实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="tob">
<ul>
<li><a href="">我是标题一</a></li>
<li><a href="">我是标题二</a></li>
<li><a href="">我是标题三</a></li>
<li><a href="">我是标题四</a></li>
</ul>
<button>往后面添加节点</button>
<button>从顶部向下生成</button>
<button>移动到元素后面</button>
<button>移动到元素前面</button>
<p>我是移动节点:appendTo</p>
<p>我是移动节点:prependTo</p>
<p>我是移动节点:InsertAfter</p>
<p>我是移动节点:InsertBefore</p>
</div>
</body>
</html>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$('button').eq(0).on('click',function(){
// 创建li节点 设置背景及字体样式 添加内容 appendTo插入到UL内容后面
$('<li>').css({'background-color':'red','color':'#fff'}).html('从指定的元素下的内容后面开始往下添加节点').appendTo($('ul'))
})
$('button').eq(1).on('click',function(){
//创建li标签节点 设置背景样式 添加内容 prependTo插入UL标签内容的前面
$('<li>').css('background-color','lightred').html('从指定的元素下的内容前面开始往下添加节点').prependTo('ul')
})
$('button').eq(2).on('click',function(){
// 1.创建一个新的节点
var p = $('<p>').css('background-color','red').html('我是移动节点')
// 2.将节点插入到元素的后面 也就是UL标签的后面
// p.insertAfter($('ul'))
// 移动节点
// 将p标签移动到ul的后面 注:只能移动已存在的P标签
$('p:eq(2)').css('background-color','green').insertAfter($('ul'))
})
$('button').eq(3).on('click',function(){
// 1.创建一个新的节点 insertBefore()将新创建的节点插入到ul的前面
var h2 = $('<h2>').css('border','1px solid #888').html('我是排在UL的前面的')
// 2.将新创建的节点插入到ul的前面
// h2.insertBefore($('ul'))
// 移动节点
$('p:eq(3)').css('background-color','red').insertBefore($('ul'))
})
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
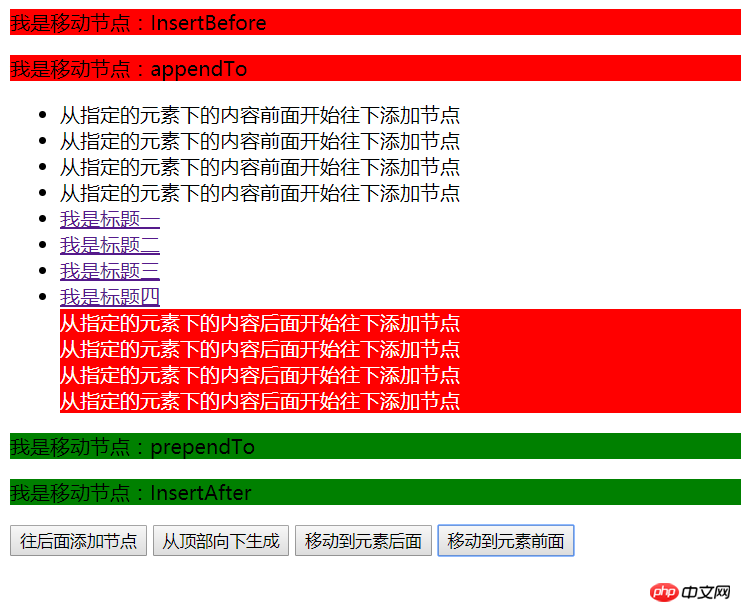
提交后效果图:

运行后,点击不同的按钮实现不同位置的节点添加

