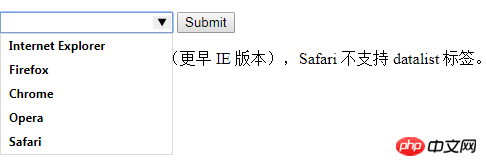
指定一个预先定义的输入控件选项列表
datalist:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早 IE 版本),Safari 不支持 datalist 标签。</p> </body> </html>

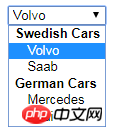
定义选项组
optgroup
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <select> <optgroup label="Swedish Cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </optgroup> </select> </body> </html>

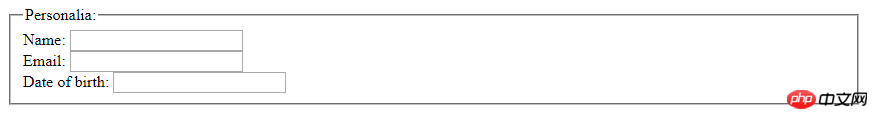
定义了一组相关的表单元素,并使用外框包含起来
fieldset
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form> <fieldset> <legend>Personalia:</legend> Name: <input type="text"><br> Email: <input type="text"><br> Date of birth: <input type="text"> </fieldset> </form> </body> </html>

下拉列表
select
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
单选
radio
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form action=""> <input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female </form> <p><b>注意:</b>当用户点击一个单选按钮时,它就会被选中,其他同名的单选按钮就不会被选中。</p> </body> </html>
复选框
checkbox
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form action=""> <input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car </form> </body> </html>
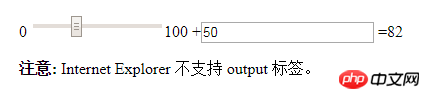
定义一个计算结果
output
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </body> </html>

在页面加载时下拉列表自动获得焦点
autofocus
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <select autofocus> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <p><strong>注意:</strong> Firefox 或者 Internet Explorer 9 及之前的版本不支持 select 标签的 autofocus 属性。</p> </body> </html>
定义 select 字段所属的一个或多个表单。
form
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form action="http://w3schools.com/tags/demo_form.asp" id="carform"> Firstname:<input type="text" name="fname"> <input type="submit"> </form> <br> <select name="carlist" form="carform"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <p>下拉列表超出了表单元素,但仍是表单的一部分。</p> <p><b>注意:</b> Internet Explorer 不支持 select 标签的 form 属性。</p> </body> </html>
禁用下拉列表
disabled
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <select disabled> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select> </body> </html>
允许在下拉列表中进行多选
multiple
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form action="form-action.php"> <select name="cars" multiple> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> <input type="submit"> </form> <p>按住 Ctrl (windows) / Command (Mac) 按钮来选择多个选项。</p> </body> </html>
下拉数目
size
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <select size="3"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
提交前必须选
required
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <form action="demo_form.php"> <select required> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select> <input type="submit"> </form> <p><b>注意:</b>几乎所有的主流浏览器都不支持 required 属性。</p> </body> </html>

