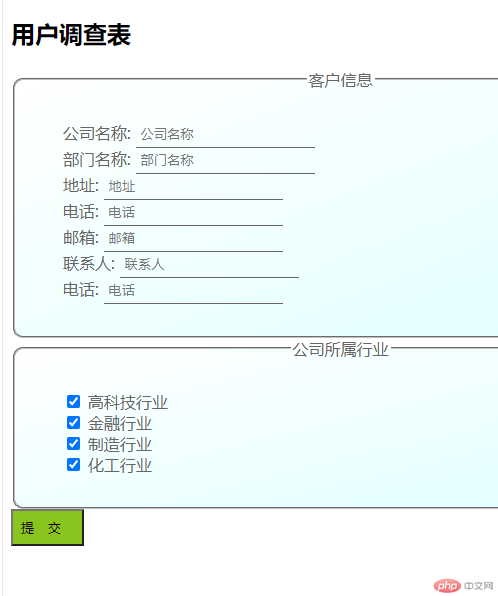
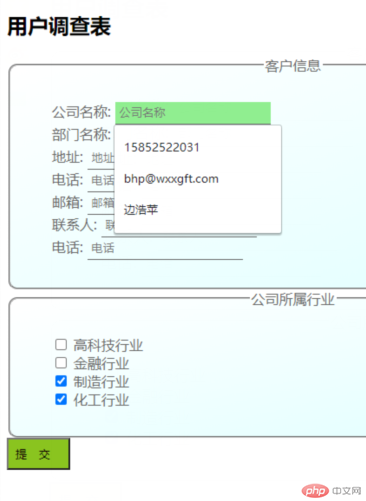
实例演示表单中常用的”状态伪类”
```
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>用户调查表</title>
<link rel="stylesheet" href="css/fake.css">
</head>
<body>
<h2 class="title">用户调查表</h2><form action="register.php" method="POST" enctype="application/x-www-form-urlencoded" target="_blank" id="register"></form>
<fieldset>
<legend>客户信息</legend><div class="username"><label for="uname">公司名称:</label><input type="text" id="username" name="username" placeholder="公司名称" required autofocus /></div>
<div class="username"><label for="uname">部门名称:</label><input type="text" id="username" name="username" placeholder="部门名称" required autofocus /></div><div class="username"><label for="uname">地址:</label><input type="text" id="username" name="username" placeholder="地址" required autofocus /></div><div class="username"><label for="uname">电话:</label><input type="text" id="username" name="username" placeholder="电话" required autofocus /></div><div class="username"><label for="uname">邮箱:</label><input type="text" id="username" name="username" placeholder="邮箱" required autofocus /></div><div class="username"><label for="uname">联系人:</label><input type="text" id="username" name="username" placeholder="联系人" required autofocus /></div><div class="username"><label for="uname">电话:</label><input type="text" id="username" name="username" placeholder="电话" required autofocus /></div></fieldset><fieldset><legend>公司所属行业</legend><div><input type="checkbox" id="rem" name="remember" checked /><label for="rem">高科技行业</label></div><div><input type="checkbox" id="rem" name="remember" checked /><label for="rem">金融行业</label></div><div><input type="checkbox" id="rem" name="remember" checked /><label for="rem">制造行业</label></div><div><input type="checkbox" id="rem" name="remember" checked /><label for="rem">化工行业</label></div></fieldset><button>提交</button></form>
</body>
</html>
```

2.实例演示盒模型的五个核心属性,并描述padding,margin的简记规则
盒模型的五个核心属性:
- width: 宽度
- height: 高度
- padding: 内边距
- border: 边框
- margin: 外边距
如果同时设置四个方向,而四个方向值各不相同,则必须全部写齐了
规则顺序: 上,右,下,左, 就是手表的顺时针
四值: 上, 右, 下, 左
padding: 5px 10px 15px 20px;
三值: 上, 左右, 下
padding: 5px 10px 15px;
双值: 上下, 左右
padding: 5px 10px;
单值: 上下左中全相等
padding: 10px;
三值,双值记忆方法: 只要出现在第二个参数位置上,就必然代表”左右”
margin 的规则 padding 是一样的

