总结:
1.用html完成界面;
2.用jquery来获取用户输入的数据并进行判断,用ajax中的$.get()方法来传递数据和接收数据
3.用PHP来处理用户请求
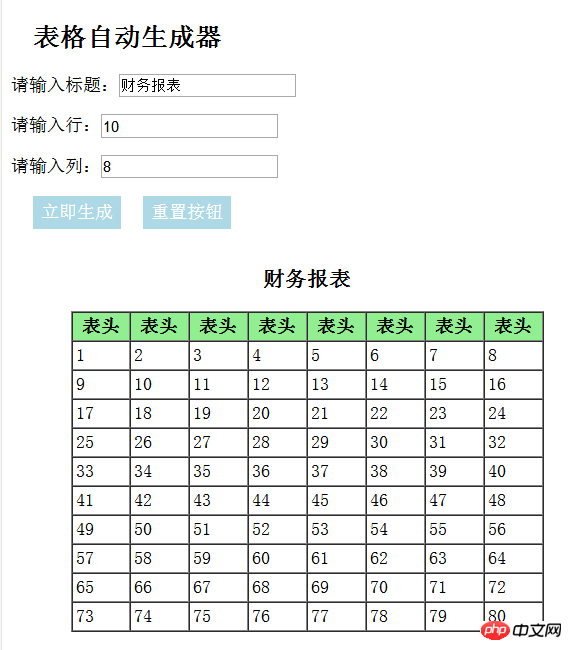
效果图:

前端代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动生成表格</title>
<!-- 写一点css样式,让页面漂亮一点 -->
<style type="text/css">
h2{
margin-left: 20px;
/*标题左边外边距给个20像素*/
}
button{
width: 80px;
height: 30px;
border:none;
background-color: lightblue;
color: white;
margin-left: 20px;
font-size: 1.02em;
}
button:hover{
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<!-- 今天来咱们练习一个自动生成表格的案例,先把界面写好 -->
<h2>表格自动生成器</h2>
<p><label for="title">请输入标题:</label><input type="text" name="title" id="title"></p>
<p><label for="rows">请输入行:</label><input class="number" type="text" name="rows" id="rows"></p>
<p><label for="title">请输入列:</label><input class="number" type="text" name="cols" id="cols"></p>
<p><button>立即生成</button><button>重置按钮</button></p>
<!-- 写js代码,目的是获取页面元素 -->
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
<!-- 创建请求标志,防止重复请求 -->
var flag = true
// 获取"立即生成"按钮,并给它添加点击事件
$('button:first').on('click',function(){
// 标题不能为空,标题不能为数字,用if语句判断
if($('input[name="title"]').val().length==0){
$('input[name="title"]').after('<span style="color:red">请输入标题</span>')
setTimeout(function(){
$('input[name="title"]').next().remove()
},2000)
// 返回让用户重新操作
return false
}else if(!isNaN($('input[name="title"]').val())){
$('input[name="title"]').after('<span style="color:red">标题不能为数字</span>')
setTimeout(function(){
$('input[name="title"]').next().remove()
},2000)
// 返回让用户重新操作
return false
}
// 遍历用户输入的行和列,用each方法
$('input[class="number"]').each(function(index,dom){
if($(dom).val().length==0){
$(dom).after('<span style="color:red">不能为空,请输入数字</span>')
setTimeout(function(){
$(dom).next().remove()
},2000)
// 返回让用户重新操作
return false
}else if(isNaN($(dom).val())){
$(dom).after('<span style="color:red">必须为数字</span>')
setTimeout(function(){
$(dom).next().remove()
},2000)
// 返回让用户重新操作
return false
}else if($(dom).val()<=0){
$(dom).after('<span style="color:red">必须大于0</span>')
setTimeout(function(){
$(dom).next().remove()
},2000)
// 返回让用户重新操作
return false
}
})
// 处理用户的请求,用ajax实现
if(flag=true){
$.get(
'2.php',
{
title:$('input[name="title"]').val(),
rows:$('input[name="rows"]').val(),
cols:$('input[name="cols"]').val()
},
function(data){
$('p:last').after(data)
})
//将请求标志设置为false,禁止重复请求
flag = false
}
})
$('button').eq(1).on('click',function(){
//将标题,行,列数据全部清空
$(':input').not('button').val('')
//将输入焦点重置到行文本框上
$(':input:first').focus()
//将上一次请求生成的表格删除
$('p:last').next().remove()
//重置请求状态为true:允许用户请求
flag = true
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
PHP代码如下:
实例
<?php
//判断用户的请求类型是否合法,必须是GET请求
if($_SERVER['REQUEST_METHOD']=='GET'){
//非空判断
if(!empty($_GET['rows']) && !empty($_GET['cols'])){
$title = $_GET['title'];
$cols = $_GET['cols'];
$rows = $_GET['rows'];
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
// 表格标题
$table.="<caption><h3>{$title}</h3></caption>";
// 表头,用循环生成
$table.='<tr bgcolor="lightgreen" align="center">';
for ($i=0; $i < $cols; $i++) {
$table.='<th>表头</th>';
}
$table.='</tr>';
// 内容部分,用双重循环
for ($r=0; $r < $rows; $r++) {
$table.='<tr>';
for ($c=0; $c < $cols; $c++) {
$data = $r*$cols+$c+1;
$table.="<td>{$data}</td>";
}
$table.='</tr>';
}
$table.='</table>';
//将生成的表格返回到客户端
echo $table;
//结束当前脚本,可以省略,但写上该语句是一个很好的编程习惯
exit();
}
}else{
exit('<span style="color:red">请求类型错误</span>');
}运行实例 »
点击 "运行实例" 按钮查看在线实例

