一,html代码如下

1.这是表单,你所要提交的数据都在这个里面

2.div后端返回的数据,展示在这里
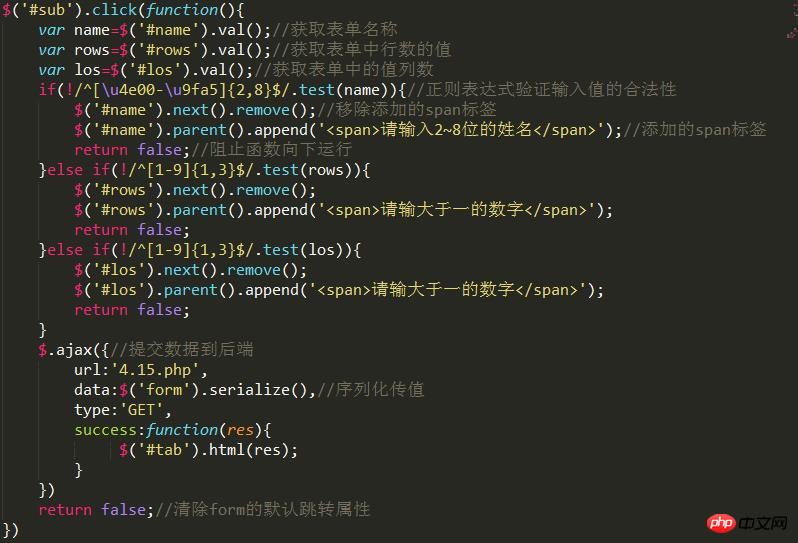
二、js代码

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动生成表单</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<form>
<p>请输入表单名称:<input type="text" name="name" id="name"></p>
<p>请输入表单行数:<input type="text" name="rows" id="rows"></p>
<p>请输入表单列数:<input type="text" name="los" id="los"></p>
<button id="sub">提交</button>
</form>
<div id="tab"></div>
</body>
<script>
$('#sub').click(function(){
var name=$('#name').val();//获取表单名称
var rows=$('#rows').val();//获取表单中行数的值
var los=$('#los').val();//获取表单中的值列数
if(!/^[\u4e00-\u9fa5]{2,8}$/.test(name)){//正则表达式验证输入值的合法性
$('#name').next().remove();//移除添加的span标签
$('#name').parent().append('<span>请输入2~8位的姓名</span>');//添加的span标签
return false;//阻止函数向下运行
}else if(!/^[1-9]{1,3}$/.test(rows)){
$('#rows').next().remove();
$('#rows').parent().append('<span>请输大于一的数字</span>');
return false;
}else if(!/^[1-9]{1,3}$/.test(los)){
$('#los').next().remove();
$('#los').parent().append('<span>请输大于一的数字</span>');
return false;
}
$.ajax({//提交数据到后端
url:'4.15.php',
data:$('form').serialize(),//序列化传值
type:'GET',
success:function(res){
$('#tab').html(res);
}
})
return false;//清除form的默认跳转属性
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
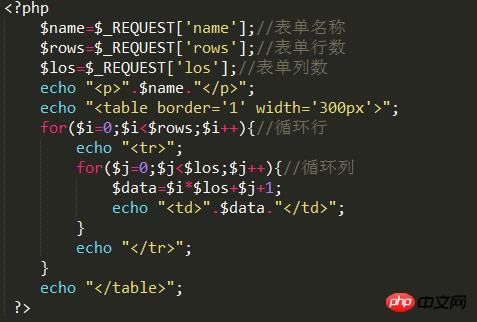
三、后端代码就是4.15.php文件

实例
<?php
$name=$_REQUEST['name'];//表单名称
$rows=$_REQUEST['rows'];//表单行数
$los=$_REQUEST['los'];//表单列数
echo "<p>".$name."</p>";
echo "<table border='1' width='300px'>";
for($i=0;$i<$rows;$i++){//循环行
echo "<tr>";
for($j=0;$j<$los;$j++){//循环列
$data=$i*$los+$j+1;
echo "<td>".$data."</td>";
}
echo "</tr>";
}
echo "</table>";
?>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、总结
定义:首先我们要实现怎样一个功能,可以动态生成表名为$name,动态行为$rows,动态列为$los,
前端就需要把这三个值传到后端,后端在利用循环函数生成表格在返回到前端中;

