attr,prop,width,height,offset,position执行代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>0404作业</title>
<style type="text/css">
.houzi{
width: 200px;
height: 200px;
}
.apple{
border-radius: 30%;
}
.bana{
box-shadow: 5px 5px 5px #636363;
}
.box1{
width: 500px;
height: 300px;
position: relative;
background-color: seagreen;
}
.box2{
width: 150px;
height: 100px;
background-color: gray;
position: absolute;
top: 150px;
left: 150px;
}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('document').ready(function(){
// 1.attr
// var rmb = $('img').attr('alt')
// var rmb = $('img').attr('title')
// var rmb = $('img').attr('src')
// var rmb = $('img').removeAttr('title')
// var rmb = $('img').removeAttr('alt')
// var rmb = $('img').removeAttr('alt title')
// 2.prop
// var rmb = $('img').prop('alt')
// var rmb = $('img').prop('title')
// var rmb = $('img').removeProp('alt',false)
// var rmb = $('img').removeProp('title',false)
// 3.class
// var rmb = $('img').addClass('houzi')
// var rmb = $('img').addClass('apple')
// var rmb = $('img').addClass('bana')
// 简写
var rmb =$('img').addClass('houzi apple bana')
// 移除类样式
// var rmb = $('img').removeClass('houzi')
// var rmb = $('img').removeClass('apple')
// var rmb = $('img').removeClass('bana')
// var rmb = $('img').removeClass('houzi apple bana')
// var rmb = $('img').toggleClass('houzi')
// var rmb = $('img').toggleClass('apple')
// var rmb = $('img').toggleClass('bana')
// var rmb = parseInt($('img').css('width'))
// var rmb =$('img').width()
// var rmb =$('img').width(200)
// var rmb =$('img').css('width')
// var rmb =$('img').width('+=100')
// var rmb =$('img').width('-=100')
// var rmb =$('img').offset()
// var rmb =$('img').offset().left+'px'
// var rmb = $('.box2').offset()
var rmb = $('.box2').offset().left+'px'
console.log(rmb)
})
</script>
</head>
<body>
<div>
<div></div>
</div>
<img src="2.jpg" alt="美女" title="街拍" >
</body>
</html>
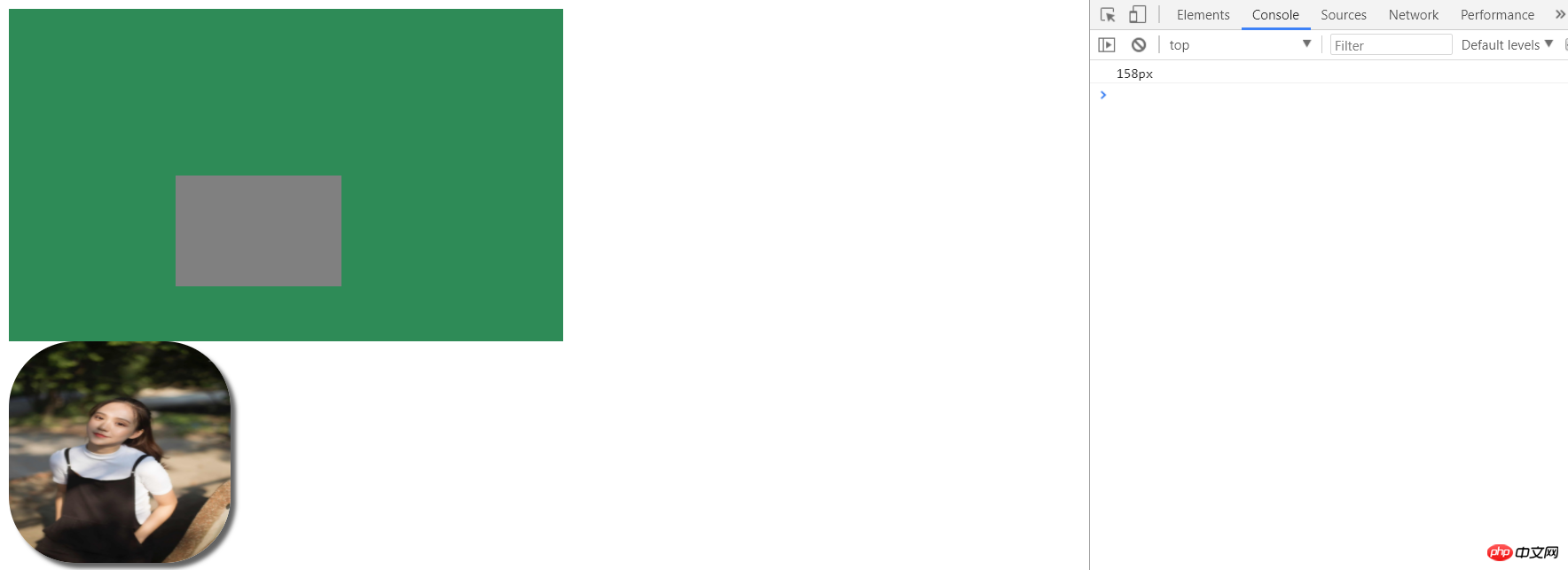
效果图: