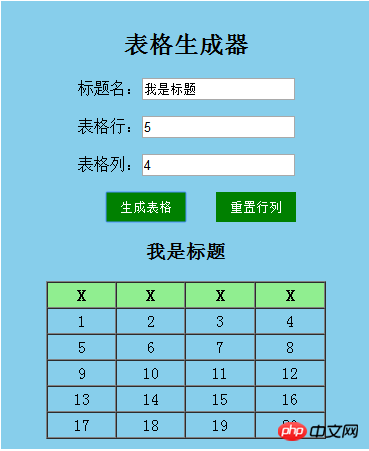
效果图:

首页代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div {
width: 350px;
height: auto;
margin: auto;
background-color: skyblue;
text-align: center;
padding: 10px;
}
button {
width: 80px;
height: 30px;
border: none;
background-color: green;
color:white;
margin-left: 30px;
}
</style>
</head>
<body>
<div>
<h2>表格生成器</h2>
<p><label>标题名:<input type="text" name="name"></label></p>
<p><label>表格行:<input type="text" name="rows"></label></p>
<p><label>表格列:<input type="text" name="cols"></label></p>
<p><button>生成表格</button><button>重置行列</button></p>
</div>
</body>
</html>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$('button:eq(0)').click(function () {
//创建请求标志,防止重复请求
var flag = true
//第一步:遍历并验证用户的输入信息
//$(选择器).each(对象索引,当前对象):用来循环遍历获取到所有jquery对象
$(':input').not('button').each(function(index,obj){
//非空判断
if ($(obj).val().length==0) {
$(obj).after('<span style="color:red">不能为空</span>')
setTimeout(function () {
$(obj).next().remove()
},2000)
return false
}else if ($(obj).val()<=0){
$(obj).after('<span style="color:red">必须大于0</span>')
setTimeout(function () {
$(obj).next().remove()
},2000)
return false
}
})
//第二点:处理用户的请求(Ajax实现)
if (flag == true){
$.get(
//1.请求处理的脚本
'2.php',
//2.发送的请求参数
{ name: $('input[name="name"]').val(),
rows: $('input[name="rows"]').val(),
cols: $('input[name="cols"]').val()
},
//3.请求成功的回调函数
function(data){
//先将上一次生成的表格删除
$('p:last').next().remove()
//生成新的表格
$('p:last').after(data)
//将请求标志设置为false,禁止重复请求
flag = false
}
)
}
})
//重置按钮
$('button').eq(1).click(function(){
//将行与列数据全部清空
$(':input').not('button').val('')
//将输入焦点重置到行文本框上
$(':input:first').focus()
//将上一次请求生成的表格删除
$('p:last').next().remove()
//重置请求状态为true:允许用户请求
flag = true
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
后端代码;
实例
<?php
//判断用户的请求类型是否合法,必须是GET请求
if ($_SERVER['REQUEST_METHOD'] == 'GET') {
//如果用户发送的数据全部存在且不为空
if (!empty($_GET['name'])&& !empty($_GET['rows']) && !empty($_GET['cols'])) {
//用较短的变量名称进行转存
$name = $_GET['name'];
$rows = $_GET['rows'];
$cols = $_GET['cols'];
// 输出表格名
echo '<h3>'.$name.'</h3>';
//创建表格的基本架构,采用字符串拼接方式,最后统一生成,提高效率
$table = '<table border="1" cellspacing="0" cellpadding="3" align="center" width="80%">';
//下面用双重循环来生成这个表格
//1生成表头
$table .= '<tr align="center" bgcolor="lightgreen">';
for ($i=0; $i<$cols; $i++) {
$table .= '<th>X</th>';
}
$table .= '</tr>';
//2.生成表格内容区
for ($r=0; $r<$rows; $r++) {
$table .= '<tr>';
for($c=0; $c<$cols; $c++) {
//设置单元格的数据,数据与单元格数量对应
$data = $r*$cols+$c;
// ++$data: 可以确保从1开始计数,以确保符合人类正常思维
$table .= '<td align="center">'.++$data.'</td>';
}
$table .= '</tr>';
}
$table .= '</table>';
//将生成的表格返回到客户端
echo $table;
//结束当前脚本,可以省略,但写上该语句是一个很好的编程习惯
exit();
}
} else {
exit('<span style="color:red">请求类型错误</span>');
}运行实例 »
点击 "运行实例" 按钮查看在线实例

