利用所学知识实现Ajax+PHP异步多图片上传
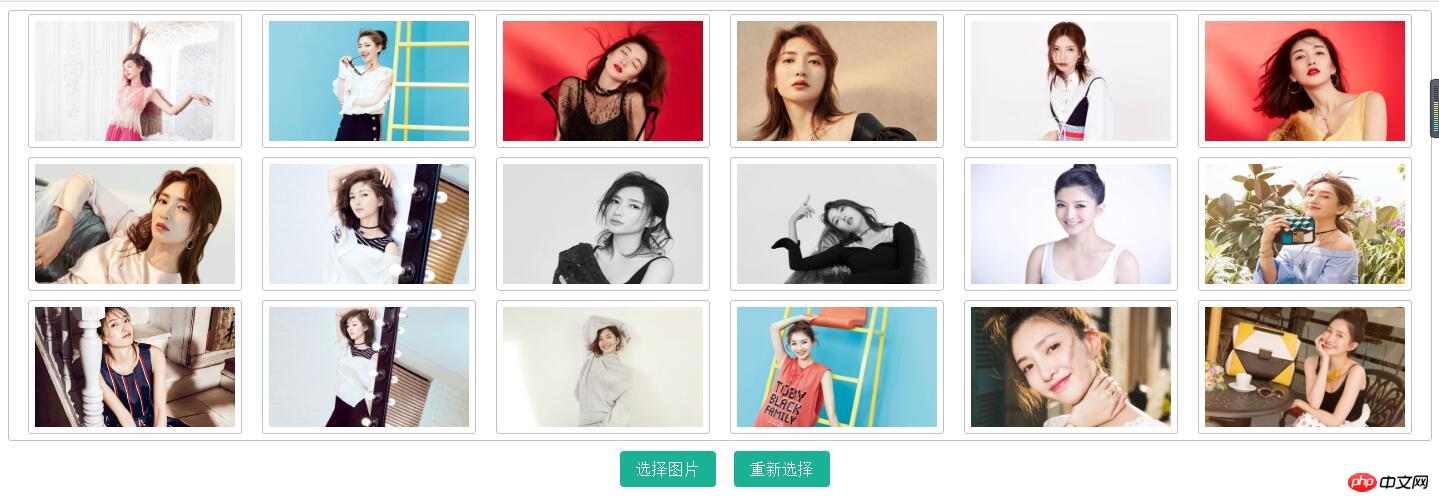
实现效果图




Html+Ajax 代码
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ajax+PHP实现异步多图片上传</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style type="text/css">
/* 图片返回样式 */
#back{
height: auto;
text-align: center;
min-height: 100px;
border: 1px solid silver;
border-radius: 3px;
}
#back img{
margin:3px 10px;
border: 1px solid silver;
border-radius:3px;
padding: 6px;
width: 200px;
height: 120px;
}
#back p{
font-family: "微软雅黑";
line-height: 120px;
color: #ccc;
}
.file {
position: relative;
display: inline-block;
background-color:#1ab294;
border-radius: 4px;
padding: 8px 16px;
overflow: hidden;
color: #fff;
text-decoration: none;
text-indent: 0;
line-height: 20px;
}
.file:hover {
background-color:#e37c02;
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.box{
margin-top: 10px;
text-align: center;
}
.box a{
margin-left: 10px;
}
</style>
</head>
<body>
<!-- 响应返回数据容器 -->
<div id="back">
</div>
<div class="box">
<a href="javascript:;" class="file">选择图片
<input type="file" multiple="multiple" id="inputfile" name="" class="photo">
</a>
<a href="javascript:;" class="file close">重新选择
<input type="buttom" class="photo">
</a>
</div>
<script type="text/javascript">
$(document).ready(function(){
//响应文件添加成功事件
var back = $("#back");
$("#inputfile").change(function(){
if (back.children('img').length>19) { //设置图片数量
alert("最多只能选择20张图片");
return false;
}
//创建FormData对象
var data = new FormData();
//为FormData对象添加数据
$.each($('#inputfile')[0].files, function(i, file) {
data.append('upload_file'+i, file);
});
$(".loading").show(); //显示加载图片
//发送数据
$.ajax({
url:'demo.php', /*php处理文件*/
type:'POST', /*提交方式*/
data:data,
cache: false,
contentType: false, /*不可缺*/
processData: false, /*不可缺*/
success:function(data){
data = $(data).html(); /*转格式*/
if($("#back").children('img').length == 0)
{
$("#back").append(data.replace(/</g,'<').replace(/>/g,'>'));
}
else{
$("#back").children('img').eq(0).before(data.replace(/</g,'<').replace(/>/g,'>'));
}
},
error:function(){
alert('上传出错');
}
});
});
$(".close").on("click",function(){
$("#back").empty();
});
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
PHP代码
实例
<?php
header('content-type:text/html charset:utf-8');
$dir_base = "upload/"; //文件上传根目录
//没有成功上传文件,报错并退出。
$output = "<textarea>";
$index = 0; //$_FILES 以文件name为数组下标,不适用foreach($_FILES as $index=>$file)
foreach($_FILES as $file){
$upload_file_name = 'upload_file' . $index; //对应index.html FomData中的文件命名
$filename = $_FILES[$upload_file_name]['name'];
$gb_filename = iconv('utf-8','gb2312',$filename); //名字转换成gb2312处理
//文件不存在才上传
if(!file_exists($dir_base.$gb_filename)) {
$isMoved = false; //默认上传失败
$MAXIMUM_FILESIZE = 1 * 1024 * 1024; //文件大小限制 1M = 1 * 1024 * 1024 B;
$rEFileTypes = "/^\.(jpg|jpeg|gif|png){1}$/i";
if ($_FILES[$upload_file_name]['size'] <= $MAXIMUM_FILESIZE &&
preg_match($rEFileTypes, strrchr($gb_filename, '.'))) {
$isMoved = @move_uploaded_file ( $_FILES[$upload_file_name]['tmp_name'], $dir_base.$gb_filename); //上传文件
}
}else{
$isMoved = true; //已存在文件设置为上传成功
}
if($isMoved){
//输出图片文件<img>标签
//注:在一些系统src可能需要urlencode处理,发现图片无法显示,
//请尝试 urlencode($gb_filename) 或 urlencode($filename),不行请查看HTML中显示的src并酌情解决。
$output .= "<img src='{$dir_base}{$filename}' title='{$filename}' alt='{$filename}'/>";
}else {
//上传失败则把error.jpg传回给前端
$output .= "<img src='{$dir_base}error.jpg' title='{$filename}' alt='{$filename}'/>";
}
$index++;
}
echo $output."</textarea>";运行实例 »
点击 "运行实例" 按钮查看在线实例
参考网站:
http://www.php.cn/php-weizijiaocheng-376770.html
http://www.phpchina.com/portal.php?mod=view&aid=40648
完成之后感觉很兴奋,实现过程中对前端的知识进行了大量的回顾,有一部分代码是直接复制过来的,只是稍微查了一下基本用法。

