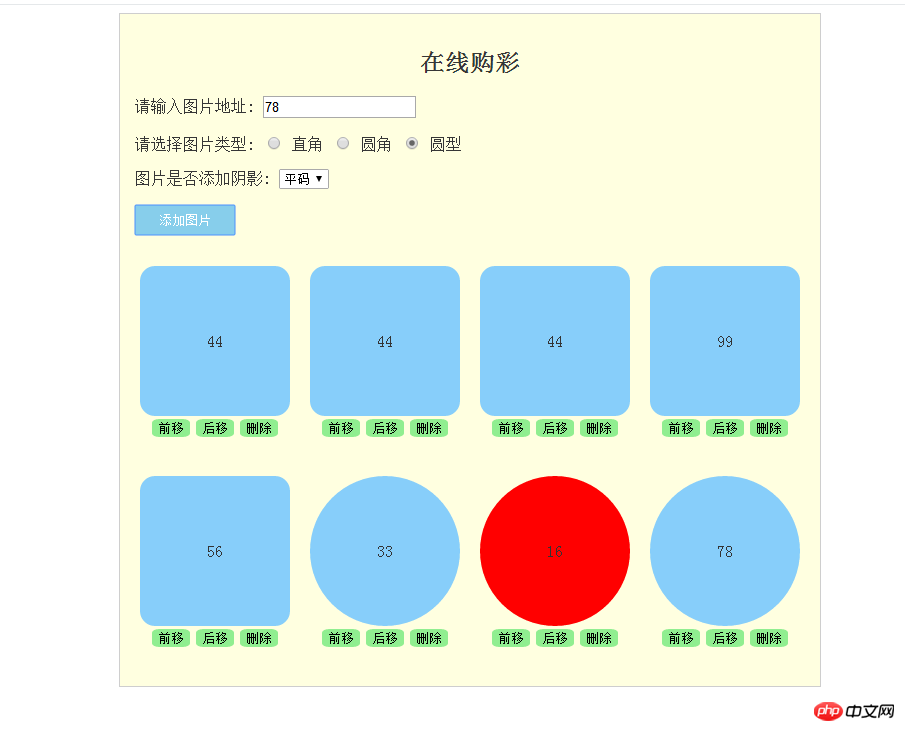
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>4月10日作业-jquery实战之在线购彩</title>
<style type="text/css">
.wrap {
width: 700px;
height: auto;
margin:0 auto;
background-color: lightyellow;
border: 1px solid #cecece;
color: #363636;
}
.wrap .header {
padding: 15px;
}
.wrap .header h2 {
text-align: center;
}
.add {
width: 100px;
height: 30px;
border: none;
cursor: pointer;
background-color: skyblue;
color: white;
}
.add:hover {
background-color: orange;
color: #222
}
.main {
overflow: hidden;
}
.main ul {
padding: 0;
margin: 0;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 20px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin:3px;
border: none;
border-radius: 20%;
background-color: lightgreen;
;
}
.main ul li button:hover {
background-color: orange;
color:white;
cursor: pointer;
}
</style>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div class="wrap">
<div class="header">
<h2>在线购彩</h2>
<p>
<label for="num">请输入图片地址:</label>
<input type="text" name="num" id="num" placeholder="请输入双色球号码">
</p>
<p>请选择图片类型:
<input type="radio" id="rect" name="border" value="0" >
<label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="10%" checked>
<label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%">
<label for="circle">圆型</label>
</p>
<p>图片是否添加阴影:
<select name="shadow">
<option value="0" selected>平码</option>
<option value="1">*</option>
</select>
</p>
<p>
<button class="add">添加图片</button>
</p>
</div>
<div class="main">
<ul>
</ul>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
//先给按钮添加点击事件
$('button.add').on('click',function(){
//第一步:获取图片的相关信息
//1.获取图片地址
var num = $('#num').val()
// console.log(img_url)
//如果用户没有选择图片,提示用户并返回
if (num.length==0) {
alert('请选择双色球号码')
$('#num').focus()
return false
}else if(num.length>=3){
alert('请输入正确的号码')
$('#num').focus()
return false
}else if(isNaN(num)){
alert('请输入正确的号码')
$('#num').focus()
return false
}
//2.获取图片类型
var img_type = $(':radio:checked').val()
// console.log(img_type)
//3.是否添加阴影?
// console.log($(':selected').val())
var color = 'lightskyblue'
if ($(':selected').val() == 1) {
color = 'red'
}
//第二步:创建图片元素,并把相关设置添加上
var small = $('<div>')
.html(num)
.width(150)
.height(150)
.css({
'border-radius': img_type,
'background-color': color,
'color':'#333',
'line-height':'150px',
'margin':'0 auto'
})
//给相册添加图片移动与删除功能
//创建三个按钮: 前移,后移,删除
var before = $('<button>').text('前移')
var after = $('<button></button').text('后移')
var remove = $('<button></button').text('删除')
//将三个按钮添加到当前图片后面
var li = $('<li>').append(small,before,after,remove)
//第三步: 将图片添加到页面中
li.appendTo('ul')
//////////////////////////////////////////////////////////////////////
//前移: 将前一个图片做为插入点,在此之前插入当前图片
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
//后移: 将下一个图片做为插入点,在此之后插入当前图片
after.click(function() {
$(this).parent().next().after($(this).parent())
});
//删除
remove.click(function() {
$(this).parent().remove()
});
})
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例