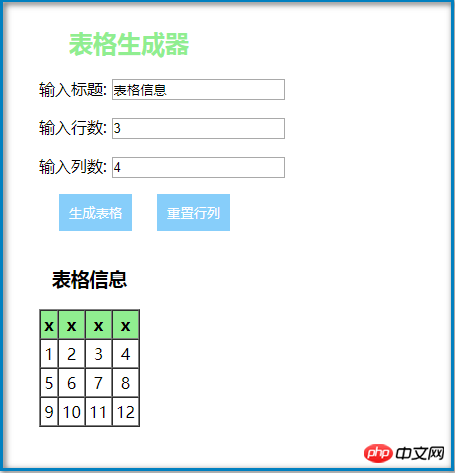
php 表格生成,生成表格按钮,使用Ajax发送get 请求给server,server php返回处理后的table字符串,jquery after()生成对应行数列数的表格。
table.html
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table</title>
<style type="text/css">
div {
margin: 50px;
}
h2 {
margin-left: 30px;
color: lightgreen;
}
button {
background-color: lightskyblue;
color: white;
border: none;
padding: 10px;
margin-left: 20px;
}
button:hover {
font-weight: bold;
background-color: orange;
font-size: 1.1em;
cursor: pointer;
}
</style>
</head>
<body>
<div>
<h2>表格生成器</h2>
<p>
<label for="title">输入标题:</label>
<input type="text" name="title" id="title">
</p>
<p>
<label for="rows">输入行数:</label>
<input type="text" name="rows" id="rows" class="table">
</p>
<p>
<label for="columns">输入列数:</label>
<input type="text" name="columns" id="columns" class="table">
</p>
<p>
<button>生成表格</button>
<button>重置行列</button>
</p>
</div>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript">
//flag true表示用户没有发送请求
var flag=true
$('button:first').click(function(){
if ($('#title').val().length== 0) {
$('#title').after('<span style="color:red">输入标题不为空</span>')
setTimeout(function(){
$('#title').next().remove()
},2000)
$('#title').focus()
//返回让用户重新操作
return false
}
$('.table').each(function(index,obj){
if ($(obj).val().length == 0) {
$(obj).after('<span style="color:red">输入不能为空</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
//返回让用户重新操作
return false
} else if (isNaN($(obj).val())) {
$(obj).after('<span style="color:red>输入必须是数字</sapn>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
} else if ($(obj).val() <=0){
$(obj).after('<span style="color:red>输入数字要大于0</span>')
setTimeout(function(){
$(obj).next().remove()
},2000)
return false
}
})
// ajax处理用户请求
if (flag == true) {
$.get(
'table.php',
{
rows:$('input[name="rows"]').val(),
columns:$('input[name="columns"]').val(),
title:$('#title').val()
},
function(data){
$('p:last').next().remove()
$('p:last').after(data)
flag=false
}
)
}
})
$('button').eq(1).click(function(){
//清空行列,标题
$('input[type="text"]').val('')
//焦点放在标题输入
$(':input:first').focus()
//删除表格
$('p:last').next().remove()
flag=true
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
table.php
实例
<?php
if ($_SERVER['REQUEST_METHOD'] =='GET') {
if (!empty($_GET['rows']) && !empty($_GET['columns']) && !empty($_GET['title'])) {
$rows=$_GET['rows'];
$columns=$_GET['columns'];
$title=$_GET['title'];
$table='<table border="1" cellspacing="0" cellpadding="3" align="left" width="80">';
$table.="<caption><h3>$title</h3></caption>";
$table.='<tr align="center" bgcolor="lightgreen">';
for ($i=0;$i<$columns;$i++) {
$table.='<th>x</th>';
}
$table.='</tr>';
// 生成内容
for ($r=0;$r<$rows;$r++) {
$table.='<tr>';
for ($c=0;$c<$columns;$c++) {
$data=$r*$columns+$c+1;
$table.='<td align="center">'.$data.'</td>';
}
$table.='</tr>';
}
$table.='</table>';
echo "$table";
exit();
} else {
exit('<span style="color:red">请求错误,检查输入</span>');
}
}运行实例 »
点击 "运行实例" 按钮查看在线实例