jQurey attr与CSS方法实例
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.pos{
width: 1000px;
height: 100%;
text-align: center;
margin:50px auto;
}
</style>
</head>
<body>
<div class="pox">
<button class="but1">点击更换图片</button>
<button class="but2">点击修改尺寸</button><br>
<img src="http://pic1.nipic.com/2008-10-20/2008102011212258_2.jpg" title="细水长流" id="imar" >
</div>
</body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$('.pox').addClass('pos')
//传入2参数后改变原生属性的值
$('#imar').attr('title','交友魅力,随心所欲')
$('#imar').attr('alt','不是你的,你看不见')
$('.but1').click(function(){
$('#imar').attr('src','http://pic11.photophoto.cn/20090528/0010023912902949_b.jpg')
})
$('.but2').click(function(){
$('#imar').width('200px')
$('#imar').height('200px')
})
// 按钮的宽度
$('.but1').width(80).height(35)
$('.but2').width(80).height(35)
$('#imar').css({
'width':'300',
'height':'400',
'border':'1px solid #808080',
'border-radius':'50%',
'box-shadow':'5px 5px 5px #888',
'margin-top':'30px'
})
$('#imar').offset().left
alert('图片与左侧的距离是:'+$('#imar').offset().left +'px')
$('#imar').offset().top
alert('图片与顶部的距离:'+$('#imar').offset().top +'px')
$('#imar').position().left
alert('左侧偏移量是:'+$('#imar').position().left +'px')
$('#imar').position().top
alert('顶部偏移量是:'+$('#imar').position().top +'px')
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
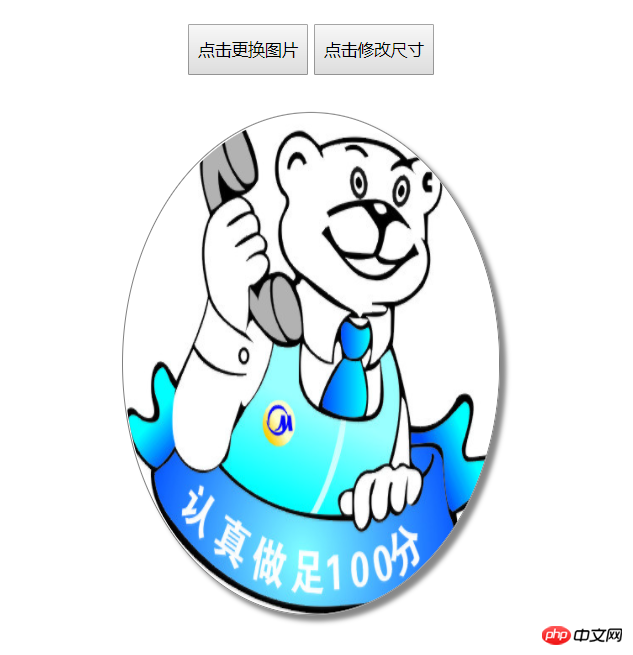
运行后效果预览图:

当你点击相应的按钮后,就会发生变化,运行一下试试吧。
手抄作业: