attr()的详细用法,效果图如下:

attr()用法代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>attr()用法</title>
</head>
<body>
<img src="1.jpg" width="200" data-nation="中国">
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// 1.读取操作
var res=$('img').attr('src')
// 2.赋值操作
var res=$('img').attr('src','2.jpg')
// 3.新建属性
var res=$('img').attr('style','border-radius:50%;box-shadow:2px 2px 2px black')
// 4.获取自定义属性
var res=$('img').attr('data-nation')
// 5.attr()的属性值还支持回调函数
var res=$('img').attr('width',function(){
return 300
})
// 6.removeAttr()可以移除多个属性
var res=$('img').removeAttr('width data-nation style')
console.log(res)
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
css()用法效果图如下:

css()用法代码如下:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css()用法</title>
<style type="text/css">
.box1{
width: 300px;
height: 300px;
background-color: lightgreen;
position: relative;
margin-top: 20px;
}
.box2{
width: 50px;
height: 50px;
background-color: red;
position: absolute;
top: 50px;
left: 100px;
}
</style>
</head>
<body>
<img src="2.jpg">
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
// css()函数用法
// 1.设置宽度
// var res=$('img').css('width','150px')
// 2.设置圆角
// var res=$('img').css('border-radius','10px')
// 3.设置阴影
// var res=$('img').css('box-shadow','2px 2px 2px black')
// 串联写法
// var res=$('img').css('width','150px')
// .css('border-radius','10px')
// .css('box-shadow','2px 2px 2px black')
// 对象写法
var res=$('img').css({
'width':'150px',
'border-radius':'10px',
'box-shadow':'2px 2px 2px black'
})
// width()函数用法
// 1.获取图片的宽度
var res=$('img').width()
// 2.改变图像的宽度
// var res=$('img').width(200)
var res=$('img').width('200px')
var res=$('img').width('+=100')
// offset()函数的用法
// 1.获取图片的偏移量
var res=$('img').offset()
// 2.获取图片偏移量的一个数据
var res=$('img').offset().top+'px'
// position()函数的用法
var res=$('.box2').position()
var res=$('.box2').position().left+'px'
console.log(res)
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
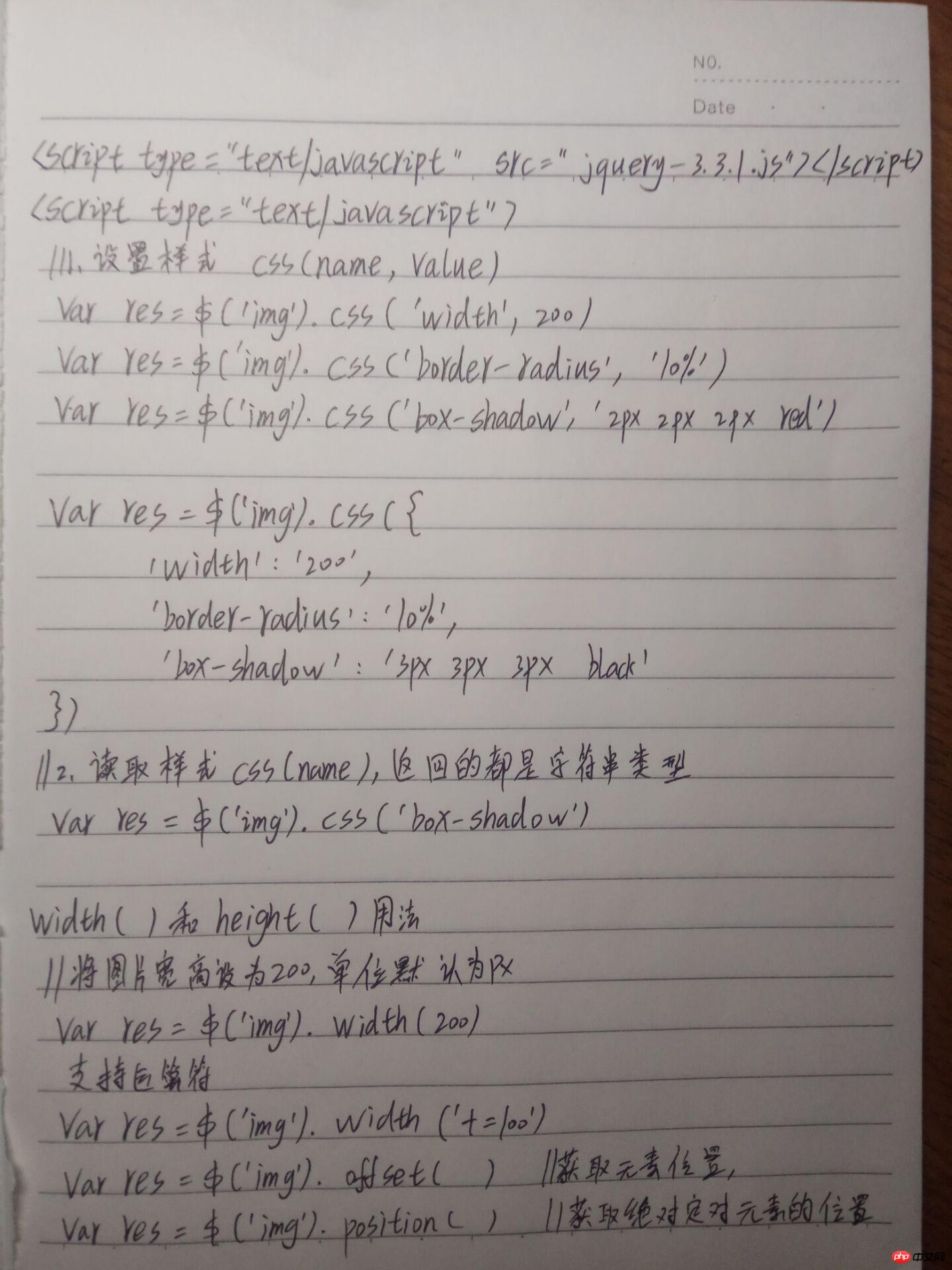
手写代码如下: