实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>appendTo prependTo insertAfter insertBefore用法</title>
</head>
<body>
<ul>
<li>测试1</li>
<li>测试1</li>
<li>测试1</li>
<li>测试1</li>
</ul>
<button>appendTo</button>
<button>prependTo</button>
<button>insertAfter</button>
<button>insertBefore</button>
<p>appendTo测试</p>
<p>prependTo测试</p>
<p>insertAfter测试</p>
<p>insertBefore测试</p>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
/**
* 注意都是将对象追加到某一个对象上,这几个函数常用链式操作
* p:first-child 这种的似乎无法获取到一个对象
*/
$("button:eq(0)").click(function(){//appendTo 将一个值 追加到 一个已知值后边appendTo(内部内容为被追加内容)
$("p:eq(0)")
.appendTo("li:eq(0)")
.css("color","blue")
;
})
$("button:eq(1)").click(function(){//prependTo 将一个值 追加到 一个已知值前边prependTo(为被追加内容)
$("p:eq(1)")
.prependTo("ul")
.css("color","red")
;
})
$("button:eq(2)").click(function(){//insertAfter 将一个值 插入到一个值后边
$("p:eq(2)")
.insertAfter("ul")
.css("color","yellow")
;
})
$("button:eq(3)").click(function(){//insertBefore 将一个值 插入到一个值前边
$("p:eq(3)")
.insertBefore("li:eq(3)")
.css("color","#BB996C")
;
})
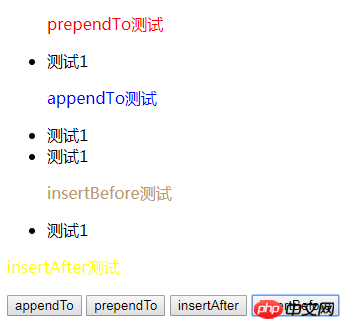
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例