手抄代码

实例
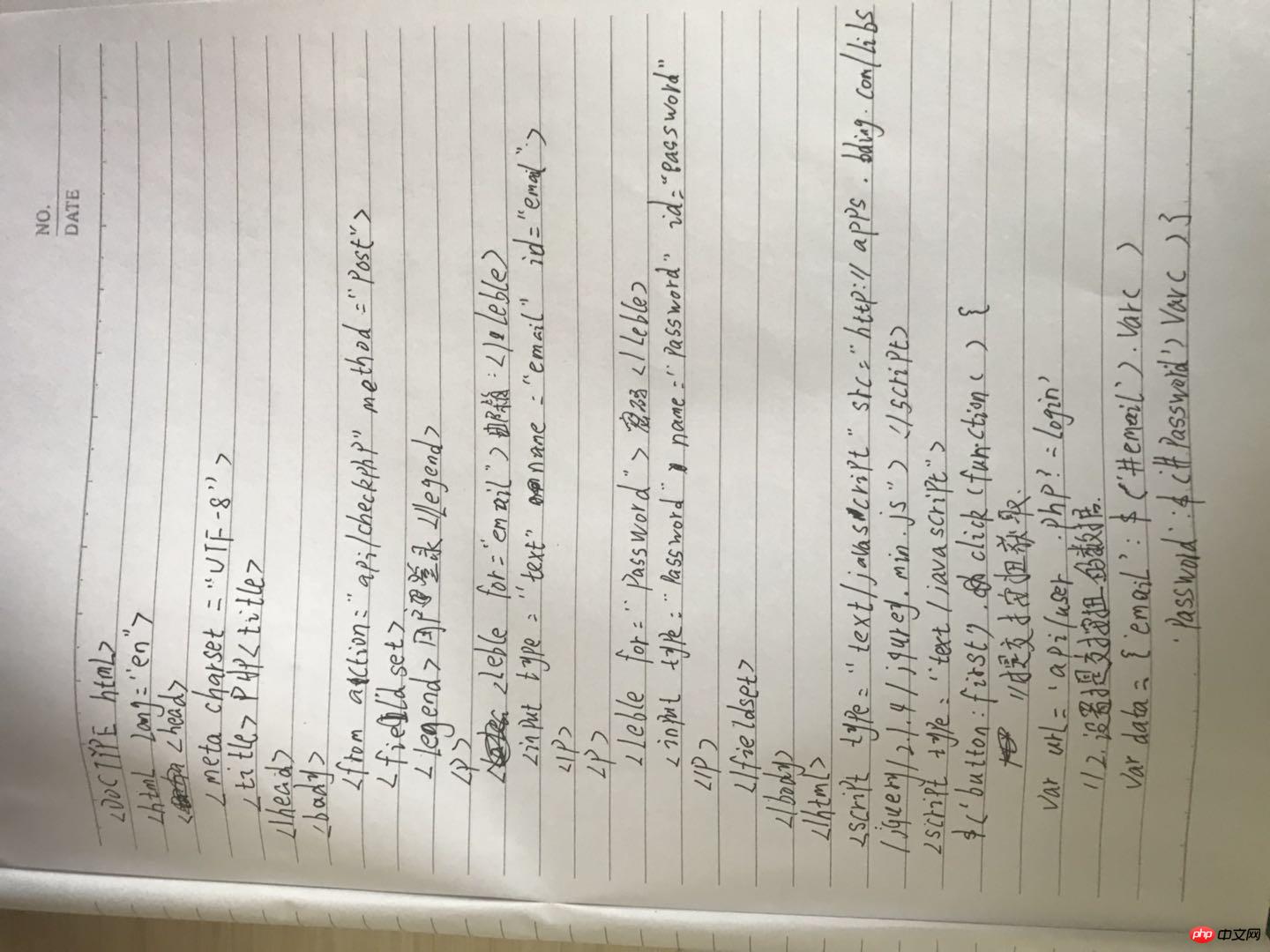
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="api/checkphp" method="post">
<fieldset>
<legend>用户登录</legend>
<p>
<leble for="email">邮箱:</leble>
<input type="text" name="email" id="email">
</p>
<p>
<leble for="password">密码:</leble>
<input type="password" name="password" id="password">
</p>
</fieldset>
</form>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$('button:first').click(function () {
/** //1获取提交按钮
var url = 'api/user.php?m=login'
//2设置提交的数据
var data = {
'email':$('#email').var(),
'password':$('password').var()
}
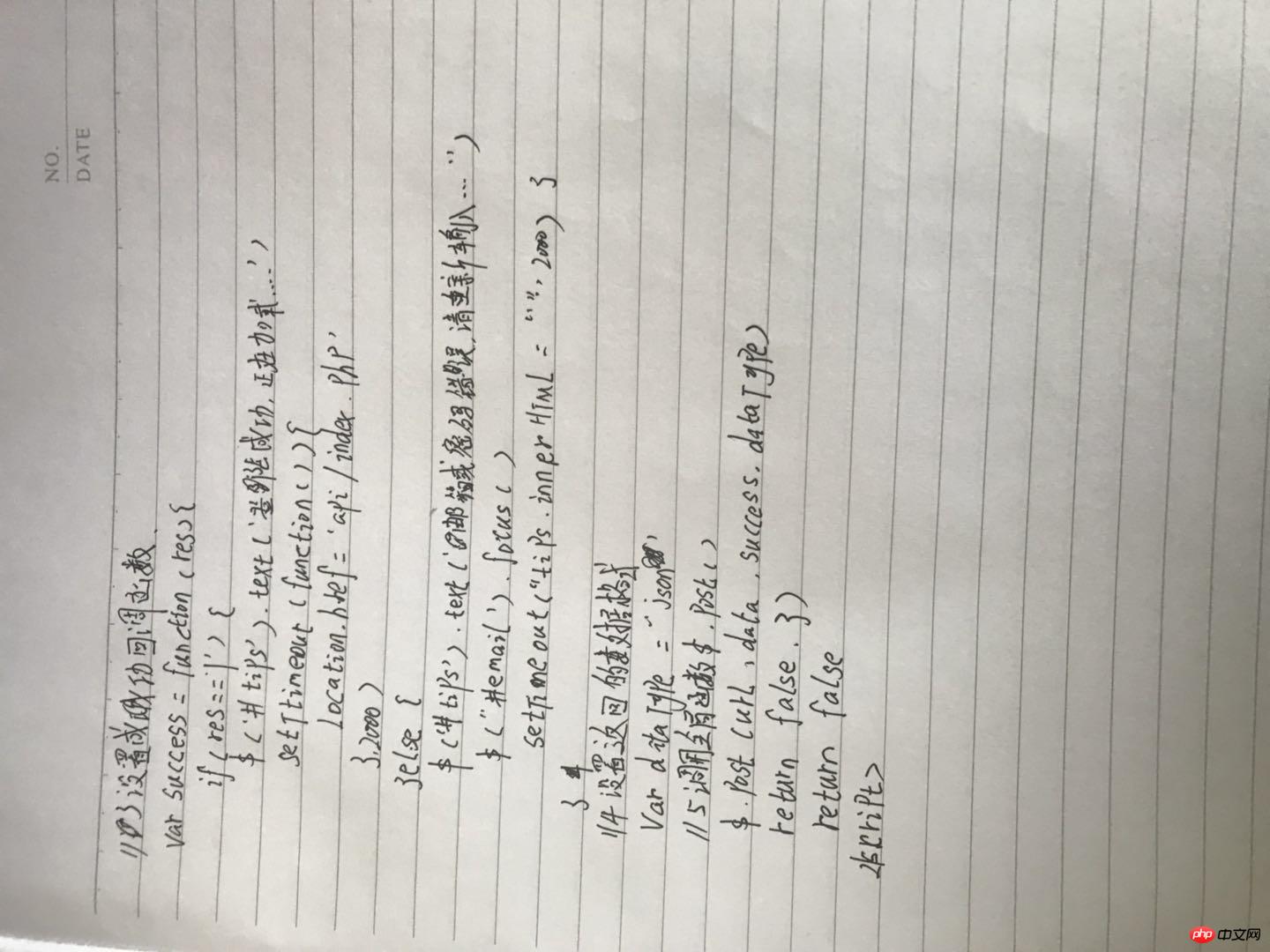
//设置成功回调函数
var success = function(res){
if (res=='1') {
$('#tips').text('登录成功.正在加载...')
setTimeout(function()){
location.href = 'api/index.php'
},2000)
}else{
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("tips.innerHTML = ''",2000)
}
}
//4设置返回的数据格式
var dataType = 'json'
//5调用全局函数$.post()
$.post(url, data, success, dataType)
return false
})
*/
//简写
$.post(
'api/user.php?m=login'
{
'email':$('#email').var(),
'password':$('password').var()
},
function(res){
if (res=='1') {
$('#tips').text('登录成功.正在加载...')
setTimeout(function()){
location.href = 'api/index.php'
},2000)
}else{
$('#tips').text('邮箱或密码错误,请重新输入...')
$('#email').focus()
setTimeout("tips.innerHTML = ''",2000)
}
}
)
return false
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

