一、初步介绍
1、介绍
开发的网站最终都是需要上线开放给广大的互联网用户的,这里就涉及到搜索引擎对网站的收录。搜索引擎对网站的收录,偏好于静态的网站(html css js做出来的网站)。
为了迎合搜索引擎的收录偏好,需要把我们自己的网站进行静态化。
静态化网站:纯html页面网站。
动态化网站:动态脚本网站(比如php网站)。
静态化又分为真静态和伪静态
真静态:从访问的url到具体的页面内容,全部都是html
伪静态:访问的url看起来是一个html文件,但实际***问的页面内容是动态脚本。
2、压力测试
重点概念:
每秒请求数(并发请求数量)
QPS: query per second
RPS: request per second
测试工具:Apache下的ab测试工具

Ab.exe是一个可执行文件,也可以在命令行下来执行。
需要设置Apache的bin目录到环境变量中
具体命令及参数:
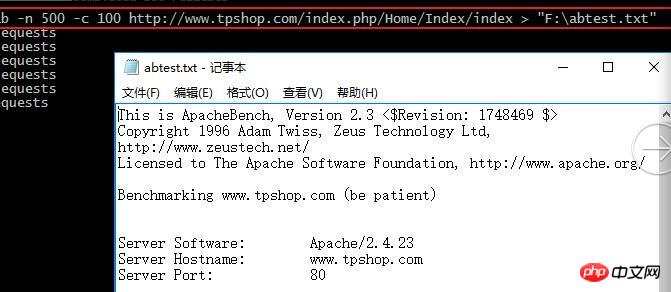
ab -n 500 -c 100 ‘http://www.tpshop.com/index.php/Home/Index/index’
ab是命令名称
-n 是总的请求数
-c 最大并发请求数(单次同时发送请求的数量)
最后是要请求的地址(请求地址如果直接是域名,需要在最后加一个/)
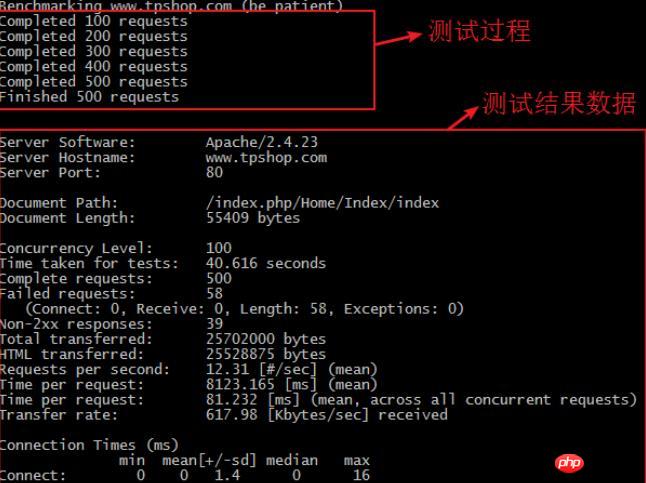
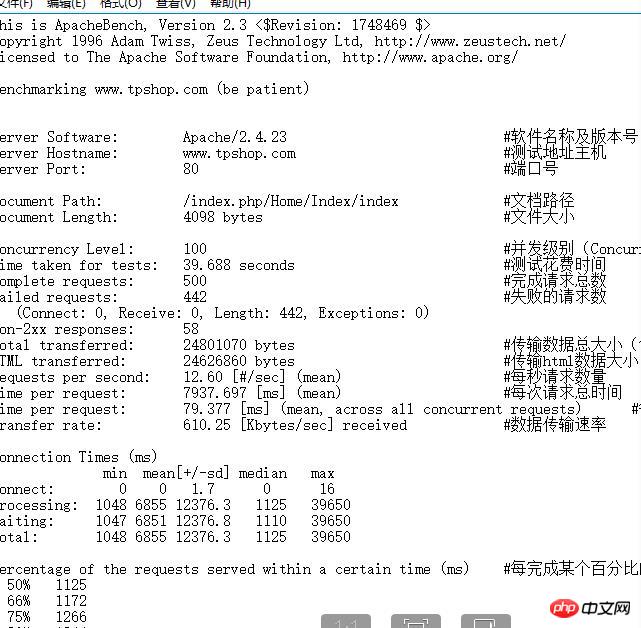
默认测试结果数据会直接显示在命令行窗口中
可以在命令后面 使用 > 文件路径 将测试结果保存到文件中


静态网站和动态网站的测试:
在项目目录新建Static目录,目录下分别新建一个phpinfo.php文件和phpinfo.html文件
在浏览器直接访问:域名/Static/phpinfo.php,查看页面源代码,复制到/Static/phpinfo.html;
速度比动态网页快了几十倍,相对来说静态资源加载的错误几乎为0,而动态页面的加载错误得到十分之一,属于正常的现象。
失败请求数36,每秒处理请求数161.59,每个请求平均耗时618.856ms这是动态网页的拿到分析
没有失败的请求,每秒处理请求数310.59,每个请求耗时321.970ms这是静态网页的结果
对比测试结果发现
静态网站 失败次数大大降低。请求时间明显缩短。
把网站页面静态化,可以提高网页访问速度,提高并发请求数。
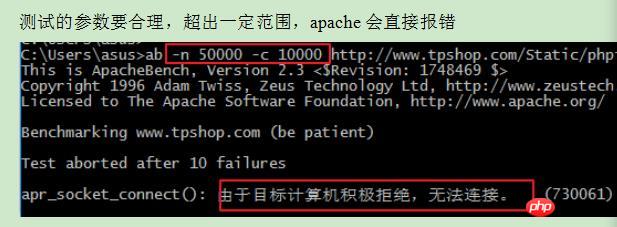
测试的参数要合理,超出一定范围,apache会直接报错

二、真静态
1、三大缓存技术
浏览器缓存、程序缓存、ob缓存
浏览器缓存(了解):
这里指的是在apache服务器向浏览器返回数据的过程中(数据的传输需要时间),浏览器并不是接收多少数据就直接显示多少数据。
浏览器处理方式:接收到指定大小的数据之后,再显示
比如 总共apache返回100kb数据,浏览器每接收20kb就处理一次(比如显示到页面)
如果所有的数据都返回结束,则不管最后的数据有多少,都直接处理。
程序缓存:
在请求PHP脚本时,从浏览器请求到apache,需要使用PHP来处理。
处理过程中可能会不断产生内容输出,输出的内容会先保存到“程序缓存”中,当整个脚本执行结束,再从程序缓存中把所有的输出内容返回给apache,apache返回给浏览器。
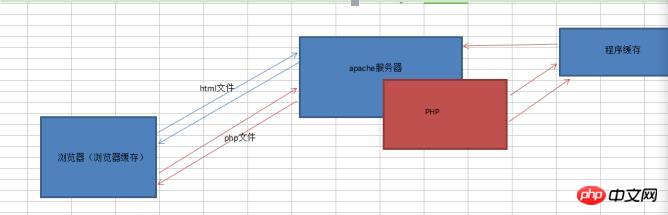
示意图:
程序缓存和浏览器缓存都是不需要开发人员直接操作的。
Ob缓存

PHP中提供了一个ob缓存,可以由开发人员来控制
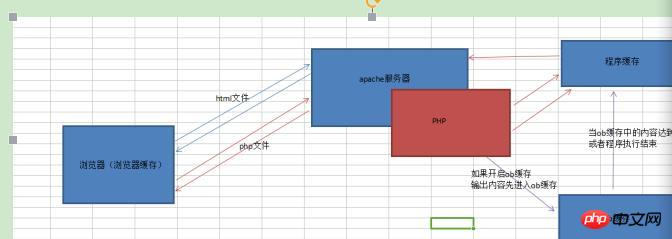
如果开启了ob缓存,php的输出先放到ob缓存,当ob缓存中的内容达到一定大小,则把缓存放到程序缓存,最后返回给apache。
示意图:
2、ob缓存常用的函数
Ob缓存的开启:①使用ob_start函数开启
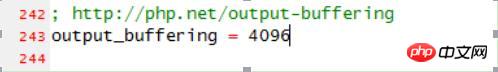
②打开php.ini文件,找到output_buffering设置进行开启
可以设置为On或者 Off分别表示开启和关闭
通常开启ob缓存直接设置一个大小

常用的函数
Ob_start():打开输出缓冲
Ob_get_contents():获取输出缓冲中的内容
Ob_clean():清空输出缓冲中的内容
Ob_get_clean():先获取输出缓冲的内容,然后清空
Ob_get_flush():手动送出输出缓冲区的内容,(送到程序缓存中),并返回内容
Ob_flush():送出输出缓冲区的内容
Ob_end_clean():清空并关闭输出缓冲
用法示例:
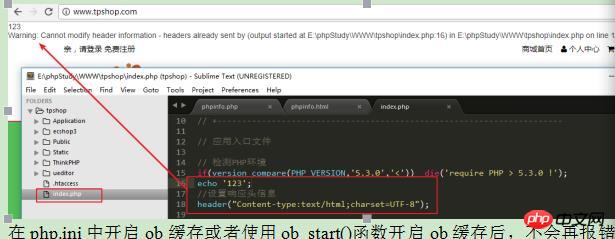
通常,在使用header函数之前,不能有任何输出,因为只要有输出,就会先把输入内容存到程序缓存,只要有内容存到程序缓存,就会自动设置一个header信息。后续再直接设置一次时,会提示错误,已经设置过了。(测试这个功能,需要在php.ini中关闭output_buffering设置。)

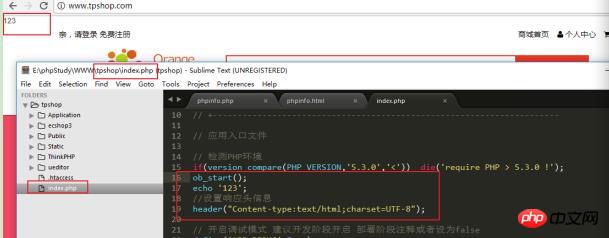
在php.ini中开启ob缓存或者使用ob_start()函数开启ob缓存后,不会再报错

原理:开启ob缓存后,所有的输出先放到了ob缓存,最后再放到程序缓存。这时候,会判断是否已经设置了header信息,如果有设置,则不会再次设置,不会报错。
3、ob缓存的应用
把动态的页面转化为一个真静态页面。
比如商品详情页http://www.tpshop.com/index.php/Home/Index/detail/id/36
要转化为一个纯静态html页面
步骤:
①先获取到原始页面所有的输出内容。
②生成一个纯静态html页面,页面内容就是上一步获取到的内容
③以后访问原始的页面,直接替换成访问纯静态页面。
案例实现:
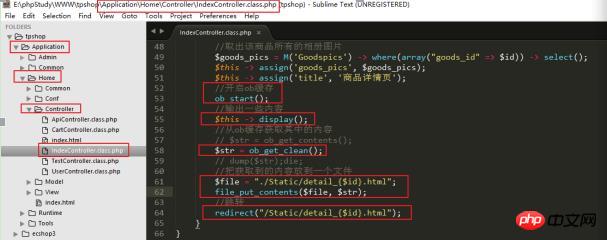
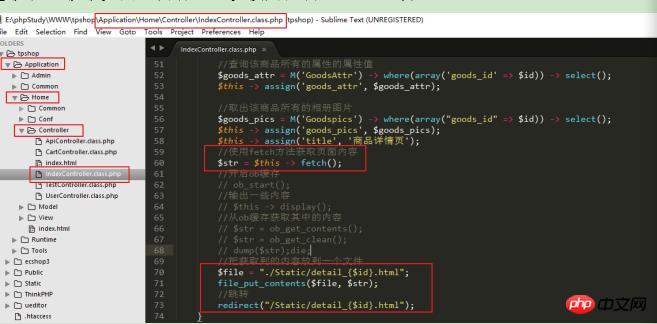
①修改Home/Index控制器detail方法
第一次访问页面时,获取到页面内容,生成一个静态html页面
注意:不同的商品页面内容不一样,需要根据id生成不同的静态页面
比如detail_36.html
生成静态页面之后,直接跳转显示静态页面
Redirect函数 TP框架封装的一个函数
注意和控制器的redirect方法的区别。

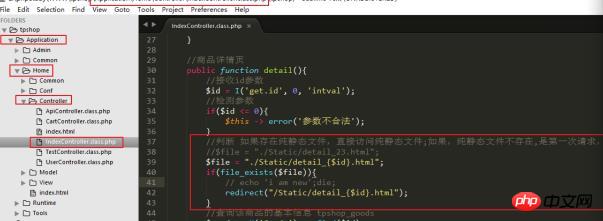
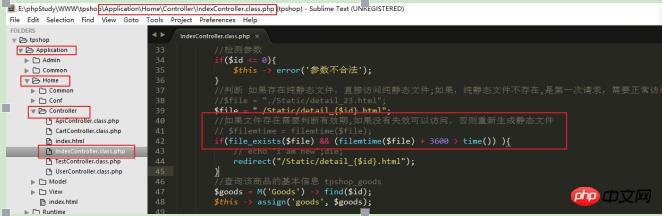
②后续再次访问这个页面
先判断静态页面是否存在,存在则直接跳转访问静态页面

③优化:获取页面的内容,可以使用控制器的fetch方法

fetch方法原理,还是使用了ob缓存技术。
4、真静态缓存生命周期
有效期设置原理:
有效期 文件的创建时间+5s
判断有效期 当前时间 > 有效期 则过期
获取文件的创建时间使用PHP本身filemtime函数,返回时间戳
代码实现:删除文件使用unlink ;file_put_contents函数默认覆盖写入。

三、伪静态
1、含义(了解)
伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,但是有的朋友为了实时的显示一些信息。或者还想运用动态脚本解决一些问题。不能用静态的方式来展示网站内容。但是这就损失了对搜索引擎的友好面。怎么样在两者之间找个中间方法呢,这就产生了伪静态技术。就是展示出来的是以html一类的静态页面形式,但其实是用ASP一类的动态脚本来处理的。
需求:把一个动态脚本页面,访问时使用静态html文件路径来访问
即在浏览器地址栏输入的访问地址看起来是静态html文件,实际访问到的是php脚本路径
2、配置
使用伪静态,需要用到apache的url重写机制
之前在TP中有接触到URL的访问模式之重写模式
回顾使用URL重写模式配置apache步骤:
①开启apache 的rewrite模块

②修改apache的主配置文件http.conf 和虚拟主机配置文件
确保其中Allo
All 配置项值为All
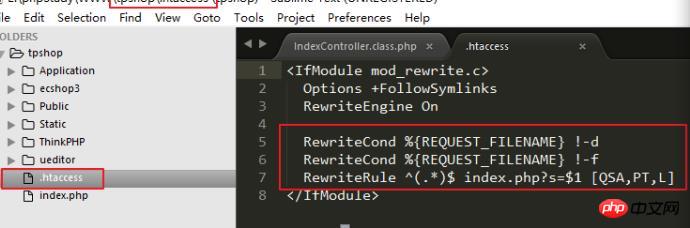
③使用.htaccess文件来配置重写规则
 wOverride
wOverride
④重启apache服务器。
对于伪静态,重写规则和url重写(隐藏入口文件)有区别。
3、简单伪静态使用
①使用TP中的设置:
使用url重写的思想,隐藏入口文件之后,在url最后添加一个.html后缀
使得url看起来就是访问的一个域名下多级目录下的html文件
TP中默认的后缀设置,对U函数生效。可以在网站中,需要使用url的地方,使用U函数来生成。
还需要修改一个配置:URL_MODEL => 2 //重写模式
除了使用U函数,还可以使用
__MODULE__/控制器名称/方法名称.html
__CONTROLLER__/方法名称.html
②使用apache来设置
使用apache的重写机制
示例:
真实地址:http://www.tpshop.com/index.php/Home/Cart/cart
访问地址:http://www.tpshop.com/cart.html
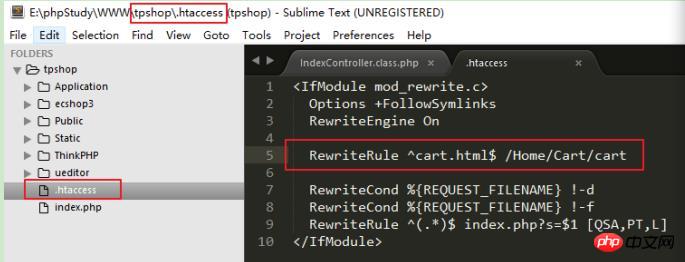
修改.htaccess 添加一条重写规则

含义:访问路径是域名/cart.html 则真实访问的地址为 域名/Home/Cart/cart
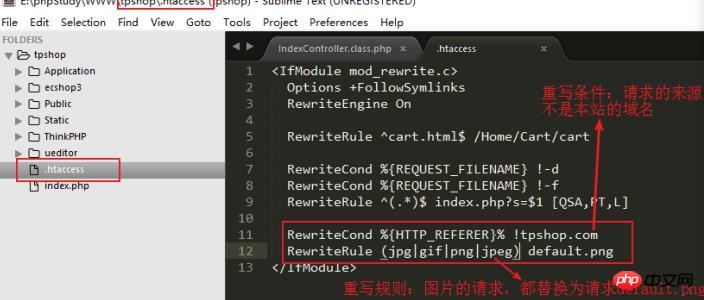
4、防盗链
盗链是指服务提供商自己不提供服务的内容,通过技术手段绕过其它有利益的最终用户界面(如广告),直接在自己的网站上向最终用户提供其它服务提供商的服务内容,骗取最终用户的浏览和点击率。受益者不提供资源或提供很少的资源,而真正的服务提供商却得不到任何的收益。
以图片为例,在我们自己网站有很多图片,图片的访问,可以直接使用链接地址。
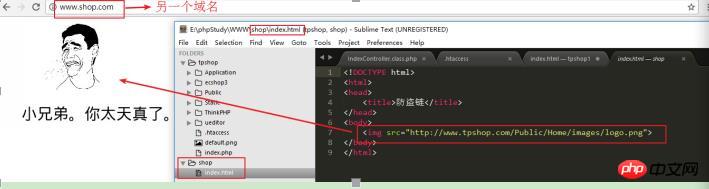
如果在另外的网站,在网页上img标签中src属性上直接使用我们网站的图片地址,就可以直接显示我们网站服务器上的图片。这样对方不需要消耗任何服务器的物理存储空间,也不需要消耗web服务器的请求资源。
另外如果服务器的资源大小很***如几MB的资源,这时候别的网站如果访问量大,会加剧我们自己网站apache的压力。
①不能让其他网站访问我们服务器上的真实的资源。
②对外提供的资源,物理大小要控制。
防盗链的实现原理:用一个自定义的地址来替换真实的地址
需要加一个重写规则:修改.htaccess
在当前网站根目录放一个default.png图片
效果:在另一个网站访问这个网站的图片

注意:浏览器的缓存问题,使用ctrl + f5 强制刷新页面,会重新加载所有js, css和图片资源
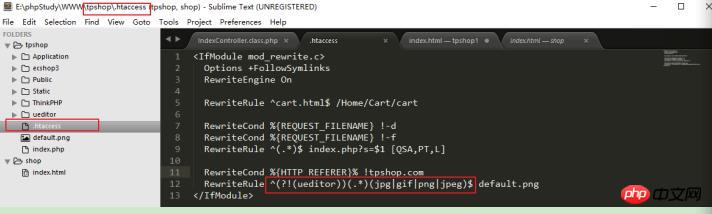
 优化:以上防盗链设置,会影响到富文本编辑器ueditor中的图片显示。优化规则如下:
优化:以上防盗链设置,会影响到富文本编辑器ueditor中的图片显示。优化规则如下:
四、总述
1、真静态、动态、伪静态的比较
纯静态网页优势:
1.当访问者访问网页的时候,不读取数据库,直接访问网站空间对应的文件。(直接读取文件)
2.纯静态的网页对搜索引擎友好,是最容易被搜索引擎所收录的。(易收录)
3.由于访问网页的时候,不需要服务器做过多的处理,对服务器的压力最小,所以,更容易应对高访问量。(节省服务器压力)
4.一些面对数据库的攻击比如SQL注入攻击,在面对静态网页的时候常常难以从地址入手。(安全性高)
纯静态网页劣势:
1.由于静态网页需要生成文件,所以当网站内容更新频率高,更新数据量大的时候,对服务器磁盘的写入也会很频繁;(服务器的负担)
2.在不采用其他技术的时候,如果更改了模板,所有相关的html网页都要重新生成,这在面对大数据量的时候,也不是一件很好玩的事。(模板修改、对应变化)
动态页优势:
1.动态页由于不用生成html文件,所以可以节省服务器空间,这样我们可以把更多的资金放在数据库上,节省出来的服务器空间可以用来放更多的图片附件等文件;(节省服务器空间)
动态页劣势:
1.不如静态的网页容易被收录(收录难)
2.一些面对数据库的攻击比如SQL注入攻击,在面对动态网页的时候常常容易从地址入手(安全性低)
伪静态页优势:
1.在网址的形式上看,伪静态的地址和静态的可以一摸一样,普通的访问者不容易分出是真静态还是伪静态,同时蜘蛛一般也会把这种形式的网页当做是静态的来处理。(易收录)
伪静态页劣势:
1.伪静态相对动态来说,更加消耗服务器资源,因为网页地址需要按事先设定好的伪静态规则来进行正则匹配,这一个过程是消耗资源的。(消耗服务器资源)
2、应用场景的说明
一个网站使用静态页面与伪静态页面或者说动态页面与网站是否大型没有直接关系,采用哪种页面做网站完全取决于这个网站的定位和类型。
从SEO的角度上来说,行业资讯与综合门户站都整体采用真静态页面,因为他们需要让百度搜索引擎抓取页面来引导流量维持网站的生存。
相对的企业网站和社交网站一般就会使用伪静态和动态页面,因为它们一般不从搜索引擎带流量,更注重其他的推广方式。
从制作网页的角度上来说,行业资讯和综合门户站因为内容过多,为了方便用户页面一般都会比较简单易懂,这样才可以在首页放下更多的内容和栏目。而企业网站和社交网站的网页一般都比较高大上,各种flash特效或者JS特效,这种只能用伪静态和动态页面来做。

