appendTo,prependTo(),insertAfter,insertBefore:
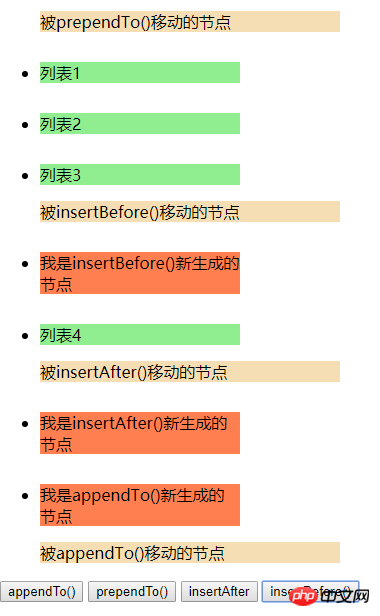
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery dom</title>
<style type="text/css">
li {
background-color: lightgreen;
width: 200px;
margin-top: 30px;
}
p {
background-color: wheat;
width:300px;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<li>列表4</li>
</ul>
<button>appendTo()</button>
<button>prependTo()</button>
<button>insertAfter</button>
<button>insertBefore()</button>
<p>被appendTo()移动的节点</p>
<p>被prependTo()移动的节点</p>
<p>被insertAfter()移动的节点</p>
<p>被insertBefore()移动的节点</p>
</body>
<script type="text/javascript" src="./js/jquery-3.3.1.js"></script>
<script type="text/javascript">
$('button').eq(0).on('click',function(){
// 创建li节点,新节点在ul节点后面
var p=$('<li>').css('background-color','coral').html('我是appendTo()新生成的节点')
p.appendTo('ul')
//移动节点
$('p').eq(0).appendTo($('ul'))
})
$('button').eq(1).on('click',function(){
// var p=$('<li>').css('background-color','coral').html('我是prependTo()新生成的节点')
// p.prependTo('ul')
$('p').eq(1).prependTo($('ul'))
})
$('button').eq(2).on('click',function(){
var p=$('<li>').css('background-color','coral').html('我是insertAfter()新生成的节点')
p.insertAfter('li:eq(3)')
$('p').eq(2).insertAfter('li:eq(3)')
})
$('button').eq(3).on('click',function(){
var p=$('<li>').css('background-color','coral').html('我是insertBefore()新生成的节点')
p.insertBefore('li:eq(3)')
$('p').eq(3).insertBefore('li:eq(3)')
})
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例