心得:要多写,多练,理清思路,不能乱
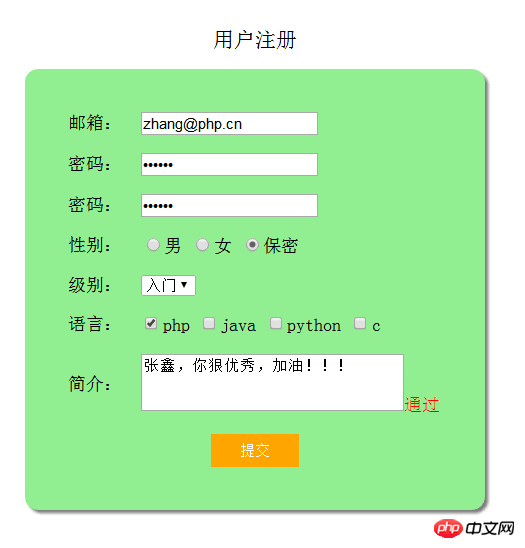
效果图:

前端代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>前端界面</title>
<style type="text/css">
table{
background-color: lightgreen;
box-shadow: 3px 3px 3px gray;
margin: 30px auto;
padding: 30px;
border-radius:3%;
}
caption{
font-size: 1.2em;
margin-bottom: 15px;
}
table td{
padding: 8px;
}
form textarea{
resize: none;
}
form button{
border:none;
width: 80px;
height: 30px;
background-color: orange;
color: white;
}
form button:hover{
cursor: pointer;
background-color: brown;
}
</style>
</head>
<body>
<form>
<table>
<caption>用户注册</caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password1">密码:</label></td>
<td><input type="password" name="password1" id="password1"></td>
</tr>
<tr>
<td><label for="password2">密码:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secret">性别:</label></td>
<td>
<input type="radio" name="sex" id="male" value="male"><label for="male">男</label>
<input type="radio" name="sex" id="female" value="female"><label for="female">女</label>
<input type="radio" name="sex" id="secret" value="secret" checked=""><label for="secret">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select name="level" id="level">
<option value="0">小白</option>
<option value="1" selected="">入门</option>
<option value="2">精通</option>
<option value="3">超神</option>
</select>
</td>
</tr>
<tr>
<td><label for="php">语言:</label></td>
<td>
<input type="checkbox" name="lang[]" value="php" id="php" checked=""><label for="php">php</label>
<input type="checkbox" name="lang[]" value="java" id="java"><label for="java">java</label>
<input type="checkbox" name="lang[]" value="python" id="python"><label for="python">python</label>
<input type="checkbox" name="lang[]" value="c" id="c"><label for="c">c</label>
</td>
</tr>
<tr>
<td><label for="comment">简介:</label></td>
<td>
<textarea id="comment" name="comment" rows="3" cols="30"></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><button type="submit" name="submit" value="submit" id="submit">提交</button></td>
</tr>
</table>
</form>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 请求邮箱验证
$('#email').blur(function(){
$.post('check/check.php?check=email','email='+$('#email').val(),function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 1:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 2:
$('td').find('span').remove()
$('#email').after('<span>').next().text(data.msg).css('color','green')
break;
}
},'json')
})
// 请求密码验证
$('#password1').blur(function(){
if ($('#email').val().length==0) {
return false
}
$.post('check/check.php?check=password1', 'password1='+$('#password1').val(), function(data){
if (data.status==0) {
$('td').find('span').remove()
$('#password1').after('<span>').next().text(data.msg).css('color','red').prev().focus()
return false
}
},'json')
})
// 确认密码验证
$('#password2').blur(function(){
if ($('#email').val().length==0 || $('#password1').val().length==0) {
return false
}
$.post('check/check.php?check=password2',
{'password1':$('#password1').val(),'password2':$('#password2').val()},
function(data){
if (data.status==0) {
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus()
return false
}else if (data.status==1) {
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','red').prev().focus()
return false
}else if (data.status==2) {
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color','green')
return false
}
},'json')
})
// 简介验证
$('#comment').blur(function(){
if ($('#email').val().length==0 || $('#password1').val().length==0 || $('#password2').val().length==0) {
return false
}
$.post('check/check.php?check=comment', 'comment='+$('#comment').val(), function(data){
switch(data.status){
case 0:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 1:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red').prev().focus()
break;
case 2:
$('td').find('span').remove()
$('#comment').after('<span>').next().text(data.msg).css('color','red')
break;
}
},'json')
})
$('#submit').click(function(){
$.post('check/check.php?check=submit', $('#register').serialize(), function(data){
$('td').find('span').remove()
alert(data)
},'text')
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
php后台代码:
实例
<?php
switch ($_GET['check']) {
case 'email':
$email = $_POST['email'];
if (empty($email)) {
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
}else if(in_array($email,['zhangxin@php.cn','zcfdvv@php.cn'])){
exit(json_encode(['status'=>1,'msg'=>'该邮箱已注册']));
}else{
exit(json_encode(['status'=>2,'msg'=>'邮箱可用']));
}
break;
case 'password1':
$password1 = $_POST['password1'];
if (empty($password1)) {
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
case 'password2':
$password1 = $_POST['password1'];
$password2 = $_POST['password2'];
if (empty($password2)) {
exit(json_encode(['status'=>0,'msg'=>'确认密码不能为空']));
}else if ($password1!=$password2) {
exit(json_encode(['status'=>1,'msg'=>'两次密码不一样']));
}else{
exit(json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
case 'comment':
$comment = $_POST['comment'];
if (empty($comment)) {
exit(json_encode(['status'=>0,'msg'=>'简介不能为空']));
}else if(mb_strlen(trim($comment)) < 10){
exit(json_encode(['status'=>1,'msg'=>'简介不能少于10个字']));
}else{
exit(json_encode(['status'=>2,'msg'=>'通过']));
}
break;
case 'submit':
//之前已经全部验证,这里直接返回结果即可
exit('恭喜,注册成功');
}运行实例 »
点击 "运行实例" 按钮查看在线实例

