主题:
利用jquery对html元素属性的操作制作百度首页。
这次仿站静态布局利用了“双飞翼”布局,表格边框控制,行内元素对齐。
主体布局使用CSS静态样式,主体静态布局内的二次布局使用jquery操作。
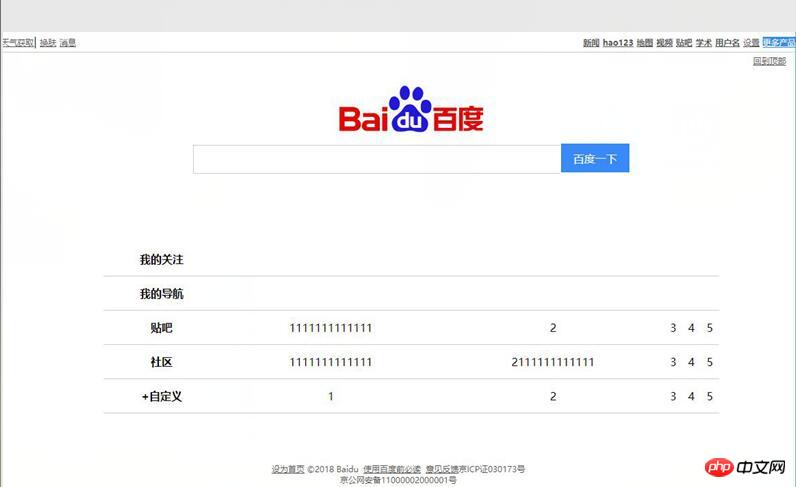
实现效果:

代码实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿百度首页</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
.link {
color:#555;
font-size:10px;
}
.input {
width:536px;
height:40px;
border:1px solid #ccc;
border-right:0;
}
.header {
width:100%;
height:30px;
}
.footer {
width:100%;
height:40px;
clear: both;
text-align: center;
}
.container {
width:1200px;
min-height:600px;
margin:0 auto;
overflow: hidden;
}
.wrap {
width:100%;
float: left;
}
.main {
width: 1000px;
min-height:600px;
float:left;
margin:0 100px;
text-align: center;
}
.left, .right {
width:100px;
min-height:600px;
float:left;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -100px;
}
table {
margin:0 auto;
}
</style>
</head>
<body>
<!-- 网页头部 -->
<div class="header">
<div class="header1">
<div>
<a href="">天气获取</a>|
<a href="">换肤</a>
<a href="">消息</a>
</div>
</div>
<div class="header2">
<div>
<a href="">新闻</a>
<a href="">hao123</a>
<a href="">地图</a>
<a href="">视频</a>
<a href="">贴吧</a>
<a href="">学术</a>
<a href="">用户名</a>
<a href="">设置</a>
<a href="">更多产品</a>
</div>
</div>
</div>
<!-- 网页中部 -->
<div class="container">
<div class="wrap">
<div class="main">
<a href=""><img src="" alt=""></a>
<form action="" method="">
<input type="text" value="">
<button type="submit">百度一下</button>
</form>
<table border="0.5" cellpadding="15" cellspacing="0" align="center" width="900px">
<tr>
<th>我的关注</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>我的导航</th>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<th>贴吧</th>
<td>1111111111111</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<th>社区</th>
<td>1111111111111</td>
<td>2111111111111</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<th>+自定义</th>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>
</div>
</div>
<div class="left"></div>
<div class="right">
<a href="#">回到顶部</a>
</div>
</div>
<!-- 网页尾部 -->
<div class="footer">
<p>
<a href="">设为首页</a>
©2018 Baidu
<a href="">使用百度前必读</a>
<a href="">意见反馈</a>京ICP证030173号
</p>
<p>京公网安备11000002000001号</p>
</div>
</body>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
//添加链接样式
$('a').addClass('link')
//添加文字样式
$('p').addClass('link')
//设置头部容器内的布局
$('.header1').width('200px')
$('.header2').width('600px')
$('.header1').css({
"float":"left",
"line-height":"30px"
})
$('.header2').css({
"float":"right",
"text-align":"right",
"line-height":"30px"
})
//设置header2下面的第1~6个链接字体为粗体
$('.header2 a:lt(7)').css('font-weight','bold')
//此格式是json数据格式,设置header2下面的最后一个子元素样式
$('.header2 a:last-child').css({"color":"#fff","background-color":"#398BFB"})
//设置头部div下边框实线
$('.header').css('border-bottom','1px solid #ccc')
//添加中间部分百度logo
$('img').attr('width','270')
$('img').prop('src','http://t1.aixinxi.net/o_1cadnla331qrg1f0d1n121lbt663a.png-w.jpg')
console.log($('img').offset().top) //获取logo图片的纵向偏移量
console.log($('img').position().left) //获取logo的绝对位置left值
//设置搜索输入框样式
$('input').toggleClass('input')
//去掉button默认样式及设置新样式
$('button').css({
'border-style':'none',
'width':'100',
'height':'42',
'background-color':'#398BFB',
'margin-left':'-4px',
'color':'#fff',
'font-size':'16px',
})
// 设置表格样式(链式操作)
$('table').css('margin-top','100px')
$('td, th').css('border-bottom','0.5px solid #ccc').css('height','50')
</script>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:
再次仿站点,发觉很多布局知识很卡壳,重要还是在于多练习,多记忆,对于jquery操作dom算基本掌握,在代码优化方面需要更加有效。
PS:不知为何博客代码预览的网页样式有些错位,我用自己浏览器查看网页没啥问题。如果需要看效果的还是推荐把代码复制到自己的文件,用浏览器查看。
手写作业: