ajax之无刷新验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax无刷新验证</title>
</head>
<body>
<form action="" method="post">
<p class="one">用户名: <input type="text" name="name" id="name"></p>
<p class="two">密 码: <input type="text" name="password" id="password"></p>
</form>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
/**
* url:一个用来包含发送请求的URL字符串。
* 除了url后边的都是可选参数 但是注意 参数名是恒定的。
* data:发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 "&foo=bar1&foo=bar2"。
* type:(默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
* success(data, textStatus, jqXHR) 回调
* 请求成功后的回调函数。参数:由服务器返回,并根据dataType参数进行处理后的数据;描述状态的字符串。还有 jqXHR(在jQuery 1.4.x的中,XMLHttpRequest) 对象 。在jQuery 1.5, 成功设置可以接受一个函数数组。每个函数将被依次调用
*/
$("#name").blur(function () {
$.ajax({
url: "api/UserNameCheck.php?check=name",
async: true,
// data:{'name':$(':input').val()},
// data:$("form:first").serialize(),
data: $("#name").serializeArray(),
success: function (msg, status, xhr) {
console.log(msg);
// $('p').empty();
// $('p').append($(msg));
$(".one span").empty();
$(msg).appendTo($(".one"));
}
})
})
$("#password").blur(function () {
$.ajax({
url: "api/UserNameCheck.php?check=password",
async: true,
// data:{'name':$(':input').val()},
// data:$("form:first").serialize(),
data: $("#password").serializeArray(),
success: function (msg, status, xhr) {
console.log(msg);
// $('p').empty();
// $('p').append($(msg));
$(".two span").empty();
$(msg).appendTo($(".two"));
}
})
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
处理验证
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2018/4/11 0011
* Time: 上午 10:12
*/
$nameList = ['admin', 'admin111', 'admin222'];
$check = $_REQUEST["check"];
switch ($check){
case "name":
if (empty($_REQUEST["name"])){
echo "<span style='color:red' >用户名不能为空</span>";
}else if (in_array($_REQUEST["name"],$nameList)){
echo "<span style='color:red' >用户名重复</span>";
}else{
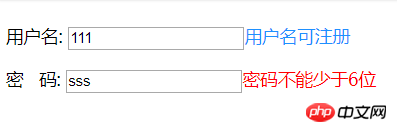
echo "<span style='color:dodgerblue' >用户名可注册</span>";
}
break;
case "password":
if (empty($_REQUEST["password"])) {
echo "<span style='color:red' >密码不能为空</span>";
}elseif (strlen($_REQUEST["password"])<6){
echo "<span style='color:red' >密码不能少于6位</span>";
}
break;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

手抄: