
实例
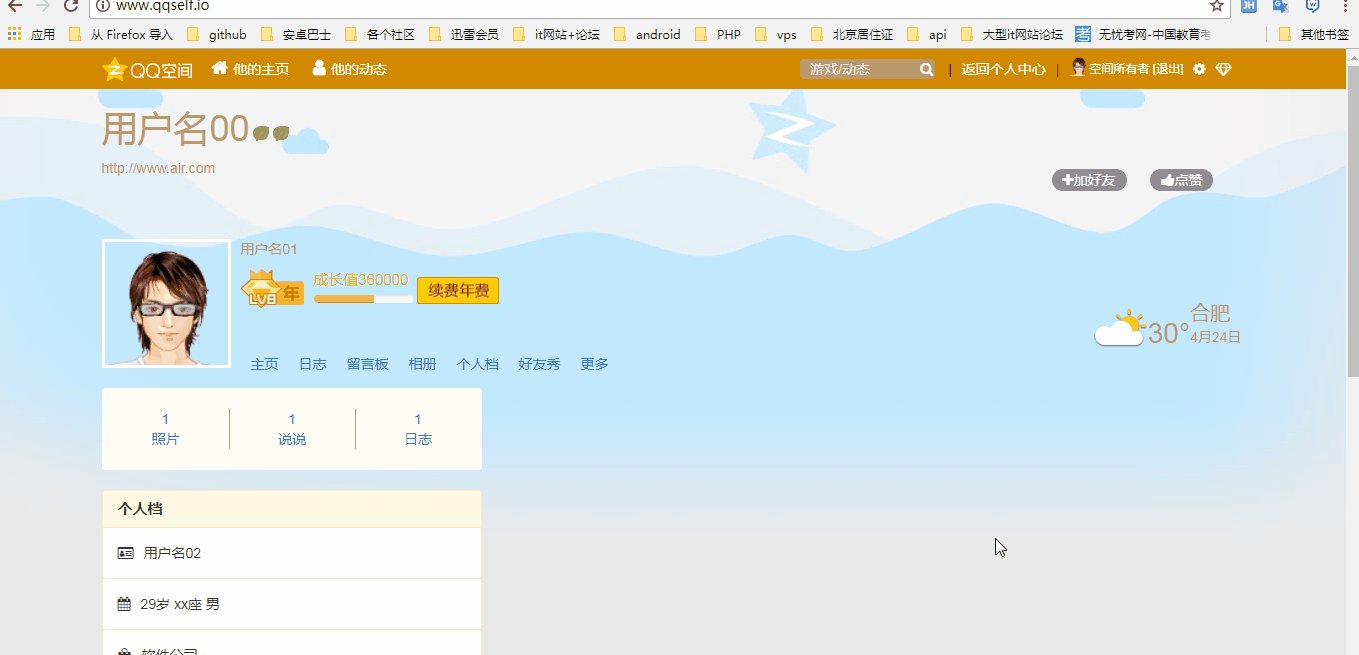
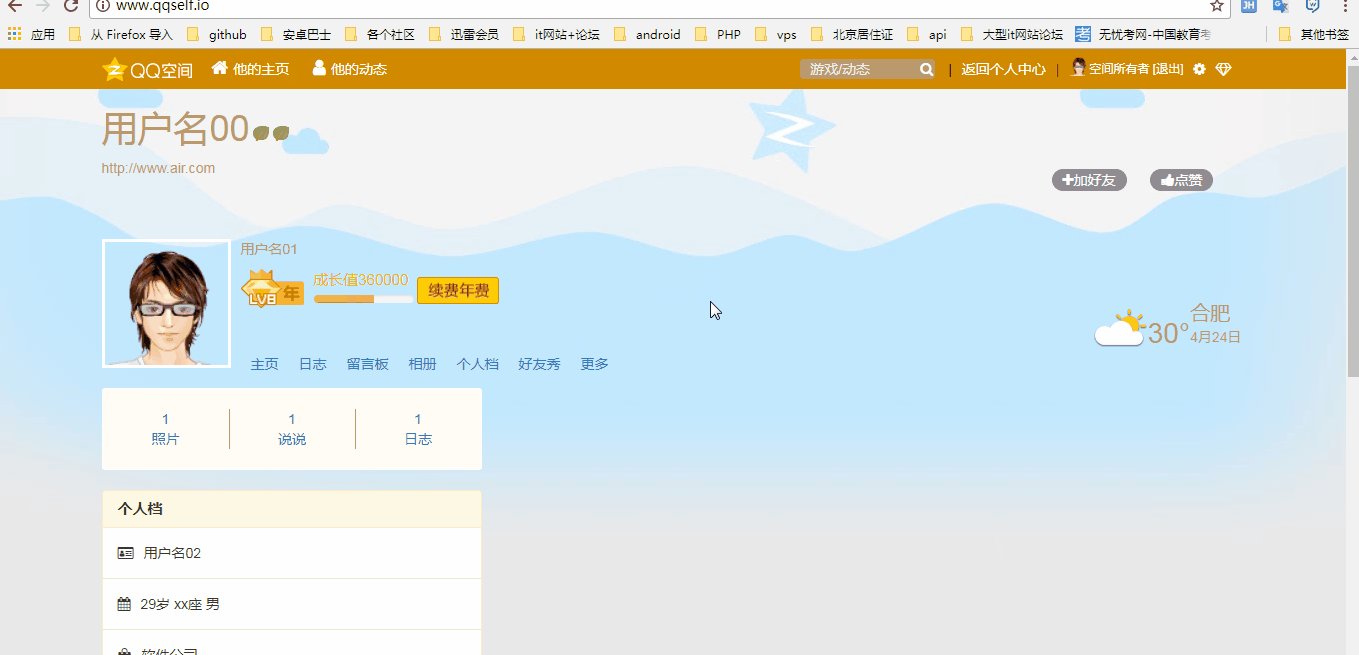
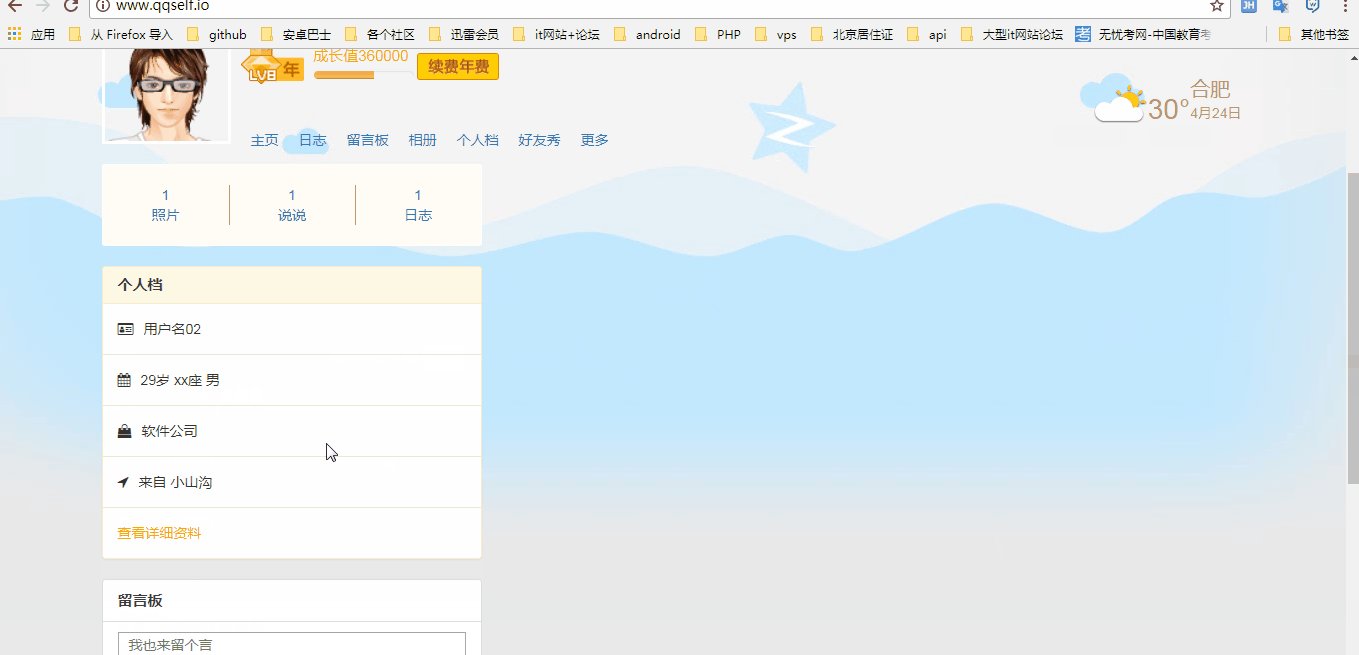
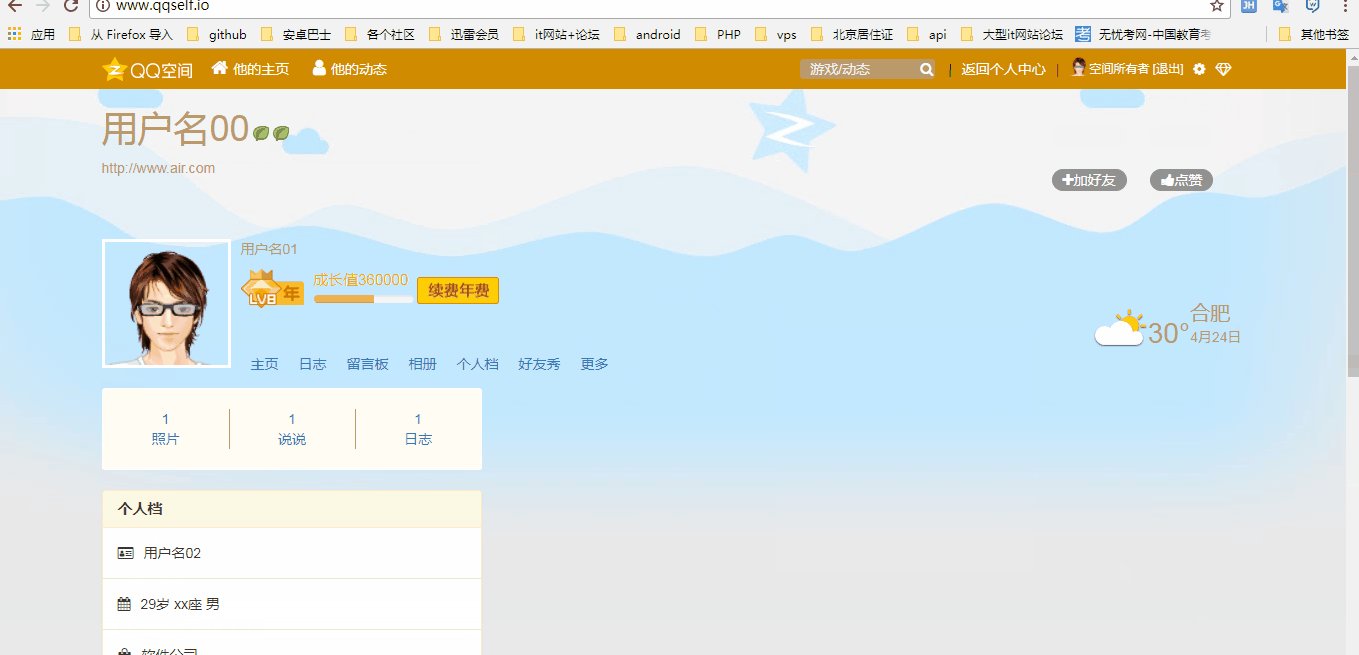
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>空间</title> <link rel="stylesheet" type="text/css" href="/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="/static/css/site.css"> <link rel="stylesheet" type="text/css" href="/static/font-awesome/css/font-awesome.min.css"> </head> <body> <div class="header"> <div class="container"> <div class="left"> <a href="" class="logo"></a> <a href=""><i class="fa fa-home"></i>他的主页</a> <a href=""><i class="fa fa-user"></i></i>他的动态</a> </div> <div class="right"> <div class="userinfo"> <a href=""><i class="fa fa-diamond"></i></a> <a href=""><i class="fa fa-cog"></i></a> <a href="" class="username">空间所有者 [退出]</a> <img src="static/imgs/userinfo.png" alt="用户头像"> <span>|</span> <a href="" class="back_user_center">返回个人中心</a> <span>|</span> <div class="searchbox"> <input type="text" placeholder="游戏/动态"> <a href="" class="search_icon"><i class="fa fa-search"></i></a> </div> </div> </div> </div> </div> <div class="body"> <div class="container"> <div class="body_user_info"> <div class="left"> <div class="top"> <h1>用户名00</h1> <a href="" class="apple"></a> <a href="" class="fly"></a> </div> <span>http://www.air.com</span> </div> <div class="right"> <a href="" class="add_friend"><i class="fa fa-plus"></i>加好友</a> <a href=""><i class="fa fa-thumbs-up"></i>点赞</a> </div> </div> <div class="body_user_detail"> <div class="left"> <img src="static/imgs/userinfo.png" alt="用户头像" > <div class="nav_user_detail"> <span>用户名01</span> <div class="userGroup" style="width: 100%;"> <img src="/static/imgs/vip_year_8.png" class="vip_level"> <div class="middle"> <span style="color: orange; font-size: 15px;">成长值360000</span> <div class="progress"> <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100"> <span class="sr-only">60% Complete (warning)</span> </div> </div> </div> <a href="" class="a_vip_buy"><img src="/static/imgs/icon-vip-fee-year.png" class="vip_buy"></a> </div> <div class="nav"> <ul> <li><a href="">主页</a></li> <li><a href="">日志</a></li> <li><a href="">留言板</a></li> <li><a href="">相册</a></li> <li><a href="">个人档</a></li> <li><a href="">好友秀</a></li> <li><a href="">更多</a></li> </ul> </div> </div> </div> <div class="right"> <div class="areaname_and_data"> <span class="areaname">合肥</span> <br> <span>4月24日</span> </div> <span style="font-size: 28px;" class="weathernum">30°</span> <img src="static/imgs/weather-cloudy-sunny.png" alt=""> </div> </div> <div class="user_bottom"> <div class="user_bottom_left col-md-4"> <div class="user_bottom_left_top" > <ul> <li class="col-md-4 fist"><a href=""><span class="num">1</span><span>照片</span></a></li> <li class="col-md-4"><a href=""><span class="num">1</span><span>说说</span></a></li> <li class="col-md-4"><a href=""><span class="num">1</span><span>日志</span></a></li> </ul> </div> <div class="self_detail panel panel-warning"> <div class="panel-heading"> <h3 class="panel-title name">个人档</h3> </div> <div class="panel-body"> <i class="fa fa-id-card-o" aria-hidden="true"></i><span>用户名02</span> </div> <div class="panel-body"> <i class="fa fa-calendar" aria-hidden="true"></i><span>29岁 xx座 男</span> </div> <div class="panel-body"> <i class="fa fa-shopping-bag" aria-hidden="true"></i><span>软件公司</span> </div> <div class="panel-body"> <i class="fa fa-location-arrow" aria-hidden="true"></i><span>来自 小山沟</span> </div> <div class="panel-body last"> <a href="">查看详细资料</a> </div> </div> <div class="left_bottom_message_board"> <ul class="list-group"> <li class="list-group-item name">留言板</li> <li class="list-group-item"> <div class="areatext"> <textarea name="" id="" cols="30" rows="4" class="textarea_content" placeholder="我也来留个言"></textarea> </div> <div class="areatext_bottom"> <i class="fa fa-smile-o"></i> <div class="right"> <input type="checkbox" name="isSecret"><lable>私密留言</lable> <i class="fa fa-diamond" aria-hidden="true"></i> <button>发表</button> </div> </div> </li> <li class="list-group-item"> <div class="top"> <span>姓名:</span>评论内容 <img src="static/imgs/e168.gif" alt=""><img src="static/imgs/e168.gif" alt=""><img src="static/imgs/e168.gif" alt=""> </div> <div class="bottom"> 评论时间 </div> </li> <li class="list-group-item"> <div class="top"> <span>姓名:</span>评论内容 </div> <div class="bottom"> 评论时间 </div> </li> <li class="list-group-item"> <div class="top"> <span>姓名:</span>评论内容 </div> <div class="bottom"> 评论时间 </div> </li> <li class="list-group-item"> <a href="" class="look_more">查看更多留言</a> </li> </ul> </div> </div> <div class="user_bottom_right col-md-8"> </div> </div> </div> </div> <div class="footer"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body {margin: 0;padding: 0;min-width: 1024px;}
.header {height: 40px;background: #D18B00;line-height: 40px;}
.header .left {float: left;width: 320px;height: 40px;}
.header .left .logo {background: url("/static/imgs/icon.png");background-position: 0 0;width: 90px;height: 40px;float: left;}
.header .left a {color: white;text-decoration: none;}
.header .left .fa-home {color: white;font-size: 18px;margin-left: 20px;margin-right: 5px;}
.header .left .fa-user {color: white;font-size: 18px;margin-left: 20px;margin-right: 5px;}
.header .right {float: right;width: 450px;height: 40px;}
.header .right .userinfo{display: inline;position: relative;top: 0;right: 0;}
.header .right a{float: right; text-decoration: none;color: white;}
.header .right img{background:url("static/imgs/userinfo.png");width: 20px;height: 20px; float: right;margin-top: 7px;}
.header .right .fa-diamond{font-size: 14px; margin-right: 10px;}
.header .right .fa-cog{font-size: 14px;margin-right: 10px;}
.header .right .username{font-size: 12px;margin-right: 10px;}
.header .right span{float: right;margin-right: 10px;}
.header .right .back_user_center{float: right;color: white;margin-right: 10px;}
.header .right .searchbox{float: right;}
.header .right .searchbox input{width: 135px;height: 20px;border:none;border-radius: 4px;background: #BB996C;padding-left: 10px;display: inline-block;position: relative;top: 0;right:0;}
.header .right .searchbox input::-webkit-input-placeholder {color: #eeeeee;}
.header .right .searchbox .search_icon{position: relative;top: 0px;right:15px;}
.body {min-height:500px;background: #0e90d2;background-image: url('/static/imgs/top.jpg');background-repeat:no-repeat;background-attachment:fixed;background-position:top;}
.body .body_user_info .left{width: 250px;height: 100px;float: left;}
.body .body_user_info .right{width: 250px;height: 100px;float: right;}
.body .body_user_info .left .top h1{display: inline-block;color: #BB996C;}
.body .body_user_info .left .top .apple{background-image: url("/static/imgs/icon3.png");background-repeat:no-repeat;width: 16px;height: 16px;position: relative;background-position: 0,0;display: inline-block;}
.body .body_user_info .left .top .fly{background-image: url("/static/imgs/icon3.png");display: inline-block;background-repeat:no-repeat;width: 16px;height:16px;position: relative;background-position: 0,0;}
.body .body_user_info .left span{color: #BB996C;}
.body .body_user_info .right a{border: solid 1px #929292;border-radius: 30px;color: white;padding-left: 10px;padding-right: 10px;margin: 0 10px;background: #929292;display:inline-block;margin-top: 80px;}
.body .body_user_info .right .add_friend{margin-left: 60px;}
.body .body_user_detail{width: 100%;height: 129px;margin-top: 150px;}
.body .body_user_detail .left{float: left;width: 700px;height: 100%;}
.body .body_user_detail .right{float: right;width: 200px;height: 100%;}
.body .body_user_detail .left img{width: 129px;height: 129px;border:solid 3px white;float: left;margin-right: 10px;}
.body .body_user_detail .left .nav_user_detail{height: 100%;margin-left: 129px;min-width: 100%;}
.body .body_user_detail .left .nav_user_detail span{color: #BB996C;}
.body .body_user_detail .left .nav_user_detail .userGroup{margin-top: 10px;}
.body .body_user_detail .left .nav_user_detail .userGroup img{/*width: 63px;height: 39px;*/border:none;}
.body .body_user_detail .left .nav_user_detail .userGroup .middle{display: inline-block;}
.body .body_user_detail .left .nav_user_detail .userGroup .middle .progress{margin-bottom: 6px;margin-top: 5px;height: 8px;width: 100px;}
.body .body_user_detail .left .nav_user_detail .userGroup .middle .progress .progress-bar-warning{width:60%;}
.body .body_user_detail .left .nav_user_detail .userGroup .vip_level{width: 63px;height: 39px;border:none;}
/*.body .body_user_detail .left .nav_user_detail .userGroup .process{width: 182px;height: 20px;position: relative;top:-18px;left: 70px;}*/
/*.body .body_user_detail .left .nav_user_detail .userGroup .process span{display: block;width: 182px;text-align: center;font-size: 8px;color: yellow;}*/
/*.body .body_user_detail .left .nav_user_detail .userGroup .process .progress-bar{height: 8px;margin-right: 20px;}*/
/*.body .body_user_detail .left .nav_user_detail .userGroup .process progress{width: 182px;height:10px; color: #BB996C;border-radius: 3px;}*/
/*.body .body_user_detail .left .nav_user_detail .userGroup a{float: right;}*/
.body .body_user_detail .left .nav_user_detail .a_vip_buy{display: inline-block;}
.body .body_user_detail .left .nav_user_detail .userGroup .vip_buy{width: 82px;height: 27px;border:none;margin-bottom: 5px;}
.body .body_user_detail .left .nav ul{margin: 0;padding: 0;margin-top: 10px;float: left;}
.body .body_user_detail .left .nav_user_detail .nav ul li{list-style: none;float: left;margin: 0 10px;margin-top: 30px;}
.body .body_user_detail .right{padding-top: 50px;}
.body .body_user_detail .right img{float: right;margin-top: 10px;}
.body .body_user_detail .right .weathernum{float: right;margin-top: 25px;color: #BB996C;}
.body .body_user_detail .right .areaname{font-size: 20px;}
.body .body_user_detail .right .areaname_and_data{float: right;margin-top: 10px;color: #BB996C;}
.body .user_bottom{margin-top: 20px;}
.body .user_bottom .user_bottom_left{margin: 0;padding: 0;}
.body .user_bottom .user_bottom_left .user_bottom_left_top{padding: 20px 0;overflow: hidden;background: #FFFCF4;border-radius: 3px;border: solid 1px white;}
.body .user_bottom .user_bottom_left .user_bottom_left_top ul{margin: 0;padding: 0;}
.body .user_bottom .user_bottom_left .user_bottom_left_top ul li{list-style: none;border-left: solid 1px #BB996C;/*height: 100px;line-height: 100px;*/text-align: center;display: inline;}
.body .user_bottom .user_bottom_left .user_bottom_left_top ul .fist{border: none;}
.body .user_bottom .user_bottom_left .user_bottom_left_top ul li .num{display: block;}
.body .user_bottom .user_bottom_left .name{color: #403E39;font-size: 15px;font-weight:bold; }
.body .user_bottom .self_detail{margin-top: 20px;}
.body .user_bottom .self_detail .panel-body{border-bottom: solid 1px #EDE8D1;}
.body .user_bottom .self_detail .last{border-bottom:none;}
.body .user_bottom .self_detail .panel-body span{margin-left: 10px;}
.body .user_bottom .self_detail .panel-body a{color: orange;}
.body .user_bottom .left_bottom_message_board .name{color: #403E39;font-size: 15px;font-weight:bold; }
.body .user_bottom .left_bottom_message_board .textarea_content{width: 100%;padding-left: 10px;}
.body .user_bottom .left_bottom_message_board .areatext_bottom .right{float: right;}
.body .user_bottom .left_bottom_message_board .areatext_bottom .right .fa-diamond{color: orange;}
.body .user_bottom .left_bottom_message_board .areatext_bottom .right button{color: white;background: orange;border: solid 1px orange;border-radius: 2px;}
.body .user_bottom .left_bottom_message_board .top span{color: orange;}
.body .user_bottom .left_bottom_message_board .top img{width: 15px;margin-bottom: 5px;}
.body .user_bottom .left_bottom_message_board .list-group-item .look_more{color: orange;}
.footer {height: 100px;background: #0c4887;}运行实例 »
点击 "运行实例" 按钮查看在线实例

