3.30-选项卡及客服自动应答系统
选项卡代码如下:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.30-选项卡-在线客服自动应答机器人</title>
<style type="text/css">
.box{width:400px;height:265px;border:1px solid red;margin:auto;}
.t1 li{list-style-type:none;border-right:1px solid green;border-bottom:1px solid green;float:left;
height:36px;width:70px;line-height:36px;text-align:center;font-size:14px;
}
.box ul{margin:0;padding:0;overflow:hidden;}
.t1r{float:right;margin:-36px 10px 0 0;line-height:36px;font-size:12px;}
.t1 .t11{border-top:2px solid orangered;height:34px;border-bottom:none;}
.box div{margin:10px 10px 0 15px;display:none;}
.box div ul li a{text-decoration:none;}
.box div ul li a:hover{color:#000;}
.box div ul span{float:right;color:orangered;}
</style>
</head>
<body>
<div class="box">
<ul class="t1">
<li class="t11">热门下载</li>
<li>站长推荐</li>
<li>最新软件</li>
<li>行业资讯</li>
</ul>
<span class="t1r">查看更多>></span>
<div style="display:block;">
<ul>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题111</a><span>2018-3-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题222</a><span>2018-3-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题333</a><span>2018-3-30</span></li>
</ul>
</div>
<div>
<ul>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
<li><a href="">这里写的是文章标题444</a><span>2018-3-30</span></li>
</ul>
</div>
</div>
</body>
</html>
<script type="text/javascript">
var a = document.getElementsByClassName('box')[0]
var b = a.getElementsByTagName('ul')[0]
var c = b.getElementsByTagName('li')
var d = a.getElementsByTagName('div')
for (var i=0; i<c.length; i++) {
c[i].aa = i
c[i].onmouseover = function(){
for (var i=0; i<c.length; i++) {
c[i].className = ''
d[i].style.display = 'none'
}
this.className = 't11'
d[this.aa].style.display = 'block'
}
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
选项卡运行效果图如下:

客服自动应答系统代码如下:
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3.30-自动应答</title>
<style type="text/css">
body{padding:0;margin:0;font-size:14px;}
.t{height:30px;line-height:30px;width:767px;margin:auto;text-align:center;
font-size:20px;color:orangered;border:1px solid #939393;}
.a{background-image: url(bg.png);background-repeat:no-repeat;width:767px;height:630px;margin:auto;}
.a .top{overflow:hidden;}
.a .top ul{margin-top:85px;width:565px;height:405px;padding:0;}
.a .top ul li{list-style-type:none;margin:10px 10px 0 10px;line-height:25px;}
textarea{background:none;width:560px;height:65px;resize: none;}
.bl{width:565px;height:70px;margin-top:20px;}
.br{height:24px;width:85px;float:right;margin:6px 202px 0 0;
background-color:#519EE1;line-height:23px;text-align:center;border-radius:5px;}
button{background-color:#519EE1;border:none;}
button:hover {cursor:pointer;font-weight:bold;}
</style>
</head>
<body>
<div class="a">
<div class="top">
<ul>
<li></li>
</ul>
</div>
<div class="bottom">
<div class="bl">
<textarea id="text"></textarea>
</div>
<div class="br"><button type="button">发送<small><s></small></button></div>
</div>
</div>
<script type="text/javascript">
var a = document.getElementsByTagName('ul')[0]
var b = document.getElementById('text')
var c = document.getElementsByTagName('button')[0]
c.onclick = function(){
var d = b.value
b.value = ''
var li = document.createElement('li')
var me = '<img src="p1.png" height="25" style="border-radius:50%"> '
li.innerHTML = me + d
a.appendChild(li)
var e = document.getElementsByTagName('li')
setTimeout( function(){
var girl = ['你好烦啊!','呵呵','我去洗澡了!','呵呵','我要睡觉了','哦','嗯']
var gr = girl[Math.floor(Math.random()*7)]
var grr = document.createElement('li')
var girlpic = '<img src="p2.png" height="25" style="border-radius:50%"> '
grr.innerHTML = girlpic + gr
a.appendChild(grr)
},1000)
if(e.length>9){
a.innerHTML = ''
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
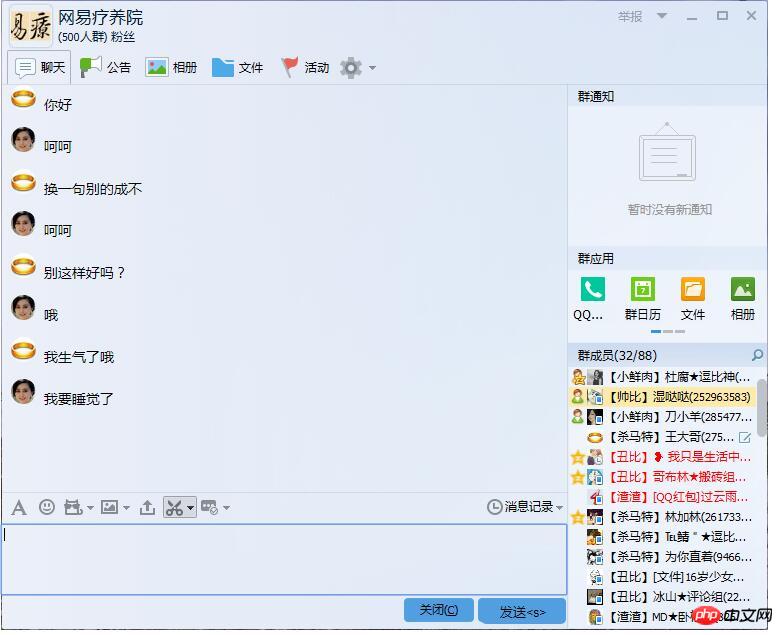
客服自动应答系统运行效果图如下:

手抄代码照片如下: