通过PHP实现用户注册页面的表单验证请求
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册验证</title>
<style>
table{
width: 400px;
height: auto;
border:1px solid #888;
padding: 15px;
margin: 10px auto;
background-color: lightskyblue;
border-radius: 10px;
box-shadow: 2px 2px 2px #888;
}
table h2{
text-align: center;
}
table td{
padding-bottom: 10px;
}
button{
width: 120px;
height: 35px;
background-color: dodgerblue;
color: #fff;
border: none;
}
button:hover{
background-color: red;
cursor: pointer;
}
textarea{
resize: none;
}
span{
font-size: 13px;
}
</style>
</head>
<body>
<form action="admin/check.php" method="post">
<table>
<caption><h2>用户注册</h2></caption>
<tr>
<td><label for="email">邮箱:</label></td>
<td><input type="text" name="email" id="email" autofocus=""></td>
</tr>
<tr>
<td><label for="password">密码:</label></td>
<td><input type="password" name="password" id="password"></td>
</tr>
<tr>
<td><label for="password2">确认:</label></td>
<td><input type="password" name="password2" id="password2"></td>
</tr>
<tr>
<td><label for="secrecy">性别:</label></td>
<td>
<input type="radio" name="sex" id="man" value="man"><label for="man">男</label>
<input type="radio" name="sex" id="famale" value="famale"><label for="famale">女</label>
<input type="radio" name="sex" id="secrecy" value="secrecy" checked=""><label for="secrecy">保密</label>
</td>
</tr>
<tr>
<td><label for="level">级别:</label></td>
<td>
<select name="level" id="">
<option value="0">初级</option>
<option value="1" selected="">中级</option>
<option value="2">高级</option>
</select>
</td>
</tr>
<tr>
<td><label for="">语言:</label></td>
<td>
<input type="checkbox" name="lang[]" id="PHP" value="php" checked>PHP
<input type="checkbox" name="lang[]" id="JAVA" value="JAVA">JAVA
<input type="checkbox" name="lang[]" id="C++" value="C++">C++
<input type="checkbox" name="lang[]" id="NET" value="NET">NET
</td>
</tr>
<tr>
<td><label for="text">备注:</label></td>
<td>
<textarea name="texts" id="texts" cols="30" rows="5" ></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center"><button>立即注册</button></td>
</tr>
</table>
</form>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 邮箱验证请求
$('#email').blur(function(){
//post请求,URL将请求发送到哪里去,data发送到服务器的数据,function()请求成功后执行的函数
$.post('admin/check.php?check=email','email='+ $('#email').val(), function(data){
switch(data.status){
case 0:
$('td').find('span').remove();
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove();
$('#email').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove();
$('#email').after('<span>').next().text(data.msg).css('color', 'green');
}
},'json')
})
//密码验证
$('#password').blur(function(){
//判断前一个输入框是否为空,如果为空将焦点自动回到为空输入框
if ($('#email').val().length == 0) {
return false
}
$.post('admin/check.php?check=password','password='+$('#password').val(),function(data){
if(data.status == 0) {
$('td').find('span').remove()
$('#password').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
}
},'json')
})
//二次密码验证
$('#password2').blur(function(){
//判断#password是否为空,如为空将焦点自动回到空输入框中
if ($('#password').val().length == 0) {
return false
}
$.post('admin/check.php?check=password2', {
password: $('#password').val(),
password2: $('#password2').val()
}, function(data){
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#password2').after('<span>').next().text(data.msg).css('color', 'green');
break;
}
},'json')
})
//备注文字验证
$('#texts').blur(function(){
if($('#password2').val().length == 0){
return false
}
$.post('admin/check.php?check=texts','texts='+$('#texts').val(), function(data) {
switch(data.status) {
case 0:
$('td').find('span').remove()
$('#texts').after('<span style="font-size:13px;">').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 1:
$('td').find('span').remove()
$('#texts').after('<span style="font-size:13px;">').next().text(data.msg).css('color', 'red').prev().focus();
break;
case 2:
$('td').find('span').remove()
$('#texts').after('<span style="font-size:13px;">').next().text(data.msg).css('color', 'green');
break;
}
},'json')
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
check.php文件
实例
<?php
switch ($_GET['check']) {
//验证邮箱
case 'email':
$email = $_POST['email']; //设置默认值
if(empty($email))
{
exit(json_encode(['status'=>0,'msg'=>'邮箱不能为空']));
} else if(in_array($email,['admin@php.cn','zhu@php.cn']))
{
exit(json_encode(['status'=>1,'msg'=>'邮箱已占用']));
} else
{
echo json_encode(['status'=>2,'msg'=>'邮箱可用']);
}
break;
//验证密码
case 'password':
$password = $_POST['password']; //设置默认值
if(empty($password))
{
exit(json_encode(['status'=>0,'msg'=>'密码不能为空']));
}
break;
//二次确认密码验证
case 'password2':
//获取到第一次密码和第二次密码
$password = $_POST['password']; //设置默认值
$password2 = $_POST['password2']; //设置默认值
if(empty($password2))
{
exit (json_encode(['status'=>0,'msg'=>'确认密码不能为空']));
} else if($password != $password2)
{
exit (json_encode(['status'=>1,'msg'=>'两次密码必须一致']));
} else
{
exit (json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
//备注验证数字
case 'texts':
$texts = $_POST['texts'];
if(empty($texts))
{
exit (json_encode(['status'=>0,'msg'=>'字数不能为空']));
} else if(strlen($texts)<20)
{
exit (json_encode(['status'=>1,'msg'=>'不能少于10个字']));
} else {
exit (json_encode(['status'=>2,'msg'=>'验证通过']));
}
break;
}
?>运行实例 »
点击 "运行实例" 按钮查看在线实例
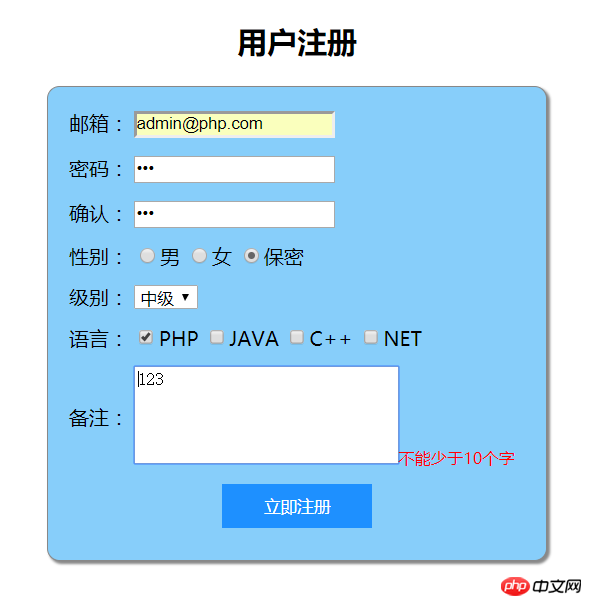
预览效果图: