QQ空间前端完整页面
index.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" type="text/css" href="/static/css/index.css">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="/static/font-awesome/css/font-awesome.min.css">
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<title>繁华落尽的空间</title>
</head>
<body>
<div class="header">
<div class="container">
<div class="left">
<a href="" class="logo"></a>
<a><i class="fa fa-home"></i>他的主页</a>
<a><i class="fa fa-user"></i>他的动态</a>
</div>
<div class="right">
<div class="user-info">
<img src="/static/imgs/userinfo.png">
<a href=""><i class="fa fa-diamond" style="font-size: 14px;"></i></a>
<a href=""><i class="fa fa-cog" style="font-size: 14px;"></i></a>
<a href="" style="font-size: 12px;">Appler [退出]</a>
</div>
<!-- top down 0,left right 10 -->
<span style="margin:0px 10px;">|</span>
<a href="">返回个人中心</a>
<span>|</span>
<div class="searchbox">
<input type="text" name="" placeholder="用户/游戏/动态">
<a href="" class="search"><i class="fa fa-search"></i></a>
</div>
</div>
</div>
</div>
<div class="backgroud-container">
<div class="container">
<div class="userinfo">
<h1><span>繁华落尽</span></h1>
<a href="" class="lv"></a>
<a href="" class="fly"></a>
<div class="addr">繁华落尽http://88527.qzone.qq.com</div>
</div>
<div class="profile">
<a href=""><i class="fa fa-plus"></i>加好友</a>
<a href=""><i class="fa fa-thumbs-up"></i></i>赞 | 0</a>
</div>
<div class="user-detail">
<img src="/static/imgs/userinfo.png" alt="" class="avatar">
<div class="nickname">猪哥@php.cn</div>
<div class="vip-year">
<img src="/static/imgs/vip_year_8.png" alt="">
<span>成长值 3600 成长速度 30点/天</span>
<div class="progress">
<div class="progress-bar progress-bar-waring" role="progressbar"
style="width:60%;"></div>
</div>
<a href=""><img src="/static/imgs/icon-vip-fee-year.png" alt=""></a>
<a href="" class="level"></a>
</div>
<div class="weather">
<img src="http://qzonestyle.gtimg.cn/aoi/img/weather/weather-cloudy-sunny.png" alt="">
<span class="temperature">30°</span>
<div style="float:right;font-size:18px;backgroud-color:lightgreen;">
<span>合肥</span>
<br>
<span style="font-size:12px;">4月24日</span>
</div>
</div>
<div class="nav">
<ul>
<li><a href="">主页</a></li>
<li><a href="">日志</a></li>
<li><a href="">留言板</a></li>
<li><a href="">相册</a></li>
<li><a href="">个人档</a></li>
<li><a href="">好友秀</a></li>
<li><a href="">更多</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="container">
<div class="col-md-4" style="margin-top: 10px;padding:0px;">
<div class="main-left-nav">
<ul>
<li class="col-md-4 first"><a href=""><span class="num">1</span><span>照片</span></a></li>
<li class="col-md-4"><a href=""><span class="num">1</span><span>说说</span></a></li>
<li class="col-md-4"><a href=""><span class="num">0</span><span>日志</span></a></li>
</ul>
</div>
<div class="main-left-profile">
<ul class="list-group">
<li class="list-group-item active"><strong>个人档</strong></li>
<li class="list-group-item"><i class="fa fa-vcard-o"></i>繁华落尽</li>
<li class="list-group-item"><i class="fa fa-vpforms"></i>29 白羊座</li>
<li class="list-group-item"><i class="fa fa-shopping-bag"></i>软件开发</li>
<li class="list-group-item"><i class="fa fa-shopping-cap"></i>合肥</li>
<li class="list-group-item"><a href="" style="color:#333;"></a>查看详细资料</li>
</ul>
</div>
<div class="main-left-board">
<ul class="list-group">
<li class="list-group-item active"><strong>留言板</strong></li>
<li class="list-group-item">
<textarea name="form-control" rows="5" cols="30" placeholder="我也留个言"
></textarea>
<div class="board-msg">
<a href=""><i class="fa fa-smile-o"></i></a>
<div class="right">
<input type="checkbox" name="" value="" id="msg">
<label for="msg">私密留言<i class="fa fa-diamond"></i></label>
<button>发表</button>
</div>
</div>
</li>
<li class="list-group-item msg-list">
<span class="name">fion</span>:
<span>愿你一生努力,一生被爱</span>
<p>2018-04-13 08:36:27</p>
</li>
<li class="list-group-item msg-list">
<span class="name">fion</span>:
<span>愿你一生努力,一生被爱</span>
<p>2018-04-13 08:36:27</p>
</li>
<li class="list-group-item">
<a href="">查看更多</a>
</li>
</ul>
</div>
</div>
<div class="main-right-board col-md-8">
<div class="panel pandel-default birthday">
<div class="panel-body">
<div class="userinfo">
<img src="/static/imgs/userinfo.png" alt="">
<div class="info">
<p>猪哥@php.cn</p>
<p clas="date">4月11日</p>
</div>
<div class="toggle">
<a href=""><i class="fa fa-angle-down"></i></a>
</div>
</div>
<div class="clear gift">
<img src="/static/imgs/gift-default.jpg" alt="">
<div class="detail">
<p>赶紧送礼物祝他生日快乐吧</p>
<p><button>赠送礼物</button></p>
</div>
</div>
</div>
</div>
<div class="panel panel-default content-list">
<div class="panel-body">
<div class="userinfo">
<img src="/static/imgs/userinfo.png" alt="">
<div class="info">
<p>猪哥</p>
<p class="date">2.26 09:00</p>
</div>
<div class="toggle">
<a href=""><i class="fa fa-angel-down"></i></a>
</div>
</div>
<div class="clear msg">
<p>测试还有多少人</p>
<img src="/static/imgs/psb.jpg" alt="">
</div>
<div class="send-info clear">
<i class="fa fa-mobile"></i>
<span>来自iphone 8 plus(4G)</span>
<div style="margin-top:10px;">
<span>浏览500次</span>
<div class="option">
<a href=""><i class="fa fa-thumbs-up"></i></a>
<a href=""><i class="fa fa-commenting"></i></a>
<a href=""><i class="fa fa-mail-forward"></i></a>
</div>
</div>
</div>
<hr>
<div class="comment">
<i class="fa fa-thumbs-up"></i>
<span>张小飞、东风、国际金融域名注册局</span>
<div><a href="">展开剩余2条评论</a></div>
<div class="list-item clear">
<img src="/static/imgs/30.png" alt="">
<div class="msg-info">
<span>往下</span>:猪哥
<p>1/23 09:15</p>
</div>
</div>
<div class="list-item clear">
<img src="/static/imgs/30.png" alt="">
<div class="msg-info">
<span>bis</span>:php
<p>1/23 09:15</p>
</div>
</div>
</div>
<div class="write-comment clear" onblur="comment_blur(this)">
<input type="text" name="" value="" class="msg" placeholder="评论"
onfocus="comment_focus(this)">
<a href="" class="camera"><i class="fa fa-camera icon"></i></a>
<div class="board-msg" style="display:none;">
<a href=""><i class="fa fa-smile-o"></i></a>
<div class="right">
<label><input type="checkbox" name="">私密留言</label><i class="fa fa-diamond"></i>
<button>发表</button>
</div>
</div>
</div>
</div>
<div class="panel panel-default more-msg-list">
<a href=""><div class="panel-body">查看更多动态</div></a>
</div>
</div>
</div>
</div>
<!-- footer -->
<div class="container footer">
<div class="friend-link">
<a href="">腾讯网</a>
</div>
<p>Copyright 2009</p>
</div>
</body>
<script type="text/javascript">
function comment_focus(obj){
$(obj).siblings('div').show(100);
}
// 评论失去焦点
function comment_blur(obj){alert();
$(obj).children('div').hide();
}
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
index.css
实例
body {margin: 0;padding: 0;}
.header {
width: 100%;
height: 40px;
background-color: wheat;
line-height: 40px;
}
.header .left {
width: 400px;
float: left;
background: lightgreen;
}
.header a {
color: green;
text-decoration: none;
}
.header .logo {
background-image: url('/static/imgs/icon.png');
background-position: 0px 0px;
float: left;
width: 90px;
height: 40px;
}
.header a {
margin-left: 10px;
}
.header a i {
width: 20px;
height: 16px;
margin-left: 10px;
font-size: 18px;
}
.header .right {
float: right;
background-color: wheat;
}
.header .right a{
float: right;
}
.header .right span {
float: right;
line-height: 40px;
}
.header .right .searchbox {
float: right;
margin-right: 10px;
}
.header .right .searchbox input {
width: 135px;
height: 20px;
font-size: 12px;
padding: 5px;
border: none;
border-radius: 4px;
background-color: orange;
}
.header .right .searchbox .search {
position: absolute;
top: 0px;
margin-left: 148px;
}
.header .right .searchbox .search i{
font-size: 14px;
margin-left: -30px;
}
.header .right .user-info {float: right;}
.header .right .user-info img{width:24px;height: 24px;}
.backgroud-container {
background-image: url('/static/imgs/top.jpg')
}
.backgroud-container .userinfo h1{
float: left;
}
.backgroud-container .addr{
position: absolute;
}
.backgroud-container .lv{
background-image: url('/static/imgs/icon3.png');
display: inline-block;
width: 16px;
height: 16px;
background-repeat: no-repeat;
position: relative;
background-position: -36px 0px;
margin-top: 37px;
margin-left: 5px;
}
.backgroud-container .fly{
background-image: url('/static/imgs/icon.png');
display: inline-block;
width: 34px;
height: 22px;
background-repeat: no-repeat;
position: relative;
background-position: -204px -76px;
margin-top: 37px;
margin-left: 5px;
}
.backgroud-container .profile {
float: right;
}
.backgroud-container .profile a{
margin: 0px 10px;
border: solid 1px red;
border-radius: 30px;
padding: 10px;
}
.backgroud-container .profile i{margin: 0px 10px;}
.backgroud-container .user-detail {
margin-top: 80px;
}
.backgroud-container .user-detail .avatar {
width: 128px;
float: left;
border: solid 3px #fff;
border-radius: 4px;
}
.backgroud-container .user-detail .nickname {
float: left;
margin-left: 20px;
color: orange;
font-size: 20px;
width: 50%;
}
.backgroud-container .vip-year {
float: left;
margin-left: 20px;
margin-top: 10px;
width: 60%;
font-size: 12px;
}
.backgroud-container .vip-year img {
margin-right: 10px;
}
.backgroud-container .vip-year a {
margin-left: 10px;
}
.backgroud-container .vip-year .progress {
height: 8px;
margin-bottom: 0px;
width: 160px;
position: absolute;
margin-top: -12px;
margin-left: 75px;
}
.backgroud-container .vip-year .level {
background-image: url('/static/imgs/profile-v9-adg.png');
background-position: -1374px -49px;
width: 22px;
height: 20px;
display: inline-block;
background-repeat: no-repeat;
}
.backgroud-container .user-detail .weather {
float: right;
width: 162px;
height: 56px;
}
.backgroud-container .weather img {
vertical-align: baseline;
}
.backgroud-container .weather .temperature {
font-size: 40px;
position: absolute;
}
.backgroud-container .user-detail .nav {
float: left;
width: 80%;
margin-left: 20px;
margin-top: 25px;
}
.backgroud-container .user-detail .nav ul {
list-style: none;
padding-left: 0px;
}
.backgroud-container .user-detail .nav ul li {
display: inline;
margin: 10px 10px;
}
.main-left-nav {
float: left;
width: 100%;
border-radius: 3px;
border: solid 1px grey;
padding: 20px 0px;
}
.main-left-nav a {color: lightblue;}
.main-left-nav .num {
font-size: 28px;
display: block;
}
.main-left-nav span {
font-size: 14px;
}
.main-left-nav ul {
list-style: none;
padding: 0px;
}
.main-left-nav ul li {
display: inline;
float: left;
border-left: solid 1px #ede8d1;
text-align: center;
}
.main-left-nav .first {
border-left: none;
}
.main-left-profile {
float: left;
width: 100%;
margin-top: 10px;
}
.main-left-board {
float: left;
width: 100%;
margin-top: 10px;
}
.board-msg {
margin-top: 5px;
overflow: hidden;
}
.board-msg a {
float: left;
color: grey;
font-size: 20px;
}
.board-msg .right {
float: right;
}
.board-msg .right button {
background: #e6b85c;
border:solid 1px #d6a647;
}
.main-left-board .msg-list span {
font-size: 12px;
}
.main-left-board .msg-list .name {
color: #cc8f14;
}
.main-left-board .msg-list p {
margin-top: 10px;
color: grey;
}
.main-right-board .panel-body {
background-color: #FFFCF4
}
.main-right-board .userinfo img {
float: left;
width: 50px;
height: 50px;
}
.main-right-board .userinfo .info {
float: left;
margin-top: 10px;
}
.main-right-board .userinfo .toggle {
float: right;
font-size: 26px;
}
.main-right-board .gift {
border: solid 1px #ede8d1;
float: left;
margin-top: 10px;
width: 100%;
height: 120px;
}
.main-right-board .gift img {
float: left;
}
.main-right-board .detail {
float: left;
}
.clear {
clear: both;
}
.main-right-board .detail p {margin: 20px;}
.main-right-board button {
border:solid 1px #e6b85c;border-radius: 4px;
background-color: orange;
color: white;
}
.main-right-board .content-list .msg {
font-size: 16px;
}
.main-right-board .content-list .msg img {
width: 100%;
}
.main-right-board .content-list .send-info{
margin-top: 5px;
}
.main-right-board .content-list .send-info .option{
float: right;
}
.main-right-board .content-list .comment i {color: #cc8f14;}
.main-right-board .content-list .comment span {color: #cc8f14;}
.main-right-board .content-list .list-item {margin: 10px 10px;}
.main-right-board .content-list .write-comment {
float: left;
width: 100%;
}
.main-right-board .content-list .write-comment .board-msg {
width: 100%;
padding: 10px;
border: solid 1px wheat;
float:left;
}
.main-right-board .content-list .write-comment .msg {
width: 100%;
padding: 10px;
border: solid 1px lightgreen;
float: left;
}
.main-right-board .content-list .write-comment .camera {
float: left;
margin-left: -35px;
}
.main-right-board .content-list .write-comment .icon {
font-size: 20px;
margin-top: 10px;
margin-right: 10px;
color: gray;
}
.more-msg-list a {
text-decoration: none;
color: #000;
text-align: center;
}
.footer {
text-align: center;
font-size: 12px;
margin-top: 50px;
}
.footer p {
margin-top: 5px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
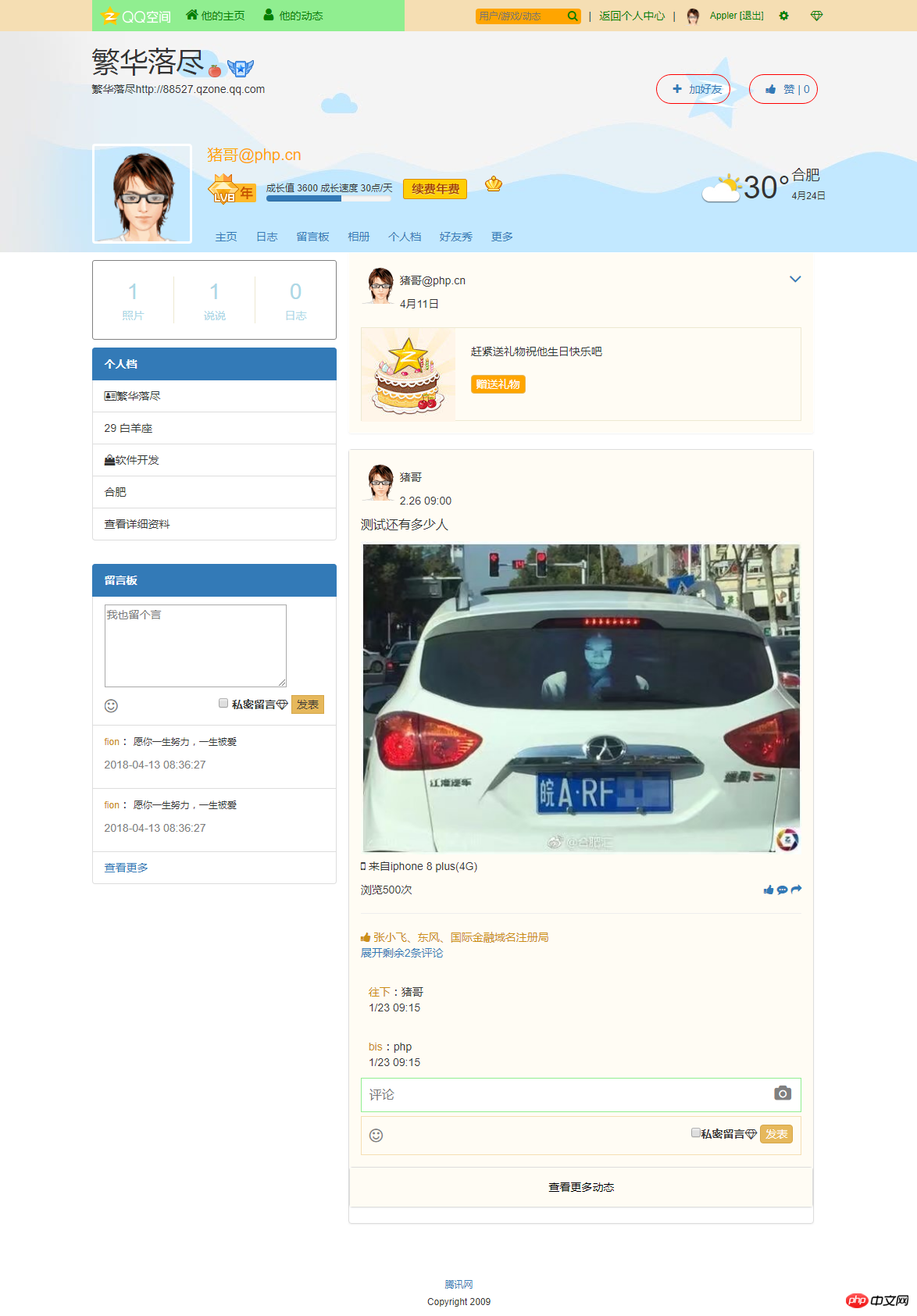
效果图