html代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格生成器</title>
<style>
div{
border: 1px solid lightslategrey;
width: 800px;
height: auto;
text-align: center;
margin: auto;
background-color:lightgray;
}
button{
margin-left: 40px;
font-size: 1em;
color: black;
background-color: white;
font-weight: bold;
}
</style>
</head>
<body>
<div>
<h3>表格生成器</h3>
<p>
<label for="title">标 题</label>
<input type="text" id="title" name="title">
</p>
<p>
<label for="rows">输入行:</label>
<input type="text" id="rows" name="rows" class="table">
</p>
<p>
<label for="cols">输入列:</label>
<input type="text" id="cols" name="cols" class="table">
</p>
<p>
<button>生成表格</button><button>重置行列</button>
</p>
</div>
</body>
<script src="../jquery/jquery-3.2.1.min.js"></script>
<script>
/*
这个 flag 理解一个开关,如果为 true 即关闭, 不提交表单,为 false 则提交表单,
这样做的目的是,在前端页面对表单内容进行判定,若不合格的数据,就不提交,减少服务器不必要的负载。
*/
var flag =true
$('button:first').on('click',function () {
//判断标题内容是否为空
if($('#title').val().length==0){
$('#title').after('<span style="color: red">标题不能为空</span>')
setTimeout(function () {
$('#title').next().remove()
},2000)
$('#title').focus();
//返回让用户重新操作
return false
}
//遍历并验证用户输入的信息 each(对象索引,当前对象)这个方法是逐个取出$('.table')里的数据进行处理,做一个循环
$('.table').each(function (index,obj) {
if($(obj).val().length==0){
$(obj).after('<span style="color: red">内容不能为空</span>')
setTimeout(function () {
$(obj).next().remove()
},2000)
//返回让用户重新操作
return false
}else if(isNaN($(obj).val())){
$(obj).after('<span style="color: red">内容必须为数字</span>')
setTimeout(function () {
$(obj).next().remove()
},2000)
//返回让用户重新操作
return false
}else if($(obj).val()<=0){
$(obj).after('<span style="color: red">数字必须大于0</span>')
setTimeout(function () {
$(obj).next().remove()
},2000)
//返回让用户重新操作
return false
}
})
//ajax处理用户请求
if(flag == true){
$.get(
'table.php',
{
rows:$('#rows').val(),
cols:$('#cols').val(),
title:$('#title').val()
},
function (msg) {
$('p:last').next().remove()
$('p:last').after(msg)
flag ==false
}
)
}
})
$('button:nth-child(2)').click(function () {
//清空行,列,标题
$('input[type="text"]').val('')
//焦点放到标题框
$('#title').focus()
//删除表格
$('p:last').next().remove()
flag == false
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
PHP代码:
实例
<?php
if($_SERVER['REQUEST_METHOD'] =='GET'){
if(!empty($_GET['rows']) && !empty($_GET['cols']) && !empty($_GET['title'])){
$rows=$_GET['rows'];
$cols=$_GET['cols'];
$title=$_GET['title'];
//表格
$table='<table border="1" cellspacing="3" align="center" width="80">';
//标题
$table.="<caption><h2>$title</h2></caption>";
//表格颜色,居中
$table.='<tr align="center" bgcolor="#778899">';
//列循环
for($i=0;$i<$cols;$i++){
$table.='<th>x</th>';
}
$table.='</tr>';
//生成内容
for($r=0;$r<$rows;$r++){
$table.='<tr>';
for($c=0;$c<$cols;$c++){
$msg=$r*$cols+$c+1;
$table.='<td align="center">'.$msg.'</td>';
}
$table.='</tr>';
}
$table.='</table>';
echo $table;
exit();
}else{
exit('<span style="color:red">请求错误,检查输入</span>');
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例
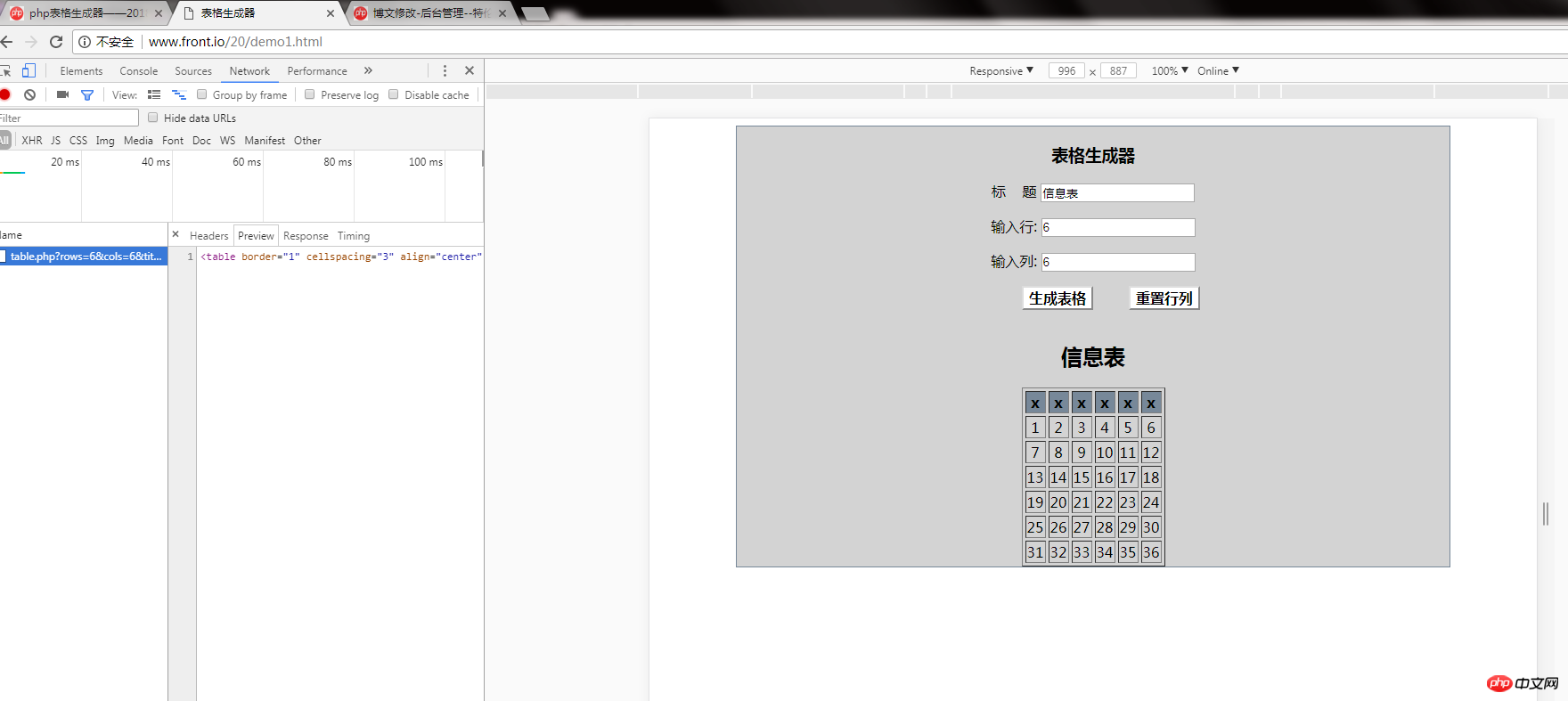
运行效果图: