4.3-jquery选择器和过滤器的用法作业如下:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4.3-jquery常用的选择器</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
</head>
<body>
<p>jq常用的选择器有: 标签选择器,class类选择器,id选择器,通配符选择器!</p>
<ul><h3>这里是标题</h3>
<li>内容01</li>
<li class="a">内容02</li>
<li id="test">内容03</li>
<li>内容04</li>
<li>内容041</li>
<li>内容042</li>
<li>内容043</li>
<a href="">这里是一个a标签</a>
<li>内容044</li>
<li>内容045</li>
<li>内容046</li>
<li>内容05<a href="">点击查看</a></li>
<li>内容06<span>点击查看</span></li>
<p>实际演示:<br>
1.如果H3标签的内容变成红色,那么选择H3标签生效!<br>
2.如果内容02中的字体变成红色,那么类选择器也操作生效!<br>
3.这里再演示一个子元素选择器。内容05字体变成了红色,说明选择操作成功!<br>
4.ID选择器,内容03变成了粉色!<br>
5.通配符选择器,li元素下的所有子元素变成青色!
6.如果li中内容04字体色变成了黄色说明直接命中选择器用法生效!<br>
7.所有兄弟选择器的用法: 例:$('li:eq(3) ~').css('color','red') li3后面的所有字体变成红色!<br>
8.选择第一个li元素。 例:$('li:first').css('color','red') //选择第一个li标签,并将其字体色变成红色!<br>
9.选择最后一个li元素,例:$('li:last').css('color','green') //先择最后一个li标答,并将其字体色变成绿色!<br>
10.选择序号大于3的元素。例:$('li:gt(2)').addClass('.classname') //选择序号大于3的所有元素。增加class属性,名为:classname!<br>
11.选择序号小于6的元素。例:$('li:lt(5)').addClass('red') //选择序号小于6的所有无素,增加名为:red的class属性!<br>
12.选择序号是偶数的元素。例:$('li:even'),css('color','pink') //将li元素序号为偶数的字体色变成粉色.(因序号从0开始,实际显示的是奇数字体色色了)<br>
13.选择序号是奇数的元素。例:$('li:odd'),css('color','pink') //将li元素序号为偶数的字体色变成粉色.(因序号从0开始,实际显示的是奇数字体色色了)<br>
14.选择包含某文本内容的元素。例:$('p:contains("帅")').css('color','red') //在所有P元素下查找内容中有‘帅‘字的标签,将字体色变成红色!<br>
15.向标签中插入文本,若原标签中有内容,则覆盖。 例: $('li a').text('我最帅') //在li下的所有a标签内插入内容“我最帅”<br>
16.判断标签是否为空。 $(':empty').text('我最帅') 或 $('li:empty').text('我最帅') //所有空标签 或 li下空标签 内插入文本“我最帅”<br>
17.取反选择。 $(':not(:empty)').css('color','red') //选择所有不为空的标签,让字体设成红色。<br>
18.选择有某个元素的标签。例:$(':has("img")').addClass('name') //给元素中有IMG标签的元素增加一个名为:name的class.<br>
19.选择某个标签的父元素。 例:$('li:parent').css('background-color','wheat') //将li的父元素的背景色改变小麦色。<br>
20.选择input表单元素。例:$(':input').css('background-color', 'lightgreen') //将表单控件元素背景色改为浅绿。 包括:文本域,密码框,按钮等<br>
21.只选择表单中是input类型的元素。 例:$('input:input').css('color','red')<br>
22.$(':text'),$(':file'),$(':input:password'),$('button:submit')等。都可以选择指定的元素。 分别是: 文本域,文件,密码框,提交按钮<br>
23.$(this).addClass('name') //执行当前元素的操作。
24.从所有匹配的元素中删除全部或者指定的属性。 例:$('p').removeAttr('style') //删除p元素中的style属性。
25.24.从所有匹配的元素中删除全部或者指定的类。 例:$("p").removeClass("*") //删除p元素中的所有class类。
</p>
<script type="text/javascript">
$('h3').css('color','red')
$('.a').css('color','red')
$('li a').css('color','red')
$('#test').css('color','pink')
$('li > *').css('color','cyan')
$('li:eq(3)').css('color','yellow')
$('li:eq(3) ~').css('color','red')
$('li:first').addClass('green')
$('li a').text('我最帅')
$('li:parent').css('background-color','wheat')
</script>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
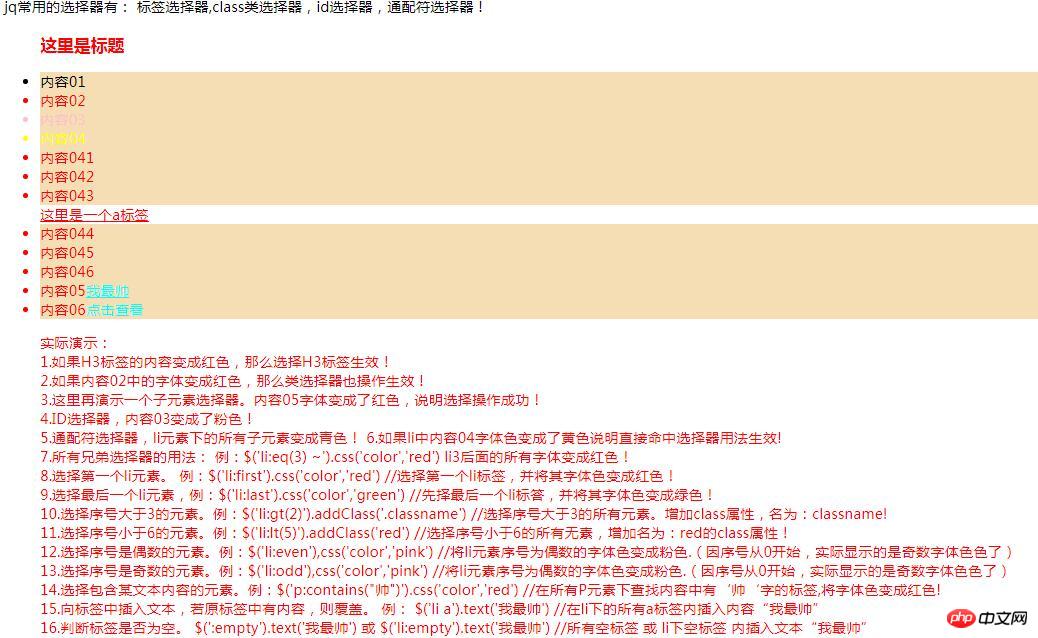
图片如下: