <div role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%;"> <span>60%</span></div> </div> </div> </div> </div> <div> <a href=""></a> <a href=""></a> </div> </div> </div> <div> <span> <a href=""> <s></s> <span>840</span> </a> </span> </div> <div> <img src="./images/head-portrait.jpg"> </div> <div> <ul> <li><a href="">主页</a></li> <li><a href="">日志</a></li> <li><a href="">相册</a></li> <li><a href="">留言板</a></li> <li><a href="">说说</a></li> <li><a href="">个人档</a></li> <li><a href="">音乐</a></li> <li><a href="">更多</a></li> </ul> </div> </div> </div> </div> <!-- 尾部 --> <div> <a href="">dasdsadas</a> </div> </body> </html>
css样式
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td, figure{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.header{
height: 41px;
background: #04b1cc;
}
.header-left{
float: left;
/*margin-right: 180px;*/
}
.header-logo{
background-image: url(../images/logo.png);
background-size: 314px 70px;
background-position: 0 0;
width: 90px;
height: 41px;
line-height: 123px;
overflow: hidden;
float: left;
}
.header-list{
float: left;
padding-left: 10px;
}
.list-li{
float: left;
position: relative;
}
.list-li a{
color: #fff;
position: relative;
display: inline-block;
padding: 0 10px 0 33px;
line-height: 40px;
text-decoration: none;
cursor: pointer;
margin-top: 1px;
}
.ul-icon{
display: inline-block;
width: 16px;
height: 16px;
position: absolute;
left: 10px;
top: 12px;
background-repeat: no-repeat;
}
.icon-icenter{
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -52px;
}
.icon-home{
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -104px;
}
.icon-friend{
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -78px;
}
.icon-games{
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -130px;
}
.icon-dress{
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -156px;
}
.header-right{
float: right;
}
.ui-icon{
display: inline-block;
width: 16px;
height: 16px;
background-repeat: no-repeat;
}
.user-info{
float: right;
line-height: 41px;
}
.user-info a{
color: #fff;
}
.user-home{
display: inline-block;
float: left;
height: 41px;
max-width: 86px;
vertical-align: middle;
text-decoration: none;
}
.user-img{
width: 24px;
height: 24px;
margin-right: 8px;
border-radius: 2px;
vertical-align: top;
margin-top: 9px;
}
.user-name{
display: inline-block;
white-space: nowrap;
word-wrap: normal;
overflow: hidden;
text-overflow: ellipsis;
max-width: 50px;
}
.logout{
display: inline-block;
font-size: 12px;
vertical-align: middle;
width: 26px;
text-decoration: none;
height: 41px;
margin: 0 0 0 4px;
}
.icon-logout{
margin: 13px 0 0 5px;
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -286px;
}
.seeting{
display: inline-block;
width: 26px;
height: 41px;
margin-left: 4px;
vertical-align: top;
}
.icon-setting{
margin: 13px 0 -5px 5px;
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -312px;
}
.vip{
width: 26px;
height: 41px;
margin-left: 4px;
cursor: pointer;
display: inline-block;
font-size: 12px;
vertical-align: middle;
}
.icon-vip{
background-image: url(../images/vip.gif);
background-size: 22px 19px;
width: 22px;
height: 19px;
margin: 12px 0 0 2px;
}
.input-box{
float: right;
padding: 2px 0;
}
.input-search{
display: inline-block;
float: left;
margin-top: 8px;
margin-right: 20px;
width: 110px;
height: 20px;
border: none;
border-radius: 2px;
background-color: rgba(255,255,255,.25);
}
.search-button{
display: inline-block;
position: absolute;
top: 12px;
margin-left: -36px;
vertical-align: top;
width: 24px;
height: 20px;
}
.icon-search{
cursor: pointer;
width: 16px;
height: 16px;
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -364px;
}
.music-box{
float: right;
width: 70px;
padding: 10px;
margin-top: 1px;
margin-right: 20px;
/*position: relative;*/
}
.music-box:hover{
background: #fff;
}
.music-play{
background: #04c3e0;
display: inline-block;
float: left;
width: 22px;
height: 20px;
text-align: center;
margin-right: 1px;
}
.icon-music-left{
display: inline-block;
width: 16px;
height: 16px;
margin-top: 3px;
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -234px;
}
.music-stop{
background: #04c3e0;
display: inline-block;
float: left;
width: 27px;
height: 20px;
text-align: center;
border-top-right-radius: 1px;
border-bottom-right-radius: 1px;
}
.icon-music-right{
display: inline-block;
width: 16px;
height: 16px;
background-image: url(../images/icon.png);
background-size: 632px 388px;
background-position: -452px -260px;
}
.main{
height: 1000px;
background-image: url(../images/top.jpg);
background-repeat: no-repeat;
background-position: center top;
background-attachment: scroll;
background-color: #e9e9e9;
}
.main-top-container{
width: 920px;
height: 250px;
margin: 0 auto;
}
.main-head-info{
position: relative;
top: 30px;
/*margin-top: 70px;*/
color: #157c8c;
}
.main-head-info-title{
margin-bottom: 3px;
font-weight: normal;
font-size:0;
}
.title-text{
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
font-size: 28px;
margin-right: 10px;
display: inline-block;
vertical-align: middle;
cursor: pointer;
}
.qz-lv{
background-image: url(../images/icon3.png);
background-size: 304px 16px;
background-position: -36px 0;
display: inline-block;
width: 16px;
background-repeat: no-repeat;
height: 16px;
vertical-align: -11px;
cursor: pointer;
}
.icon-qzphone{
background-image: url(../images/logo.png);
background-size: 314px 70px;
background-position: -165px 0;
cursor: pointer;
width: 34px;
height: 22px;
vertical-align: -12px;
margin-left: 7px;
}
.page-url{
font-size: 14px;
color: #157c8c;
}
.url-text{
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
cursor: pointer;
}
.main-top-user{
position: relative;
left: 143px;
top: 100px;
}
.top-user-name{
margin-bottom: 10px;
}
.name-user{
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
color: #157c8c;
vertical-align: middle;
display: inline-block;
margin-right: 10px;
font-size: 22px;
max-width: 145px;
cursor:pointer;
}
.user-info-vip{
background-image: url(../images/vip.gif);
background-size: 22px 19px;
width: 22px;
height: 19px;
display: inline-block;
cursor:pointer;
position: relative;
top: 6px;
background-repeat: no-repeat;
}
.info-clearfix{
height: 62px;
}
.vip-logo{
display: inline-block;
vertical-align: middle;
margin: 0 10px 0 0;
position: relative;
top: -8px;
}
.vip-logo-box{
vertical-align: bottom;
height: 26px;
margin-right: 2px;
}
.vip-logo-image{
background-image: url(../images/vip_year_8.png);
background-size: 62px 40px;
display: inline-block;
height: 40px;
width: 60px;
background-repeat: no-repeat;
}
.vip-message{
display: inline-block;
vertical-align: middle;
margin-right: 10px;
font-size: 12px;
}
.vip-message-box-top{
color: #157c8c;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
margin: 0 0 6px;
}
.progress{
width: 182px;
height: 10px;
}
.progress-bar{
background-color: #ffbb19;
width: 10px;
}
.progress-bar span{
display: inline-block;
margin: 0 3px 0 5px;
font-size: 9px;
color: #b85700;
font-family: arial;
text-shadow: 1px 1px 1px #fff6b0;
height: 10px;
line-height: 11px;
vertical-align: top;
}
.vip-sequel{
display: inline-block;
vertical-align: middle;
}
.sequel-logo{
display: inline-block;
vertical-align: middle;
margin-right: 15px;
background-image: url(../images/icon-vip-fee-year.png);
background-size: 82px 26px;
width: 82px;
height: 26px;
margin-top: -30px;
margin-left:5px;
}
.yearvip-logo{
display: inline-block;
vertical-align: middle;
margin-right: 15px;
background-image: url(../images/icon4.png);
background-size: 612px 70px;
background-position: -572px -24px;
width: 22px;
height: 20px;
margin-top: -30px;
}
.top-actions{
float: right;
position: relative;
top: -100px;
}
.actions-box{
display: inline-block;
padding: 1px 14px 0;
background-color: rgba(0,0,0,.4);
border-radius: 18px;
}
.actions-message{
padding-left: 4px;
padding-right: 4px;
display: inline-block;
height: 32px;
}
.actions-logo{
background-image: url(../images/logo.png);
background-size: 314px 70px;
background-position: -262px -36px;
width: 14px;
height: 14px;
display: inline-block;
margin-top: 8px;
margin-right: 7px;
}
.actions-number{
font-size: 16px;
color: white;
text-decoration: none;
}
.image-user{
cursor:pointer;
}
.image-size{
width:120px;
height:120px;
border-radius: 2px;
border: #FFF 3px solid;
}
.user-list-box{
position: relative;
left: 148px;
top: -26px;
}
.user-list li{
float:left;
}
.user-list li a{
display: inline-block;
border-bottom-color: transparent;
border-bottom-style: solid;
border-bottom-width: 3px;
height: 47px;
line-height: 47px;
padding: 0 15px;
color: #293233;
}
.footer{
background: black;
height: 41px;
}
.down{
width: 0;
height: 0;
font-size: 0;
border-width: 3px;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
line-height: 0;
position: absolute;
top: 19px;
right: 1px;
border-top-color: #fff;
}样式如图