在线管理相册代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0409图册</title>
<style type="text/css">
body{
background-color: seagreen;
}
.header{
width: 100%;
height: 300px;
background-color: seagreen;
color: skyblue;
}
h2{
text-align: center;
}
.header button{
width: 100px;
height: 30px;
background-color: skyblue;
color: gray;
border: none;
cursor: pointer;
}
.header button:hover{
font-size: 1.1em;
color: width;
background-color: #ff8000;
}
.header p{
padding: 10px;
}
main {
overflow: hidden;
background-color: seagreen;
}
.main ul {
padding: 0;
margin: 0;
background-color: seagreen;
}
.main ul li {
list-style-type: none;
float: left;
margin-left: 30px;
margin-bottom: 10px;
width: 150px;
height: 200px;
text-align: center;
}
.main ul li button {
margin:5px;
border: none;
border-radius: 30%;
background-color: lightgray;;
}
.main ul li button:hover {
background-color: #ff8000;
color: white;
cursor: pointer;
}
</style>
</head>
<body>
<div class="header">
<h2>0409图册</h2>
<p>
<label for="url">请输入图片地址:</label>
<input type="text" name="url" id="url" placeholder="请选择图片目录" value="images/1.jpg">
</p>
<p>请为图片选择:
<input type="radio" id="rect" name="border" value="0" checked><label for="rect">直角</label>
<input type="radio" id="radius" name="border" value="20%"><label for="radius">圆角</label>
<input type="radio" id="circle" name="border" value="50%"><label for="circle">正圆</label>
</p>
<p>图片是否添加特效:
<select name="shadow">
<option value="0" selected>不添加</option>
<option value="1">添加</option>
</select>
</p>
<p><button class="add">添加图片</button></p>
</div>
<div class="main">
<ul></ul>
</div>
</div>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$("button.add").eq(0).on("click",function(){
// alert(你好)
var url = $("#url").val()
// console.log(url)
if (url.length == 0) {
alert('请输入图片目录')
$("#url").focus()
return false
}
var xuan = $(":radio:checked").val()
var shadow = "none"
if ($(':selected').val() == 1) {
shadow = '3px 3px 3px #666'
}
var img = $('<img>')
.prop('src',url)
.width(150)
.height(150)
.css({
'border-radius' : xuan,
'box-shadow' : shadow
})
var before = $('<button>').text('前移')
var after = $('<button>').text('后移')
var remove = $('<button>').text('删除')
var li = $('<li>').append(img,before,after,remove)
li.appendTo('ul')
before.click(function() {
$(this).parent().prev().before($(this).parent())
});
after.click(function() {
$(this).parent().next().after($(this).parent())
});
remove.click(function() {
$(this).parent().remove()
});
})
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
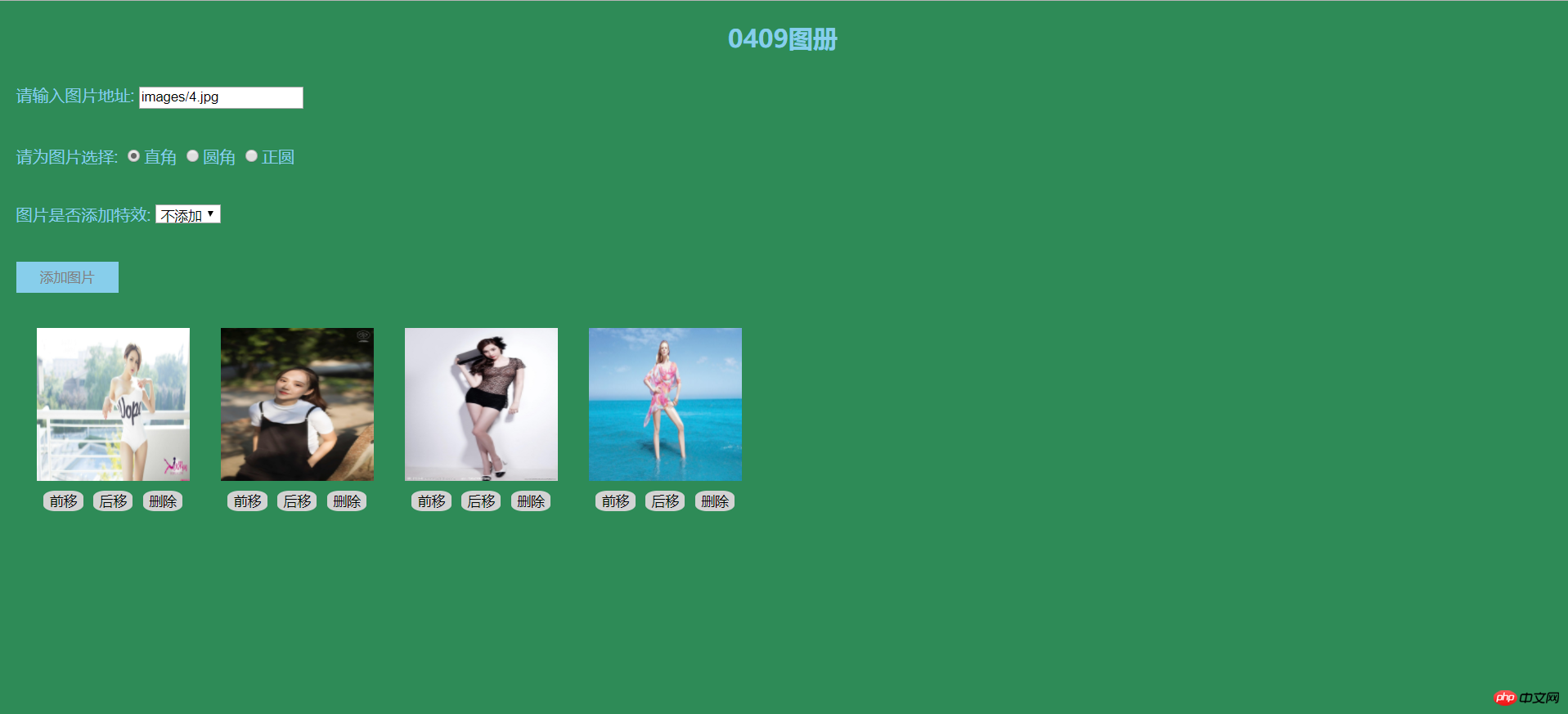
效果图: