这一节课学习了两个案例,一个是tab选项卡,一个是自动回复的聊天窗口。

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战1:选项卡</title>
<style type="text/css">
h2 {
text-align: center;
}
.box {
width: 538px;
height: 500px;
background-color: white;
border: 1px solid #ccc;
margin: 20px auto;
color: #363636;
}
.box > ul{
margin: 0;
padding: 0;
background-color: #f8f8f8;
overflow: hidden;
}
.box > ul li {
list-style: none;
width: 90px;
height: 33px;
float: left;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
.box ul + span {
float: right;
width:90px;
height:36px;
line-height: 36px;
margin-top: -36px;
}
.box ul + span > a {
color: #696969;
text-decoration-line: none;
}
.box li.active {
background-color: #fff;
font-weight: bolder;
border-bottom: none;
border-top: 3px solid orangered;
}
.box div {
display: none;
}
.box div ul {
margin: 0;
padding: 10px;
list-style: none;
}
.box div ul li {
line-height: 1.5em;
}
.box div ul li a {
color: #636363;
text-decoration: none;
}
.box div ul li a:hover {
color:#000;
}
.box div ul li span {
float: right;
color: red;
}
</style>
</head>
<body>
<!-- 循环的使用方法 -->
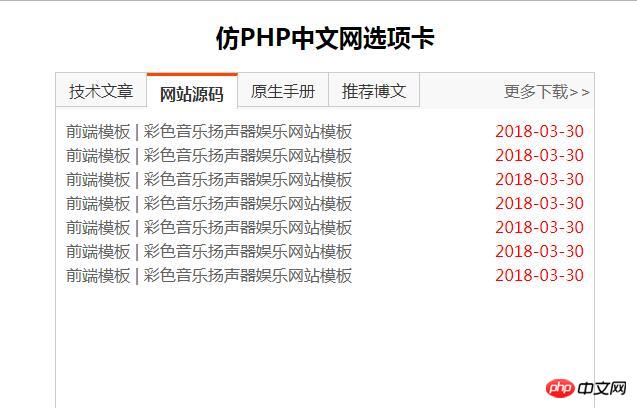
<h2>仿PHP中文网选项卡</h2>
<div class="box">
<ul>
<li class="active">技术文章</li>
<li>网站源码</li>
<li>原生手册</li>
<li>推荐博文</li>
</ul>
<span><a href="">更多下载>></a></span>
<!-- 页面中与选项卡对应的列表,其实已经存在当前页面中,只是隐藏了 -->
<div>
<ul>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-03-30</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-03-30</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-03-30</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-03-30</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-03-30</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-03-30</span></li>
<li><a href="">js教程 | JS实现日历制作</a><span>2018-03-30</span></li>
</ul>
</div>
<div style="display:block;">
<ul>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
<li><a href="">前端模板 | 彩色音乐扬声器娱乐网站模板</a><span>2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">MySQL | PDO 与 MySQLi 二者效率简单比较-MySql</a><span>2018-03-30</span></li>
<li><a href="">MySQL | PDO 与 MySQLi 二者效率简单比较-MySql</a><span>2018-03-30</span></li>
<li><a href="">MySQL | PDO 与 MySQLi 二者效率简单比较-MySql</a><span>2018-03-30</span></li>
<li><a href="">MySQL | PDO 与 MySQLi 二者效率简单比较-M ySql</a><span>2018-03-30</span></li>
<li><a href="">MySQL | PDO 与 MySQLi 二者效率简单比较-MySql</a><span>2018-03-30</span></li>
<li><a href="">MySQL | PDO 与 MySQLi 二者效率简单比较-MySql</a><span>2018-03-30</span></li>
<li><a href="">MySQL | PDO 与 MySQLi 二者效率简单比较-MySql</a><span>2018-03-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">一片叶 | jquery DOM操作 - 属性及样式的获取与修改</a><span>2018-03-30</span></li>
<li><a href="">一片叶 | jquery DOM操作 - 属性及样式的获取与修改</a><span>2018-03-30</span></li>
<li><a href="">一片叶 | jquery DOM操作 - 属性及样式的获取与修改</a><span>2018-03-30</span></li>
<li><a href="">一片叶 | jquery DOM操作 - 属性及样式的获取与修改</a><span>2018-03-30</span></li>
<li><a href="">一片叶 | jquery DOM操作 - 属性及样式的获取与修改</a><span>2018-03-30</span></li>
<li><a href="">一片叶 | jquery DOM操作 - 属性及样式的获取与修改</a><span>2018-03-30</span></li>
<li><a href="">一片叶 | jquery DOM操作 - 属性及样式的获取与修改</a><span>2018-03-30</span></li>
</ul>
</div>
</div>
<script type="text/javascript">
//1.获取选项卡和对应的区块信息列表
var box = document.getElementsByClassName('box')[0]
var ul = box.getElementsByTagName('ul')[0]
var tab = ul.getElementsByTagName('li')
var list = box.getElementsByTagName('div')
//2.给每个选项卡添加事件:循环添加
for(var i=0; i<tab.length; i++) {
//给当前的选项卡添加自定义属性 index
tab[i].index = i
//给每一个选项卡添加事件
tab[i].onmouseover = function() {
//清空标签样式 ,把除了当前的选项卡和对应列表之外的标签全部样式清空
for(var i=0; i<tab.length; i++) {
//把选项卡的样式清空
tab[i].className = ''
list[i].style.display = 'none'
}
this.className = 'active'
list[this.index].style.display = 'block'
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.实战:仿机器人聊天</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080;
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width:400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
padding: 15px;
overflow: hidden;
}
table {
width: 90%;
height: 80px;
margin: auto;
}
textarea {
resize:none;
border: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color:#fff;
border:none;
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
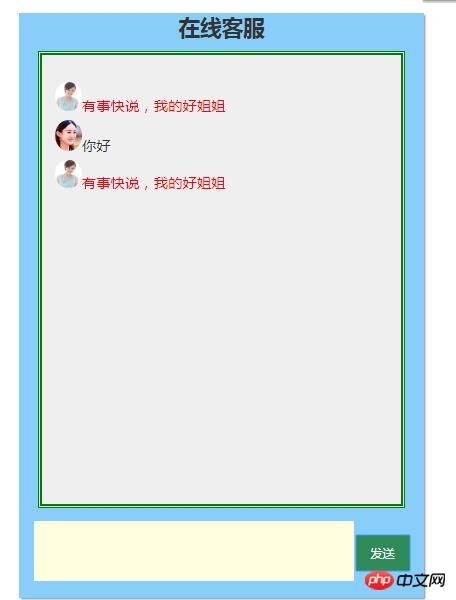
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td>
<textarea cols="50" rows="4" name="text"></textarea>
</td>
<td><button>发送</button></td>
</tr>
</table>
</div>
<script type="text/javascript">
//获取页面中的按钮,文本域,对话窗口
var btn = document.getElementsByTagName('button')[0]
var text = document.getElementsByName('text')[0]
var list = document.getElementsByTagName('ul')[0]
var sum = 0
btn.onclick = function() {
if (text.value.length == 0) {
alert('客官,您是不是忘记写点东西啦')
return false
}
var userComment = text.value
text.value = ''
//创建新节点
var li = document.createElement('li')
var userPic = '<img src="../images/zly.jpg" width="30" style="border-radius:50%"/>'
li.innerHTML = userPic + userComment
//插入到页面中:父级.appendChild(当前节点)
list.appendChild(li)
// sum = sum + 1
sum += 1
setTimeout(function(){
var info = ['好烦人,本姑娘好累','除了不允许退货退款,什么都可以聊','有事快说,我的好姐姐','我有什么可以效劳的呀']
var temp = info[Math.floor(Math.random()*3)]
var reply = document.createElement('li')
var kefuPic = '<img src="../images/sl.jpg" width="30" style="border-radius:50%"/>'
reply.innerHTML = kefuPic + '<span style="color:red">' +temp + '</span>'
list.appendChild(reply)
sum += 1
},2000)
if (sum >10) {
list.innerHTML = ''
sum = 0
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例