参考W3C实现
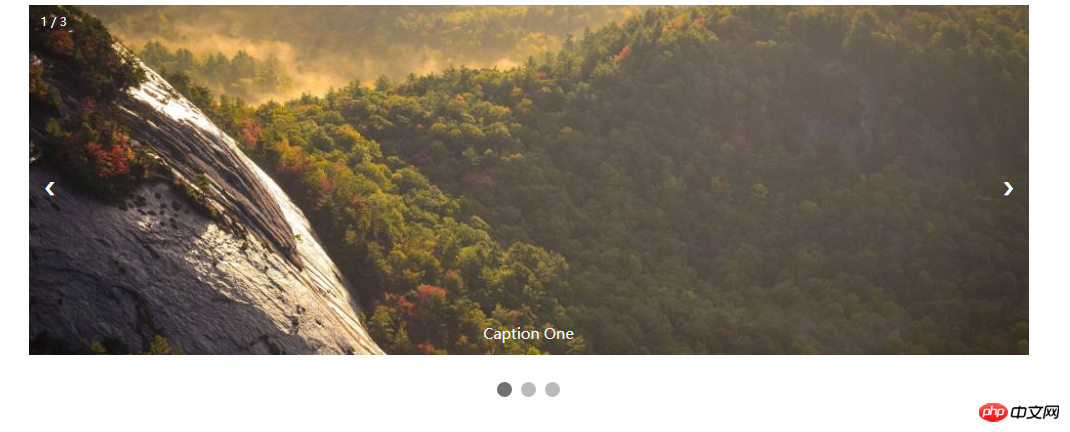
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slideshow</title>
<style type="text/css">
* {box-sizing:border-box}
/* Slideshow container */
.slideshow-container {
max-width: 1000px;
position: relative;
margin: auto;
}
/* Hide the images by default */
.mySlides {
display: none;
}
/* Next & previous buttons */
.prev, .next {
cursor: pointer;
position: absolute;
top: 50%;
width: auto;
margin-top: -22px;
padding: 16px;
color: white;
font-weight: bold;
font-size: 18px;
transition: 0.6s ease;
border-radius: 0 3px 3px 0;
}
/* Position the "next button" to the right */
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
/* On hover, add a black background color with a little bit see-through */
.prev:hover, .next:hover {
background-color: rgba(0,0,0,0.8);
}
/* Caption text */
.text {
color: #f2f2f2;
font-size: 15px;
padding: 8px 12px;
position: absolute;
bottom: 8px;
width: 100%;
text-align: center;
}
/* Number text (1/3 etc) */
.numbertext {
color: #f2f2f2;
font-size: 12px;
padding: 8px 12px;
position: absolute;
top: 0;
}
/* The dots/bullets/indicators */
.dot {
cursor: pointer;
height: 15px;
width: 15px;
margin: 0 2px;
background-color: #bbb;
border-radius: 50%;
display: inline-block;
transition: background-color 0.6s ease;
}
.active, .dot:hover {
background-color: #717171;
}
</style>
</head>
<body>
<div class="slideshow-container">
<!-- Full-width images with number and caption text -->
<div class="mySlides fade">
<div class="numbertext">1 / 3</div>
<img src="img/1.jpg" style="width:100%">
<div class="text">Caption One</div>
</div>
<div class="mySlides fade">
<div class="numbertext">2 / 3</div>
<img src="img/2.jpg" style="width:100%">
<div class="text">Caption Two</div>
</div>
<div class="mySlides fade">
<div class="numbertext">3 / 3</div>
<img src="img/3.jpg" style="width:100%">
<div class="text">Caption Three</div>
</div>
<!-- Next and previous buttons -->
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
</div>
<br>
<!-- The dots/circles -->
<div style="text-align:center">
<span class="dot" onclick="currentSlide(1)"></span>
<span class="dot" onclick="currentSlide(2)"></span>
<span class="dot" onclick="currentSlide(3)"></span>
</div>
<script type="text/javascript">
var slideIndex=1;
showSlides(slideIndex);
function plusSlides(n){
showSlides(slideIndex+=n);
}
function currentSlide(n){
showSlides(slideIndex=n);
}
function showSlides(n){
var i;
var slides=document.getElementsByClassName("mySlides");
var dots=document.getElementsByClassName("dot");
if(n>slides.length) {
slideIndex=1;
console.log(slideIndex);
}
if(n<1) {
slideIndex=slideIndex.length;
}
for (i=0;i<slides.length;i++){
slides[i].style.display="none";
}
for (i=0;i<dots.length;i++){
dots[i].className=dots[i].className.replace(" active","")
}
slides[slideIndex-1].style.display="block";
dots[slideIndex-1].className +=" active";
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例