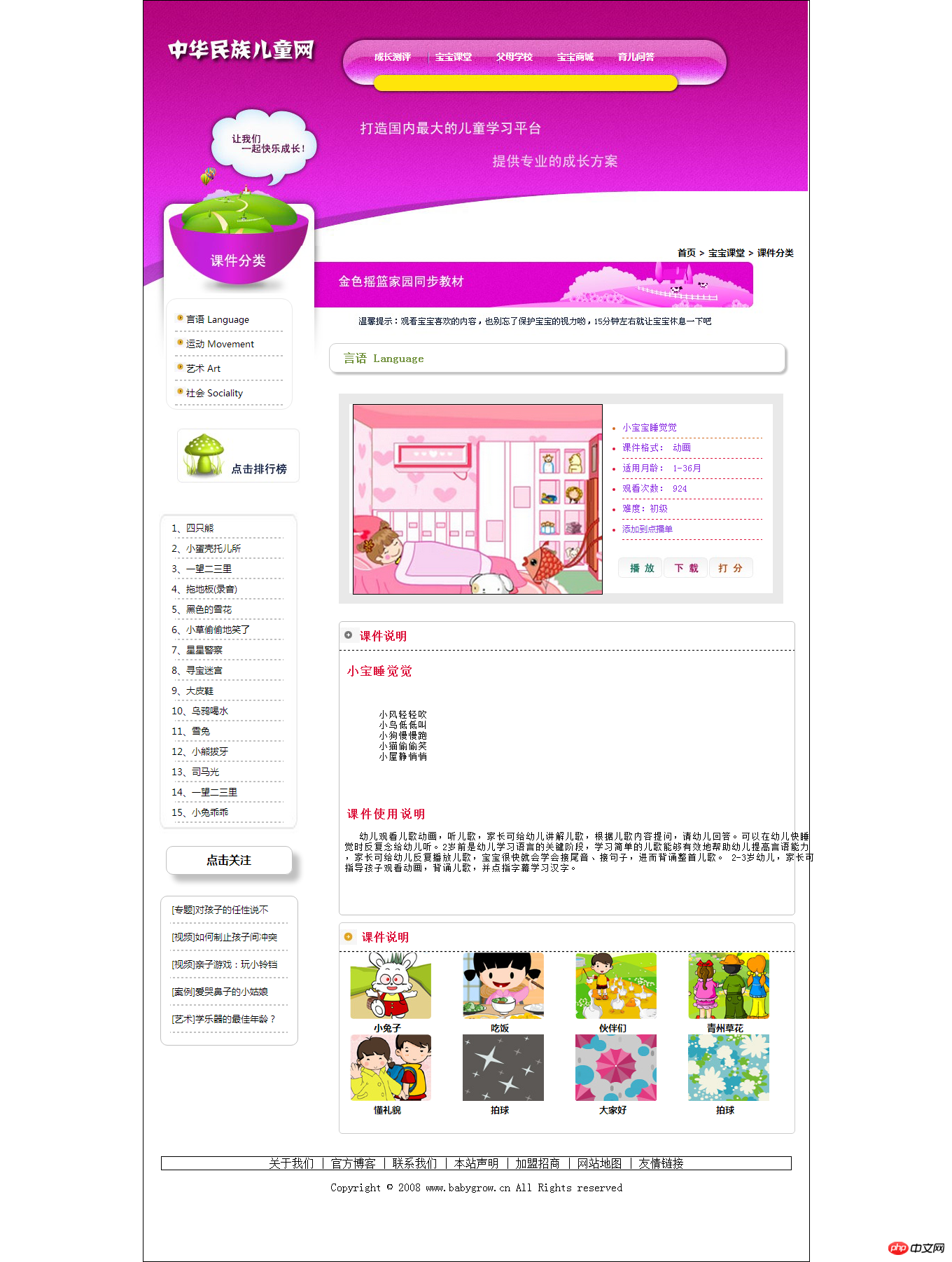
实现效果:

代码部分:
实例
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta http-equiv="X-UA-Compatible" content="ie=edge" /> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/comnon.css" /> <link rel="stylesheet" type="text/css" href="css/index.css" /> </head> <body> <div class="body"> <div class="head"> <ul class="headul"> <li> <a class="title" href="">成长测评</a> </li> <li> <a class="title" href="">宝宝课堂</a> </li> <li> <a class="title" href="">父母学校</a> </li> <li> <a class="title" href="">宝宝商城</a> </li> <li> <a class="title" href="">育儿问答</a> </li> </ul> </div> <div class="mainleft"> <div class="headleft"> <div class="toppic"> <ul class="toppicul"> <li> <a href=""><img src="img/儿童网站-网页设计大作业/jiang.jpg">言语 Language</a> </li> <hr> <li> <a href=""><img src="img/儿童网站-网页设计大作业/jiang.jpg">运动 Movement</a> </li> <hr> <li> <a href=""><img src="img/儿童网站-网页设计大作业/jiang.jpg">艺术 Art</a> </li> <hr> <li> <a href=""><img src="img/儿童网站-网页设计大作业/jiang.jpg">社会 Sociality</a> </li> <hr> </ul> </div> <div class="piccentent"> <a href=""><img class="img01" src="img/儿童网站-网页设计大作业/mougu.jpg"></a> </div> <div class="piccentent02"> <div class="pic03"> <div class="picul01"> <ul> <li> <a href="">1、四只熊</a> </li> <hr> <li> <a href="">2、小蛋壳托儿所</a> </li> <hr> <li> <a href="">3、一望二三里</a> </li> <hr> <li> <a href="">4、拖地板(录音)</a> </li> <hr> <li> <a href="">5、黑色的雪花</a> </li> <hr> </ul> </div> <div class="picul02"> <ul> <li> <a href="">6、小草偷偷地笑了</a> </li> <hr> <li> <a href="">7、星星警察 </a> </li> <hr> <li> <a href="">8、寻宝迷宫</a> </li> <hr> <li> <a href="">9、大皮鞋 </a> </li> <hr> <li> <a href="">10、乌鸦喝水</a> </li> <hr> </ul> <div class="picul03"> <ul> <li> <a href="">11、雪兔</a> </li> <hr> <li> <a href="">12、小熊拔牙</a> </li> <hr> <li> <a href="">13、司马光 </a> </li> <hr> <li> <a href="">14、一望二三里 </a> </li> <hr> <li> <a href="">15、小兔乖乖</a> </li> <hr> </ul> </div> </div> </div> </div> <div class="centent03"> <a href="" style="font-size: 1em;">点击关注</a> </div> <div class="picbuttom"> <ul> <li> <a href="">[专题]对孩子的任性说不</a> </li> <hr> <li> <a href="">[视频]如何制止孩子间冲突</a> </li> <hr> <li> <a href="">[视频]亲子游戏:玩小铃铛 </a> </li> <hr> <li> <a href="">[案例]爱哭鼻子的小姑娘 </a> </li> <hr> <li> <a href="">[艺术]学乐器的最佳年龄?</a> </li> <hr> </ul> </div> </div> </div> <div class="mainright"> </p> <div class="rightmaintop"> <p> <a href="">首页 > 宝宝课堂 > 课件分类</a> </p> <div class="rightmainbox"> <span>言语 Language </span> </div> <div class="rightmaincentent"> <div class="cenleft"><img src="img/儿童网站-网页设计大作业/044.jpg" /></div> <div class="cenright"> <div class="cenrighttop"> <ul> <li class="li1"><span class="span1">小宝宝睡觉觉</span></li> <li><span class="span1">课件格式: 动画</span></li> <li><span class="span1">适用月龄: 1-36月</span></li> <li><span class="span1">观看次数: 924</span></li> <li><span class="span1">难度:初级</span></li> <li> <a href=""><span class="span1">添加到点播单</span></a> </li> </ul> </div> <div class="cenrightbuttom"> <img src="img/儿童网站-网页设计大作业/dian8.jpg" /> </div> <div class="cententbox"> <div class="cententboxtop"> <span><img src="img/儿童网站-网页设计大作业/2.jpg" alt="" />课件说明</span> </div> <div class="cententboxcen"> <pre> <p class="p01">小宝睡觉觉</p> 小风轻轻吹 小鸟低低叫 小狗慢慢跑 小猫偷偷笑 小屋静悄悄 <p class="p01">课件使用说明</p> 幼儿观看儿歌动画,听儿歌,家长可给幼儿讲解儿歌,根据儿歌内容提问,请幼儿回答。可以在幼儿快睡觉 时反复念给幼儿听。2岁前是幼儿学习语言的关键阶段,学习简单的儿歌能够有效地帮助幼儿提高言语能力,家长 可给幼儿反复播放儿歌,宝宝很快就会学会接尾音、接句子,进而背诵整首儿歌。 2-3岁幼儿,家长可指导孩子观 看动画,背诵儿歌,并点指字幕学习汉字。 </pre> </div> </div> <div class="cententboxtow"> <div class="cententboxtowtop"> <span><img src="img/儿童网站-网页设计大作业/3.jpg" alt="" />课件说明</span> </div> <div class="cententboxtowbuttom"> <div class="ul"> <li><img src="img/儿童网站-网页设计大作业/011.jpg" alt="" /><br><a href="">小兔子</a></li> <li><img src="img/儿童网站-网页设计大作业/007.jpg" alt="" /><br><a href="">吃饭</a></li> <li><img src="img/儿童网站-网页设计大作业/008.jpg" alt="" /><br><a href="">伙伴们</a></li> <li><img src="img/儿童网站-网页设计大作业/009.jpg" alt="" /><br><a href="">青州草花</a></li> <li><img src="img/儿童网站-网页设计大作业/010.jpg" alt="" /><br><a href="">懂礼貌</a></li> <li><img src="img/儿童网站-网页设计大作业/012.jpg" alt="" /><br><a href="">拍球</a></li> <li><img src="img/儿童网站-网页设计大作业/013.jpg" alt="" /><br><a href="">大家好</a></li> <li><img src="img/儿童网站-网页设计大作业/014.jpg" alt="" /><br><a href="">拍球</a></li> </div> </div> </div> </div> </div> </div> </div> <div class="footer"> <div class="footertop"> <span>关于我们 | 官方博客 | 联系我们 | 本站声明 | 加盟招商 | 网站地图 | 友情链接</span> </div> <div class="footerbuttom"> <span>Copyright © 2008 www.babygrow.cn All Rights reserved</span> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
-
公共样式表:
实例
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: black;
font-size: 0.8em;
font-family: "微软雅黑";
}
a:hover{
color: #E9E9E9;
}
/*以上用于样式表格重置*/
.body{
width: 951px;
height: 1800px;
border: solid black 1px;
margin: auto;
}
.head{
width: 949px;
height: 350px;
background: url(../img/儿童网站-网页设计大作业/head.jpg);
float: left;
overflow: hidden;
}
.headnav{
}
.headul{
position: relative;
top: 70px;
left: 325px;
}
li{
float: left;
margin-left: 5px;
list-style-type: none;
margin-right: 30px;
}
.title{
text-decoration: none;
color: white;
font-weight: bold;
}
.title:hover{
color: #000000;
}
.footertop span ,.footerbuttom span{
width: 899px;
margin: 0 auto;
padding: 0;
text-align: center;
display: block;
margin-bottom: 15px;
}
.footertop span {
border: solid 1px;
}
.footer{
width: 952px;
height: 70px;
float: left;
position: relative;
top: 100px;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
-
主页样式表:
实例
.mainleft{
width: 245px;
height: 1200px;
background: white;
float: left;
}
.mainright{
width: 704px;
height: 1200px;
float: left;
}
.headleft{
width: 245px;
height: 255px;
background:url(../img/儿童网站-网页设计大作业/left.jpg);
}
.toppic{
width: 179px;
height: 157px;
border: 1px solid #e9e9e9;
border-radius: 15px;
position: relative;
top: 75px;
margin: auto;
}
.toppicul{
margin-top: 12px;
}
.toppicul li{
width: 179px;
text-align:left;
line-height: 32px;
padding-left: 6px;
}
hr{
width: 85%;
margin:auto;
border: dashed 1px silver;
}
.piccentent{
width: 225px;
height: 100px;
position: relative;
top: 100px;
}
.img01{
position: relative;
}
.piccentent02{
width: 245px;
height: 428px;
position: relative;
top: 120px;
}
.pic03{
width: 180px;
height: 440px;
position: relative;
background: url(../img/儿童网站-网页设计大作业/kuai2.jpg);
background-repeat: no-repeat;
background-size: 100% 100%;
margin: auto;
line-height:20px;
padding: 10px;
}
.pic03 li{
width: 180px;
padding: 3px;
}
.centent03{
width: 179px;
height: 39px;
line-height: 39px;
font-weight: bold;
text-align: center;
position: relative;
top: 170px;
border: solid #C0C0C0 1px;
margin: auto;
border-radius: 10px;
box-shadow: 10px 10px 10px #C0C0C0;
}
.picbuttom{
position: relative;
top: 200px;
width: 195px;
height: 212px;
margin: auto;
line-height: 37px;
border: solid #C0C0C0 1px;
border-radius: 10px;
}
.picbuttom li{
width: 195px;
margin-left: 15px;
}
.rightmaintop{
width: 704px;
height: 194px;
background: url(../img/儿童网站-网页设计大作业/right.jpg);
}
p{
text-align: right;
margin-right: 20px;
font-weight: bold;
}
.rightmainbox{
width: 650px;
height: 40px;
border: solid #cccccc 1px;
border-radius: 10px;
line-height: 40px;
position: relative;
top: 120px;
left: 20px;
box-shadow: 3px 3px 3px #C0C0C0;
color:#73933f;
font-weight: bold;
}
span{
padding: 20px;
}
.rightmaincentent{
width: 605px;
height: 270px;
border: 15px solid #E9E9E9;
position: relative;
top: 150px;
margin: auto;
}
.cenleft{
width:355px;
height: 100%;
float: left;
}
.cenright{
width:250px;
height: 100%;
float: left;
}
.cenleft img{
border: solid black 1px;
width: 355px;
height: 100%;
margin-left: 5px;
display: block;
}
.cenrighttop{
width:250px;
height:170px;
line-height: 28px;
background: url();
float: left;
margin-top: 20px;
}
.cenrighttop li{
width: 200px;
margin-left:35px;
font-size: 0.8em;
color: blueviolet;
list-style: disc;
border-bottom:dashed 1px;
}
.cenrighttop .li1{
color: chocolate;
}
.cenrighttop li{
color: crimson;
}
.span1{
margin:0;
padding:0;
color: #8A2BE2;
}
.hr1{
border: dashed 1px black;
}
.cenrightbuttom{
width: 250px;
height: 100px;
float: left;
}
.cenrightbuttom img{
position: relative;
top: 10px;
left: 20px;
}
.cententbox{
width: 650px;
height: 418px;
border: solid 1px #C0C0C0;
border-radius: 5px;
float: left;
position: relative;
top: 20px;
left: -370px;
}
..cententboxtop{
width: 650px;
}
.cententboxtop span,.cententboxtowtop span{
display: block;
border-bottom: dashed 1px black;
width: 100%;
line-height: 40px;
margin: 0;
padding: 0;
color: #DC143C;
font-weight: bold;
}
.cententboxtop img{
position: relative;
top:4px;
}
.cententboxcen{
width: 650px;
height: 380px;
float: left;
}
.p01{
text-align: left;
color: #DC143C;
font-size: 1.3em;
margin: 20px 0px 0px 10px;
}
.cententboxtow{
width: 650px;
height: 300px;
border: solid 1px #CCCCCC;
border-radius: 5px;
float: left;
position: relative;
top: 30px;
left: -370px;
}
.cententboxtowtop{
border-bottom: dashed 1px #CCCCCC;
line-height: 40px;
}
.cententboxtowtop img{
position: relative;
top: 5px;
margin-right: 7px;
}
.cententboxtowbuttom img{
margin-left: 10px;
}
.cententboxtowbuttom li{
text-align: center;
font-weight: bold;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

