html代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery实战之在线管理器</title> <link rel="stylesheet" href="css/index.css"> <script src="../jquery/jquery-3.2.1.min.js"></script> <script src="js/js.js"></script> </head> <body> <div class="box"> <div class="header"> <h2>jQuery在线相册管理器</h2> <p> <label for="pic-url">请输入图片地址:</label> <input type="text" id="pic-url" name="pic-url" placeholder="pic/x.jpg"> </p> <p> 请选择图片类型: <input type="radio" name="border" id="jx" value="0" checked>矩形 <input type="radio" name="border" id="yj" value="20%">圆角 <input type="radio" name="border" id="yx" value="50%">圆形 </p> <p> 图片是否添加阴影: <select name="shadow"> <option value="0">添加</option> <option value="1">不添加</option> </select> </p> <p> <button>添加图片</button> </p> <div class="main"> <ul> </ul> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css样式:
.box{
background-color: lightgoldenrodyellow;
width: 500px;
height: auto;
margin: auto;
border: 1px solid black;
box-shadow: 3px 3px 3px #696969;
}
.box h2{
text-align: center;
}
p{
font-weight: lighter;
color: black;
margin-left: 5px;
}
p>button{
margin-left: 15px;
border: none;
font-weight: bold;
}
button:hover{
background-color: orange;
cursor: pointer;
border: 1px solid lightsalmon;
}
.main ul{
list-style-type: none;
overflow: hidden;
}
.main ul li{
float: left;
width: 210px;
height: 210px;
text-align: center;
margin-bottom: 20px;
}
jQuery代码:
$(document).ready(function () {
$('button').on('click',function () {
// 1.获取图片地址
var imgUrl=$('#pic-url').val()
// 2.获取图片类型
var imgTypt=$(':radio:checked').val()
// 3.获取图片是否加上阴影
var shaDow=$(':selected').val()
if($(':selected').val()==0){
shaDow='3px 3px 3px #666'
}else if($(':selected').val()==1){
shaDow=none
}
// 4.创建图片元素,把相关的属性添加上
var img=$('<img>').prop('src',imgUrl)
.width(200)
.height(200)
.css({
'box-shadow':shaDow,
'border-radius':imgTypt
})
// 5.创建前移,后移,删除,三个按钮
var before=$('<button>').text('前移')
var after=$('<button>').text('后移')
var remover=$('<button>').text('删除')
// 6.将三个按键添加到创建图片节点中
var li=$('<li>').append(img,before,after,remover)
// 7.把创建的图片添加到main中
li.appendTo('ul')
// 7.图片的移动操作
before.click(function () {
$(this).parent().prev().before($(this).parent())
})
after.click(function () {
$(this).parent().next().after($(this).parent())
})
remover.click(function () {
$(this).parent().remove()
})
})
})
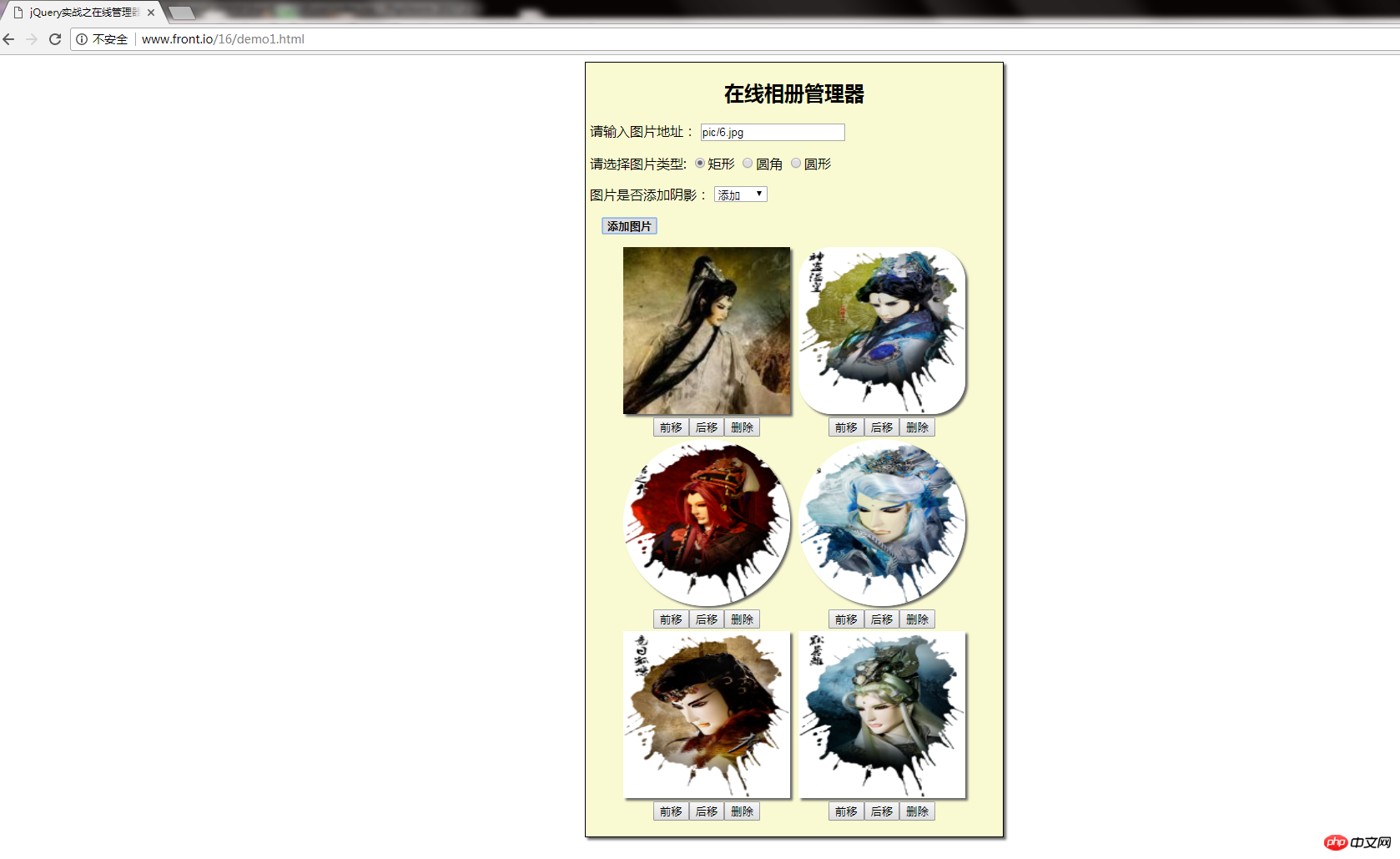
运行效果图: