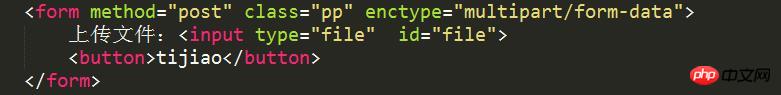
一、html

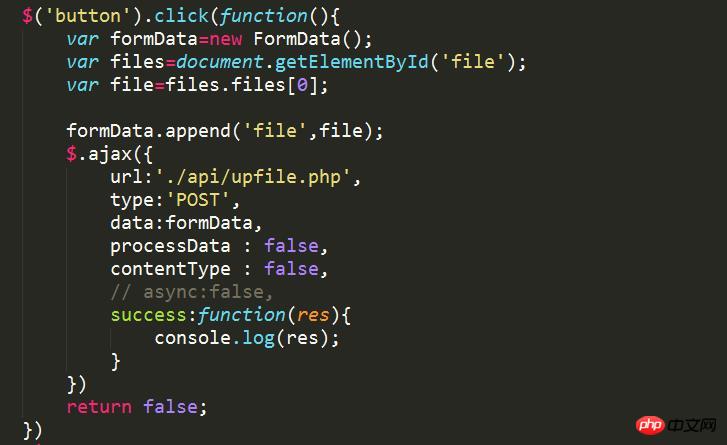
二、js
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文件上传</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<form method="post" class="pp" enctype="multipart/form-data">
上传文件:<input type="file" id="file">
<button>tijiao</button>
</form>
</body>
<script>
$('button').click(function(){
var formData=new FormData();
var files=document.getElementById('file');
var file=files.files[0];
formData.append('file',file);
$.ajax({
url:'./api/upfile.php',
type:'POST',
data:formData,
processData : false,
contentType : false,
// async:false,
success:function(res){
console.log(res);
}
})
return false;
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

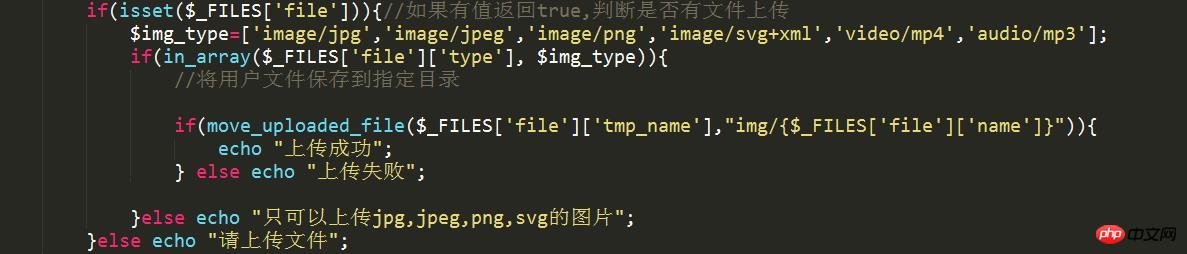
三、php
实例
<?php
error_reporting(E_ALL^E_NOTICE^E_WARNING);
//echo $_FILES['file']['type'];
if($_SERVER['REQUEST_METHOD']=="POST"){
if(isset($_FILES['file'])){//如果有值返回true,判断是否有文件上传
$img_type=['image/jpg','image/jpeg','image/png','image/svg+xml','video/mp4','audio/mp3'];
if(in_array($_FILES['file']['type'], $img_type)){
//将用户文件保存到指定目录
if(move_uploaded_file($_FILES['file']['tmp_name'],"img/{$_FILES['file']['name']}")){
echo "上传成功";
} else echo "上传失败";
}else echo "只可以上传jpg,jpeg,png,svg的图片";
}else echo "请上传文件";
//上传失败
if($_FILES['file']['error']>0){
switch ($_FILES['file']['error']) {
case 1:
echo "文件超过php.ini中的大小";
break;
case 2:
echo "文件超过表单设置大小";
break;
case 3:
echo "文件只有一部分上传";
break;
case 4:
echo "没有文件上传";
break;
case 6:
echo "没有临时文件夹";
break;
case 8:
echo "上传意外终止";
break;
default:
echo "未知错误";
break;
}
}
//清空临时文件下的文件,系统也会在回话结束时清空
if(file_exists($_FILES['file']['tmp_name'])&&is_file($_FILES['file']['tmp_name'])){
unlink($_FILES['file']['tmp_name']);
}
}
?>运行实例 »
点击 "运行实例" 按钮查看在线实例