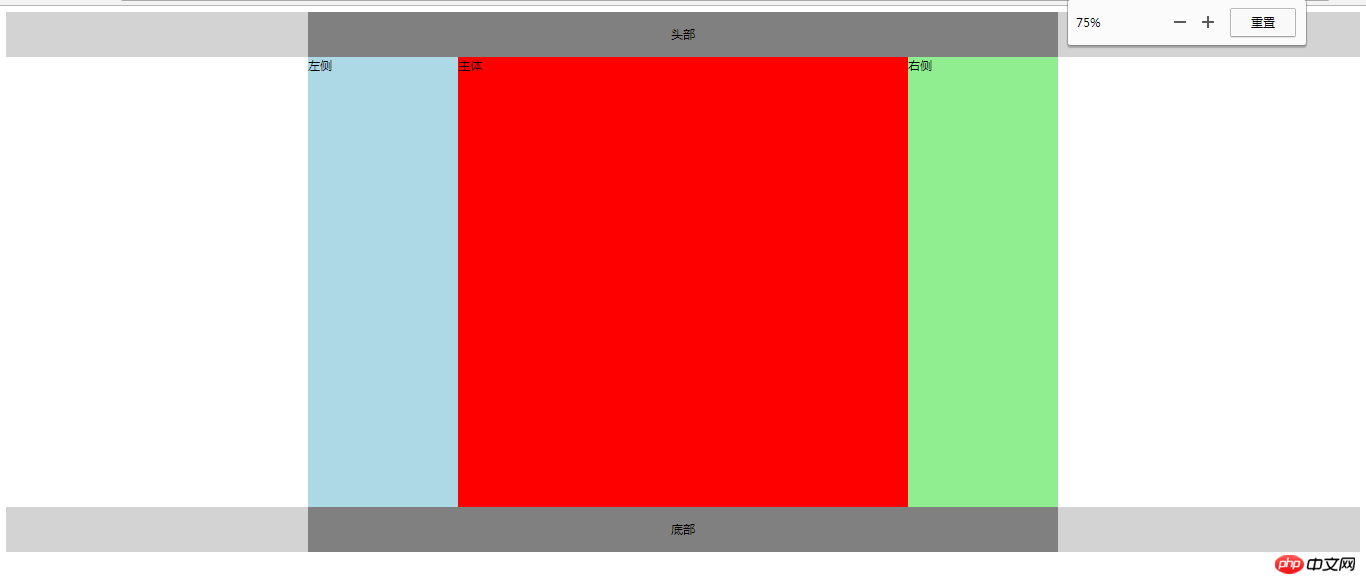
双飞翼布局实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼布局</title>
<style>
.header,.footer{
width: 100%;
height: 60px;
background-color: lightgray;
text-align:center;
line-height: 60px;
}
.footer{
clear: both;
}
.content{
margin:auto;
width:1000px;
background-color:gray;
height:100%;
}
.container{
width:1000px;
margin:auto;
background-color: yellow;
}
.wrap{
width:1000px;
height: 600px;
float: left;
background-color: red;
}
.main{
margin:0 200px;
}
.left{
width:200px;
height: 600px;
float: left;
background-color: lightblue;
margin-left:-100%;
}
.right{
width:200px;
height: 600px;
float: left;
background-color: lightgreen;
margin-left:-200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">头部</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例截图:

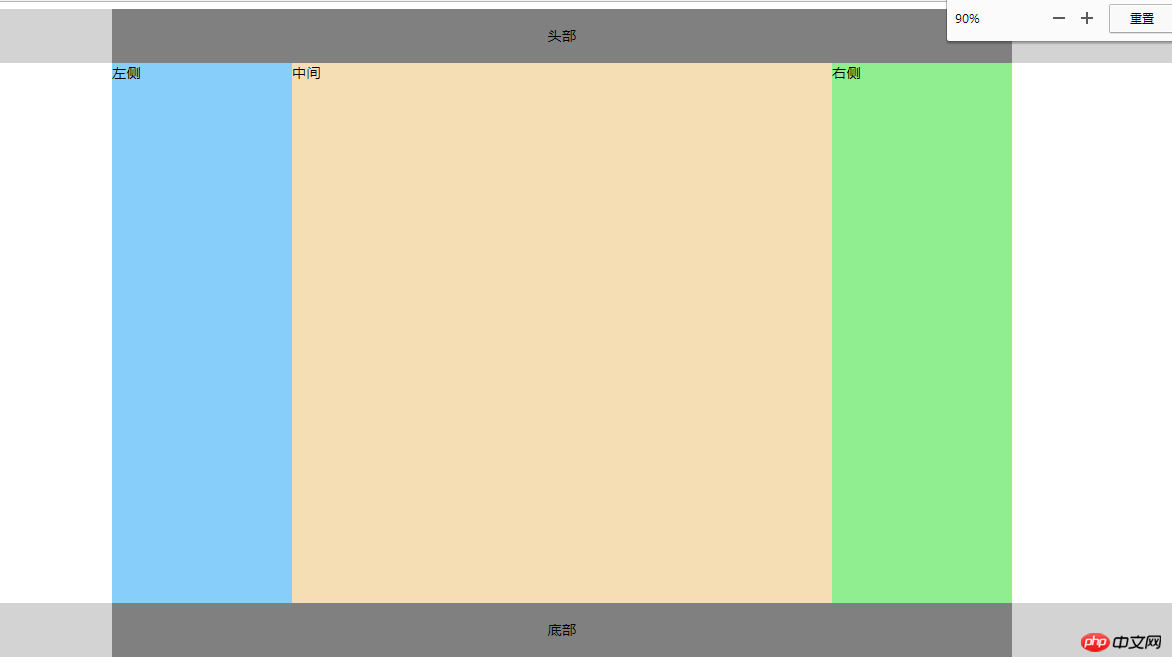
圣杯布局实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style>
.header,.footer{
width: 100%;
height:60px;
background-color: lightgray;
}
.footer{
clear: both;
}
.content{
width: 1000px;
background-color: gray;
margin:auto;
text-align:center;
line-height: 60px;
}
.container{
width: 600px;
background-color: red;
margin: auto;
/*padding: 0 200px; 疑问:没有添加padding好像不影响布局*/
}
.main{
width:100%;
min-height: 600px;
background-color: wheat;
float: left;
}
.left{
width: 200px;
min-height: 600px;
background-color: lightskyblue;
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 200px;
min-height: 600px;
background-color: lightgreen;
float: left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header"><div class="content">头部</div></div>
<div class="container">
<div class="main">中间</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer"><div class="content">底部</div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例截图: