实例
<!DOCTYPE html>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin: 0;padding: 0;}
span,p{display: block;height: 50px;width: 600px;
background-color: yellowgreen;margin-top: 20px;
line-height: 50px;color: white;font-size:2em;
text-align: center;border-radius: 10px;box-shadow: 5px 5px 3px #C1C2C4;font-weight: bolder;}
input{
border: none;
width:145px;
height:30px;
background-color: coral;
border-radius:10px ;
color: white;
}
input:hover{
background-color: cornflowerblue;
font-size:1.1em ;
}
</style>
</head>
<body>
<div class="">
<span>10%</span>
<span>30%</span>
<span>50%</span>
<span>70%</span>
<span>90%</span>
</div>
<p>我是被移动的元素01</p>
<p>我是被移动的元素02</p>
<p>我是被移动的元素03</p>
<p>我是被移动的元素04</p>
<br>
<input type="button" name="btn1" id="btn1" value="appendTo()" />
<input type="button" name="btn2" id="btn2" value="prependTo()" />
<input type="button" name="btn3" id="btn3" value="insertAfter()" />
<input type="button" name="btn4" id="btn4" value="insertBfore()" />
</body>
</html>
<script type="text/javascript">
//appendTo() prependTo() insertAfter() insertBfore()
$('#btn3').on('click',function(){
// 1.insertAfter(对象) 参数是对象
$('<span>20%</sapn>').insertAfter($('span:first')).css('background-color','pink')
//元素的移动 将 #a移动到#b的后面
$('span:eq(1)').insertAfter($('span:nth-child(4)'))
})
//
$('#btn4').on('click',function(){
// 2.insertBefore(对象)参数是目标节点对象
$('<span>40%</sapn>').insertBefore($('span:eq(2)')).css('background-color','coral')
//元素移动将 #a移动到#b的前面 参数为目标节点必须为jq对象
$('span:eq(1)').insertAfter($('span:nth-child(4)')).css('background-color','orange')
})
// 3.appendTo()
$('#btn1').one('click',function(){
//添加元素 添加到元素内容的的后面 参数指向的是父级(父节点),,插入的对象是子级
$('<span>100%</span>').appendTo('div').css('background-color','cornflowerblue')
//元素的移动 如果参数对象没有子级 则元素会被移动到内容的后面
$('p:last').appendTo($('div')).css('background-color','deeppink')
})
// 3.prependTo()
$('#btn2').one('click',function(){
//添加元素 添加到元素内容的的前面, 参数指向的是父级(父节点),插入的对象是子级
$('<span>80%</span>').prependTo('div').css('background-color','cornflowerblue')
//元素的移动 如果参数对象没有子级 则元素会被移动到内容的前面
$('p').eq(2).prependTo($('div')).css('background-color','darkslateblue')
})
// 元素操作的方法:
// clone( ),appendTo(), prependTo() , insertAfter(), insertBfore(),append(),
//prepend(),after(),before()
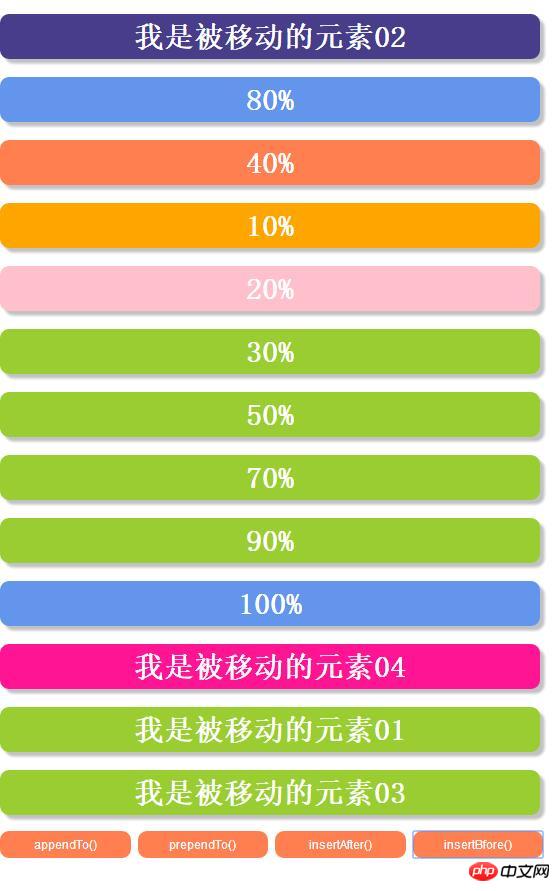
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例