ajax数据交互,常见的get、post、

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax</title>
<style type="text/css">
div{
width: 200px;
margin: auto;
}
</style>
</head>
<body>
<div>
<h2>用户验证</h2>
<label for="email">邮箱:</label>
<input type="email" name="email" id="email"> <br>
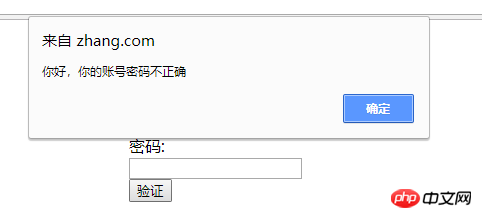
<label for="password">密码:</label>
<input type="password" name="password" id="password"> <br>
<button>验证</button>
</div>
</body>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$('button').click (function(){
$.post(
'post.php?m=login',
{
"email": $('#email').val(),
"password": $('#password').val()
},
function(data){
if (data == '1') {
alert('你好,你的账号密码正确')
} else {
alert('你好,你的账号密码不正确')
}
})
//禁用默认提交
return false
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例