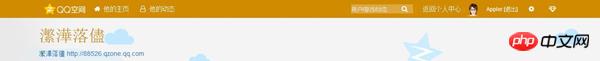
效果图:

html代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>QQ空间</title> <link rel="stylesheet" type="text/css" href="/work/0515/static/css/main.css"> <link rel="stylesheet" type="text/css" href="/work/0515/static/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="/work/0515/static/font-awesome/css/font-awesome.min.css"> </head> <body> <!-- 头部 --> <div class="header"> <div class="container"> <div class="left"> <a href="" class="logo"></a> <a href=""><i class="fa fa-home"></i>他的主页</a> <a href=""><i class="fa fa-user-o"></i>他的动态</a> </div> <div class="right"> <input type="" name="" placeholder="用户/游戏/动态"> <a href="" class="search"><i class="fa fa-search"></i></a> <span>|</span> <a href="">返回个人中心</a> <span>|</span> <img src="/work/0515/static/imgs/userinfo.png"> <a href="" style="font-size: 12px;">Appler [退出]</a> <a href=""><i class="fa fa-cog" style="font-size: 14px;"></i></a> <a href=""><i class="fa fa-diamond" style="font-size: 14px;"></i></a> </div> </div> </div> <!-- 主体 --> <div class="main"> <div class="container"> <div class="left"> <h1>瀿澕落儘</h1> <a href="" class="apple"></a> <a href="" class="fly"></a> <a href=""> 瀿澕落儘 http://88526.qzone.qq.com</a> </div> <div class="right"></div> </div> </div> <!-- 尾部 --> <div class="footer"></div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css代码:
实例
body{margin: 0;padding: 0;}
.header{width: 100%;height: 40px; background: #d18b00;}
.header .left{width: 400px;float: left;line-height: 40px;}
.header a {color:#ffffff;text-decoration: none;font-size: 14px;}
.header .left .logo {background-image: url(/work/0515/static/imgs/icon.png);background-position: 0px 0px;float: left;width: 90px;height: 40px;}
.header a{margin-left: 10px;}
.header a i{margin-left: 10px;width: 20px;height: 16px;}
.header .right{width: 500px;float: right;line-height: 40px;}
.header .right .search{float: left;position: relative;left: 130px;}
.header .right input {border: none;background-color: rgb(221,168,63);width: 135px;height: 20px; }
.header .right input::-webkit-input-placeholder {color: #eeeeee;font-size: 10px;}
.header .right img{width: 30px;height: 30px;}
.header .right span{color: #e69900;}
.main {background-image: url(/work/0515/static/imgs/top.jpg);width: 100%;height: 650px;;background-repeat: no-repeat;}
.main .left h1{color: #cc8f14;}运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
body{margin: 0;padding: 0;}
.header{width: 100%;height: 40px; background: #d18b00;}
.header .left{width: 400px;float: left;line-height: 40px;}
.header a {color:#ffffff;text-decoration: none;font-size: 14px;}
.header .left .logo {background-image: url(/work/0515/static/imgs/icon.png);background-position: 0px 0px;float: left;width: 90px;height: 40px;}
.header a{margin-left: 10px;}
.header a i{margin-left: 10px;width: 20px;height: 16px;}
.header .right{width: 500px;float: right;line-height: 40px;}
.header .right .search{float: left;position: relative;left: 130px;}
.header .right input {border: none;background-color: rgb(221,168,63);width: 135px;height: 20px; }
.header .right input::-webkit-input-placeholder {color: #eeeeee;font-size: 10px;}
.header .right img{width: 30px;height: 30px;}
.header .right span{color: #e69900;}
.main {background-image: url(/work/0515/static/imgs/top.jpg);width: 100%;height: 650px;;background-repeat: no-repeat;}
.main .left h1{color: #cc8f14;}运行实例 »
点击 "运行实例" 按钮查看在线实例

